不可不知的WPF画笔(Brush)
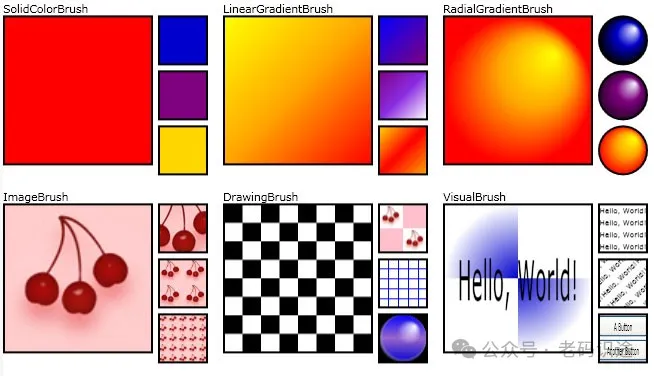
在WPF中,屏幕上的所有内容,都是通过画笔(Brush)画上去的。如按钮的背景色,边框,文本框的前景和形状填充。借助画笔,可以绘制页面上的所有UI对象。不同画笔具有不同类型的输出( 如:某些画笔使用纯色绘制区域,其他画笔使用渐变、图案、图像或绘图)。

Brush位于System.Windows.Media命名空间,Brush是一个abstract修饰的抽象类,所以必须使用其派生类。
纯色画笔(SolidColorBrush)
SolidColorBrush使用纯Color绘制区域,有多种方法可以制定纯色画笔的颜色,如使用A(Alpha)R(红色)G(绿色)B(蓝色)颜色通道来定义颜色,或者使用系统预定义颜色。
SolidColorBrush可以通过构造函数进行赋值,接收一个Color类型的参数。或者通过Color属性进行赋值。如下所示:
Color color = Colors.Red;//系统预定义颜色
SolidColorBrush brush = new SolidColorBrush(color);//方法1:通过构造函数传入颜色
Color color2 = Color.FromArgb(0xFF,0x00,0xFF,0x00);//通过ARGB值进行定义颜色
SolidColorBrush brush2= new SolidColorBrush();
brush2.Color = color2;//方法2:直接对颜色进行赋值
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = brush;
rectangle.Stroke = brush2;
rectangle.StrokeThickness = 1;上述C#代码使用XAML定义,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
线性渐变画笔(LinearGradientBrush)
LinearGradientBrush使用线性渐变色彩绘制图形,线性渐变在一根线条(渐变轴)中混合了两种或更多颜色。可以使用 GradientStop 对象指定渐变的颜色及其位置。
LinearGradientBrush linearGradientBrush = new LinearGradientBrush();
linearGradientBrush.GradientStops.Add(new GradientStop(Colors.Red, 0));
linearGradientBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
linearGradientBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 1));
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = linearGradientBrush;说明:LinearGradientBrush的GradientStops属性是一个GradientStopCollection类型的对象,用来接收GradientStop对象,表示渐变的颜色列表。其中GradientStop有两个属性:Color颜色和offset偏移量。
上述C#代码使用XAML定义,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
径向渐变画笔(RadialGradientBrush)
RadialGradientBrush使用径向渐变绘制区域,径向渐变将两种或多种颜色混合在一个圆圈中,由里向外进行扩散。 与 LinearGradientBrush 类一样,可以使用 GradientStop 对象指定渐变的颜色及其位置。
RadialGradientBrush radialGradientBrush = new RadialGradientBrush();
radialGradientBrush.GradientStops.Add(new GradientStop(Colors.Red, 0));
radialGradientBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
radialGradientBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 1));
radialGradientBrush.GradientOrigin = new Point(0, 0);//设置径向渐变的起始位置,默认为(0.5,0.5)
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = radialGradientBrush;上述C#代码使用XAML定义,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
图像画笔(ImageBrush)
ImageBrush 使用 ImageSource 绘制区域。
ImageBrush imageBrush = new ImageBrush();
imageBrush.ImageSource =
new BitmapImage(new Uri(@"images\pinkcherries.jpg", UriKind.Relative));
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = imageBrush;上述C#代码使用XAML定义,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>其中ImageSource是abstract修饰的抽象类,其派生类非常多,如下所示:


绘图画笔(DrawingBrush)
DrawingBrush 使用 Drawing 绘制区域。 Drawing 可以包含形状、图像、文本和媒体。
Rectangle rectangle = new Rectangle();
rectangle.Width = 75;
rectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup g = new GeometryGroup();
g.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
g.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush brush = new LinearGradientBrush();
brush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
brush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(brush, null, g);
DrawingGroup checkersGroup = new DrawingGroup();
checkersGroup.Children.Add(backgroundSquare);
checkersGroup.Children.Add(checkers);
myBrush.Drawing = checkersGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
rectangle.Fill = myBrush;上述C#代码使用XAML定义,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>在上述示例中,DrawingBrush的Drawing属性用来设置绘图画笔的内容。其中Drawing类型为abstract修饰的抽象类,其中GeometryDrawing为Drawing的派生类。
视觉对象画笔(VisualBrush)
VisualBrush使用Visual对象(视觉元素)绘制区域,视觉对象包括Button,Page,MediaElement等内容。VisualBrush还可以将应用程序的一部分投影到另一个区域。创建反射效果和放大屏幕部分非常有用。
Rectangle rectangle = new Rectangle();
rectangle.Width = 75;
rectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel panel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush brush = new DrawingBrush();
GeometryGroup g = new GeometryGroup();
g.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
g.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, g);
brush.Drawing = checkers;
panel.Background = brush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter converter = new FontSizeConverter();
someText.FontSize = (double)converter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
panel.Children.Add(someText);
myBrush.Visual = panel;
rectangle.Fill = myBrush;上述C#代码使用XAML定义,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
预定义画笔
为方便起见,WPF提供了一组可用于绘制对象的预定义画笔和系统画笔。
-
Brushes 类,定义了可用的预定义画笔列表。
-
SystemColors 类,定义了可用的系统画笔列表。
画笔常见属性
-
Opacity,表示画笔的透明度, Opacity 的值为 0 表示完全透明,1 表示完全不透明,0.25表示25%的透明。
-
Transform,表示对画笔内容的倾斜,旋转,缩放等效果。
另外由于Brush继承自 Freezable 类,Brush 类提供了多种特殊功能:可以声明 Brush 对象为资源、在多个对象之间共享并可克隆。此外,除 Brush 之外的所有 VisualBrush 类型可以设置为只读,以提高性能和使线程安全。
控件画笔属性
不同的UI对象,所对应的画笔属性不同,主要有以下几种:
-
Border,可以设置边框(BorderBrush),背景色(Background) -
Control ,可以设置背景色(Background),前景色(Foreground) -
Panel,容器可以设置背景色(Background) -
Pen,画笔设置笔触(Brush) -
Shape,形状可以设置填充(Fill),线条(Stroke) -
TextBlock,设置背景色(Background)
学习编程,从关注【老码识途】开始,为大家分享更多文章!!!
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章



