全栈工程师必须要掌握的前端CSS技能
作为一名全栈工程师,在日常的工作中,可能更侧重于后端开发,如:C#,Java,SQL ,Python等,对前端的知识则不太精通。在一些比较完善的公司或者项目中,一般会搭配前端工程师,UI工程师等,来弥补后端开发的一些前端经验技能上的不足。但并非所有的项目都会有专职前端工程师,在一些小型项目或者初创公司中,职能划分并不明确,往往要一个人前后端全都会做, 所以作为一名全栈工程师或者后端工程师,掌握必备的前端知识,也是必不可少的一项技能。今天就着重讲解一下,作为一名全栈工程师,前端CSS方面的必须要掌握的相关知识。

什么是CSS?
CSS 指的是层叠样式表 (Cascading Style Sheets),描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素。通俗点讲:CSS是对网页中的标签进行美化的。
CSS语法
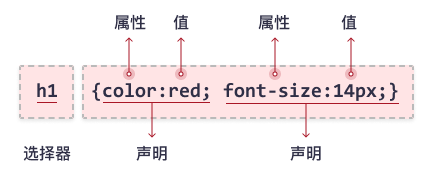
CSS 规则集(rule-set)由选择器和声明块组成:
- 选择器指向您需要设置样式的 HTML 元素。
- 声明块包含一条或多条用分号分隔的声明。
- 每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
- 多条 CSS 声明用分号分隔,声明块用花括号括起来。
CSS语法示例如下:

本文主要从几个方面进行讲解CSS样式。
size尺寸
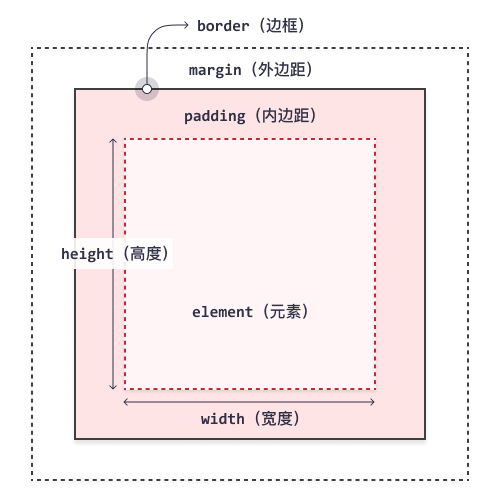
尺寸相关属性主要设置页面中标签样式的大小,边框,边距等信息。如下所示:
- width 页面元素宽度,可以设置固定值,如:50px,也可以设置百分比 如:50%
- height 页面元素高度,如果内容超过标签元素的高度值,则会溢出。如果需要截断,则需要配合overflow属性进行设置。
- max-width 最大宽度,max-height 最大高度
- min-wdith 最小宽度,min-height 最小高度
- border 边框 可以给3个值,格式为:边框宽度 边框样式 边框颜色。如:1px dotted grey。注意多个值之间用空格隔开。
- border-radius 边框四个角的角度半径。默认为直角,可以通过设置此属性为圆角。
- padding 内边距,内容和边框之间的距离。可以设置4个值 4px 10px 20px 3px,分别代表:上,右,下,左 四个方向的内边距;
- box-sizing 标签大小方式,属性允许我们在元素的总宽度和高度中包括内边距(填充)和边框。默认情况下,标签的整体宽度是width+左右padding+边框。所以如果设置宽度为100%,padding大于0的时候,默认会有滚动条。可以设置此属性为border-box进行解决。
- margin 外边距,表示标签与外部标签的距离。默认情况,浏览器会为标签设置默认边距。可通过*{margin:0;padding:0}进行清除默认边距。
- margin-bottom/margin-top 底部边距/顶部边距, 表示页面元素底部/顶部与其他元素之间的边距。
- margin-left/margin-right 左侧边距/右侧边距,表示页面元素左侧/右侧与其他元素之间的边距。可设置auto自适应,也可以设置固定值。
- overflow 内容溢出后的处理方式,如:hidden隐藏。
关于尺寸【边框,边距,内容,宽度,高度】的示意图,如下所示:

background背景
背景相关属性,主要设置页面标签元素的背景样式,如背景色,背景图等信息,如下所示:
- background-color 背景颜色, 如 #f9f9f9;
- background-image 背景图片,设置格式: url('图片路径'),图片路径可以是绝对路径,也可以是相对路径,也可以是网络路径。注意背景图和背景色不能同时生效
- box-shadow 阴影效果, 格式为:阴影偏移x 阴影偏移y 阴影晕染宽度 阴影颜色 如:5px 5px 5px grey。
text文本处理
文本处理相关属性,主要设置文本相关内容的属性,如:颜色,字体,字号,加粗,斜体等内容。如下所示:
- color 前景颜色,即文字内容的颜色。
- text-indent 文本首行缩进,可以设置像素 如:12px;也可以设置缩进字符数,如: 2em。其中设置em可以随着大小自适应。
- font-size 字体大小,如:16px。
- font-family 设置字体 如:黑体,Arial等。
- font-weight 文本粗细 默认normal,主要值为:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | 继承值。
- text-align 文本对齐 如:left,right,center
- line-height 行高,设置行高可以设置文本在行内的位置。
- text-shadow 文本阴影,和box-shadow设置格式一致。
- text-decoration 文本装饰,用于设置或删除文本装饰 如:dashed underline grey。
- wirting-mode 文本内容的书写模式,定义了文本在水平或垂直方向上如何排布。主要值为:writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr,如:vertical-lr,表示竖着显示,从左往右排列。默认适用于中文。
- text-orientation,英文方向,如upright,则英文也会垂直显示。
position位置
位置相关属性主要设置页面标签元素的左,右,上,下等位置信息,主要通过position进行设置。
position 位置属性,指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。
- absolute 绝对定位,生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。配合top 设置距离上方距离,left 设置距离左侧距离,默认相对于body。可以通过设置父元素的定位方式relatvice相对定位,来改变绝对定位的参考对象。
- position fixed固定定位,相对于视口的距离,不会随着页面的拖动而改变。
- relative 生成相对定位的元素,相对于其正常位置进行定位。
- static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
- inherit 规定应该从父元素继承 position 属性的值。
position位置示例
layout布局
如果我们希望将默认的网页标签呈现效果,更改为我们希望的呈现效果,这种操作就称之为网页布局。在进行布局处理的时候,需要用到布局相关的属性。布局通过display属性【设置元素是否被视为块或者内联元素以及用于子元素的布局,例如流式布局、网格布局或弹性布局】进行设置。
1. flex布局
flex布局又称弹性布局,它使用flexbox使得容器有了弹性,更加适应各种设备的不同宽度,而不必依赖于传统的块状布局和浮动定位。它是CSS3中新增的规范,目前主流浏览器均已支持。值得一提的是,Flex布局不支持IE9及以下版本。
flex布局中主要包含了以下五个概念:
1. 弹性容器(flex container):采用Flex布局的外层容器。
2. 弹性项(flex item):容器中的子元素。
3. 主轴(main axis): 弹性容器的水平或垂直方向。
4. 交叉轴(cross axis):与主轴垂直的方向。
5. 对齐方式(align):设置弹性项在弹性容器内的对齐方式。
弹性布局常用属性,如下所示:
- display 设置flex。是对元素内部标签呈现效果的一种处理。
- flex-direction:用于设置主轴的方向。它有四个取值:row:默认值,主轴为水平方向column:主轴为垂直方向row-reverse:主轴为水平方向,但是从右向左排列column-reverse:主轴为垂直方向,但是从下往上排列。
- flex-wrap:用于定义弹性容器里的弹性项是否应该换行。它有三个取值:nowrap:默认值,弹性项不换行 wrap:弹性项自动换行,如果需要的话 wrap-reverse:弹性项自动换行,但是倒序排列
- align-items: 定义在交叉轴上弹性项的对齐方式。它有五个取值:flex-start:弹性项在交叉轴上从上至下排列flex-end:弹性项在交叉轴上从下至上排列center:弹性项在交叉轴上居中排baseline:每个弹性项都根据其文本基线进行对齐stretch:默认值,弹性项在交叉轴上被拉伸填满弹性容器
- justify-content:定义在主轴上弹性项的对齐方式。它有五个取值:flex-start:默认值,弹性项在主轴上从左至右排列flex-end:弹性项在主轴上从右至左排列center:弹性项在主轴上居中排列space-between:弹性项在主轴上平均分布排列,左右两端没有空隙space-around:弹性项在主轴上平均分布排列,各自之间有空隙
- align-content:定义弹性容器内的多行弹性项在交叉轴上的对齐方式。它有六个取值:flex-start:弹性项在交叉轴上从上至下排列flex-end:弹性项在交叉轴上从下至上排列center:弹性项在交叉轴上居中排列space-between:弹性项在交叉轴上平均分布排列,每行之间没有空隙space-around:弹性项在交叉轴上平均分布排列,每行之间有空隙stretch:默认值,弹性项在交叉轴上被拉伸填满弹性容器
- flex:1布局元素比例。可以通过设置不同内部元素的flex来进一步设置不同区块比例。
通过以上三个属性的设置可以方便的讲内容进行布局,如居中,左上,右上,左下,右下等
2. grid布局
CSS 网格布局(Grid)是一套二维的页面布局系统,它的出现将完全颠覆页面布局的传统方式。
gird布局的基本概念
- 容器(container)——有容器属性
- 项目(items)——有项目属性
- 行(row)
- 列(column)
- 间距(gap) ——单元格之间的距离
- 区域(area)—— 自己划分每个单元格占据的区域
- 内容(content)
flex适合一维布局,grid适合二维布局。将内部元素已行列的形式展示
- display:grid。
- grid-template-columns,列设置,可以设置固定列宽度,如200px 300px 400px等,也可以设置百分比宽度 如:20% 30% 40% 10%等;也可以设置比例,如:1fr 1fr 1fr其中fr是比例的意思。可以设置repeate(3,1fr)或者repeate(auto-fill,200px)等;或者混合设置如:200px auto 200px。
- grid-template-rows 行设置。可以设置的内容和列设置一致。
- 属性
justify-items和justify-self以行轴为参照对齐项目,属性align-items和align-self以列轴为参照对齐项目。
综合示例(一)

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/index.css" /> </head> <body> <div class="container"> <div class="article article-v"> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> </div> </div> <div class="article article-h"> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> <div class="poem"> <span class="title">凉州词</span> <span class="author">作者 唐,王之涣</span> <span class="content">黄河远上白云间,</span> <span class="content">一片孤城万仞山。</span> <span class="content">羌笛何须怨杨柳,</span> <span class="content">春风不度玉门关。</span> </div> </div> </div> </body> </html>
*{ padding: 0px; margin: 0px; } .container{ width: 100%; } .article{ margin-top: 10px; width: 100%; padding: 10px; display: flex; box-sizing: border-box; flex-wrap: wrap; flex:1; flex-direction: row; justify-content: center; } .article .poem{ border: 1px; border-style: dotted; border-color: #f9f9f9; border-radius: 2px; margin: 4px; width: 15%; } .article-v .poem{ background-color: goldenrod; display: flex; } .article .poem span{ padding:4px; margin: 4px; letter-spacing: 6px; color: #F9F9F9; font-family: Arial, Helvetica, sans-serif; } .article .poem .title{ display: block; font-size: larger; font-weight: bolder; } .article .poem .author{ display: block; font-size: large; font-weight: bold; } .article .poem .content{ display: block; font-size: 18px; } .article-v .poem .title{ writing-mode: vertical-lr; } .article-v .poem .author{ writing-mode: vertical-lr; } .article-v .poem .content{ writing-mode: vertical-lr; } .article-h .poem{ background-color: darkblue; display: block; }
transition 过渡
CSS 过渡允许您在给定的时间内平滑地改变属性值。主要设置属性,如下所示:
- transition 简写属性,用于将四个过渡属性设置为单一属性。格式:属性1 时间 运动模式,属性2 时间 运动模式等,其中运动模式可以省略,默认匀速变换,如:width 1s,即宽度在1秒内完成,而不是瞬间完成。不仅可以指定具体属性,也可以用all代表所有属性,如:all 2s。运动模式默认为Linear线性变换,还可以有其他值,如: ease-in , ease-in-out等。
- transition-delay 规定过渡效果的延迟(以秒计)。
- transition-duration 规定过渡效果要持续多少秒或毫秒。
- transition-property 规定过渡效果所针对的 CSS 属性的名称。
- transition-timing-function 规定过渡效果的速度曲线。
transform变换
1. 2D变换
transform设置变换,一般设置2D变换
- translate设置位移,设置在x轴,y轴方向上的移动,如translate(200px,300px)。也可以分开设置TranslateX(200px),translateY(200px)。
- rotate,设置旋转,如rotate(30deg),默认以中心旋转。
- transform-origin 变换中心,如:center,right ,bottom等。此属性一般设置在元素本身的属性中,而不是设置在交互变换效果样式中。
- scale 缩放,元素的缩放 如scale(0.5)是x轴,y轴方向的缩放。也可以设置两个值,分别控制缩放的比例,如scale(1,2)。
- skew 倾斜,可以设置在x轴,y轴方向上的倾斜如:skew(20deg)。也可以分别进行设置,如skew(10deg,20deg)
2. 3D变换
3D变换,一般设定一个容器,即容器内容的子元素进行3D方式进行渲染展示,容器外的默认2D展示。
- transform-style:preserve-3d设置容器内容进行3D渲染。
- perspective 设置景深,即视口与观察者之间的距离。
- translate3d设置3D位移转换,如translate3d(100px,0,0)设置
- rotate3D,设置3D的选择,如rotate(0,0,0,100deg),前3个参数表示x,y,z三个轴上是否生效,1表示生效,0表示不生效。第4个参数表示角度。
animation动画
CSS动画使元素逐渐从一种样式变为另一种样式。您可以随意更改任意数量的 CSS 属性。如需使用 CSS 动画,您必须首先为动画指定一些关键帧。关键帧包含元素在特定时间所拥有的样式。
动画相关属性,如下所示:
- @keyframes 定义关键帧动画,规定动画模式。
- animation 设置所有动画属性的简写属性,格式:animation 关键帧名称 时长 infinite 动画模式
- animation-delay 规定动画开始的延迟。
- animation-direction 定动画是向前播放、向后播放还是交替播放。
- animation-duration 规定动画完成一个周期应花费的时间。
- animation-fill-mode 规定元素在不播放动画时的样式(在开始前、结束后,或两者同时)。
- animation-iteration-count 规定动画应播放的次数。
- animation-name 规定 @keyframes 动画的名称。
- animation-play-state 规定动画是运行还是暂停。
- animation-timing-function 规定动画的速度曲线。
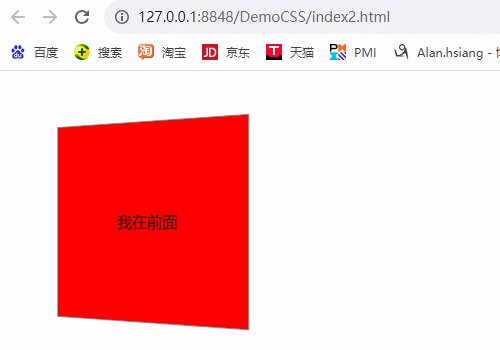
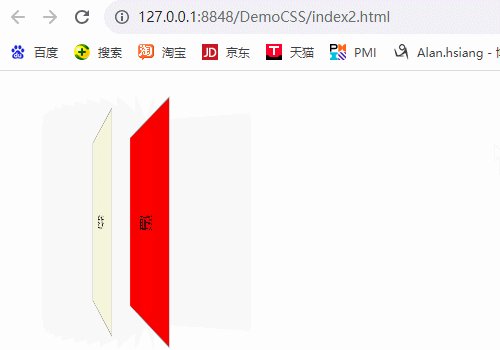
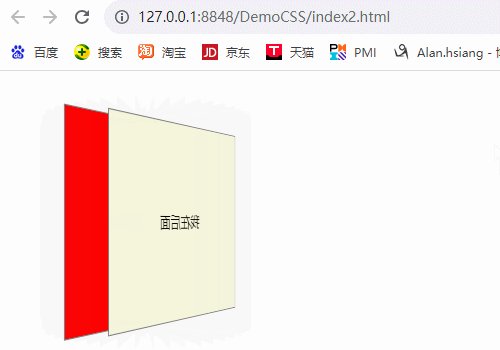
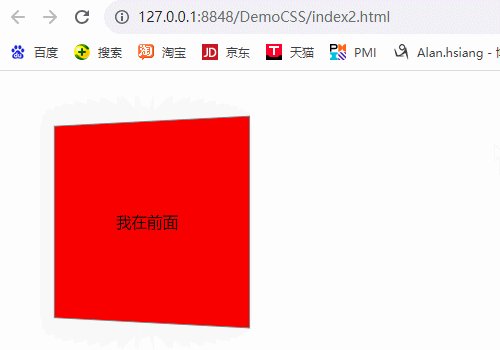
综合示例(二)
综合示例2主要应用过渡,变换,动画等效果,如下所示:

示例源码Html如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/index2.css" /> </head> <body> <div class="container"> <div class="box"> <div class="one">我在后面</div> <div class="two">我在前面</div> </div> </div> </body> </html>
示例源码CSS部分,如下所示:
.{ margin: 0px; padding:0px; } .container{ position: absolute; left: 50px; top: 50px; transform-style: preserve-3d; perspective: 500px; transform-origin: center; } .container div{ width: 200px; height: 200px; } .container .box{ transform-style: preserve-3d; perspective: 500px; transform-origin: center; transition: all 1s; animation: xuanzhuan 5s linear infinite; } .container .box div{ position: absolute; left: 0px; top:0px; line-height: 200px; text-align: center; } .container .box .one{ transform: translate3d(0,0,-50px); border: 1px solid gray; background-color: beige; } .container .box .two{ border: 1px solid gray; background-color: red; } @keyframes xuanzhuan{ from{ transform: rotate3d(0,1,0,0deg); } to{ transform: rotate3d(0,1,0,360deg); } }
以上就是全栈工程师必须要掌握的前端CSS技能的全部内容。希望可以抛砖引玉,一起学习,共同进步。
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?