ASP.NET Core MVC 从入门到精通之布局
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。 经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据,路由等内容,今天继续讲解ASP.NET Core MVC 布局等相关内容,仅供学习分享使用。

什么是布局?
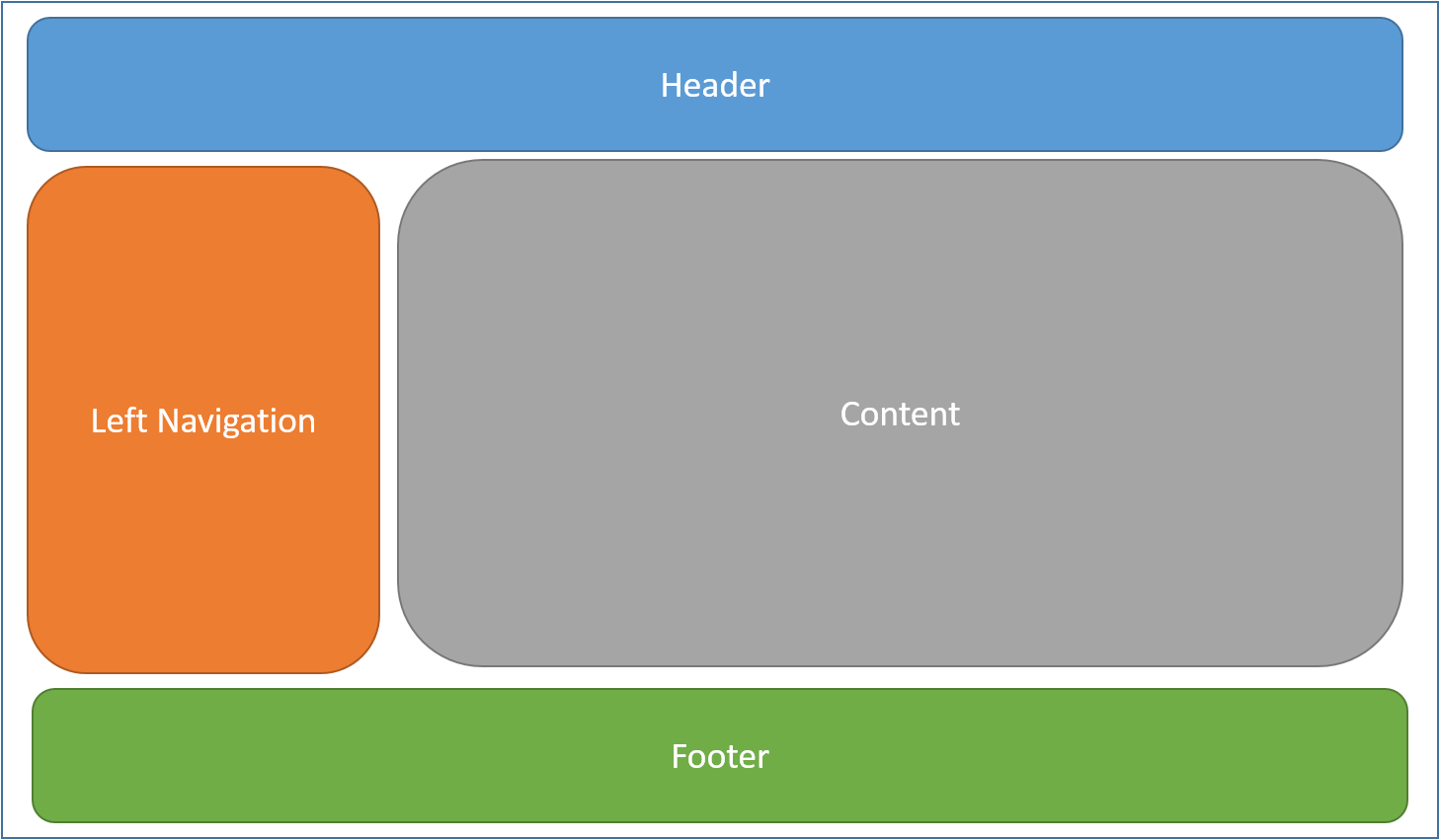
大多数 Web 应用都有一个通用布局,可在页面间切换时为用户提供一致体验。 该布局通常包括应用标头、导航或菜单元素以及页脚等常见的用户界面元素。在如下布局中,Content内容随着不同请求而改变,其他页面内容则很少改变,进而形成统一的风格,一致的用户体验,这就是布局的好处。

布局的优势
在ASP.NET Core MVC项目中,使用布局具有以下几个优势:
- 布局可使页面在不同的请求之间保持一致的用户体验。
- 布局可减少视图中的重复代码。
布局的分类
按照约定,默认布局名为 _Layout.cshtml。 使用模板创建的新 ASP.NET Core 项目的布局文件为:
- 基于页面的布局文件,Razor 页面:
Pages/Shared/_Layout.cshtml - 基于视图控制器的布局文件,具有视图的控制器:
Views/Shared/_Layout.cshtml
默认布局
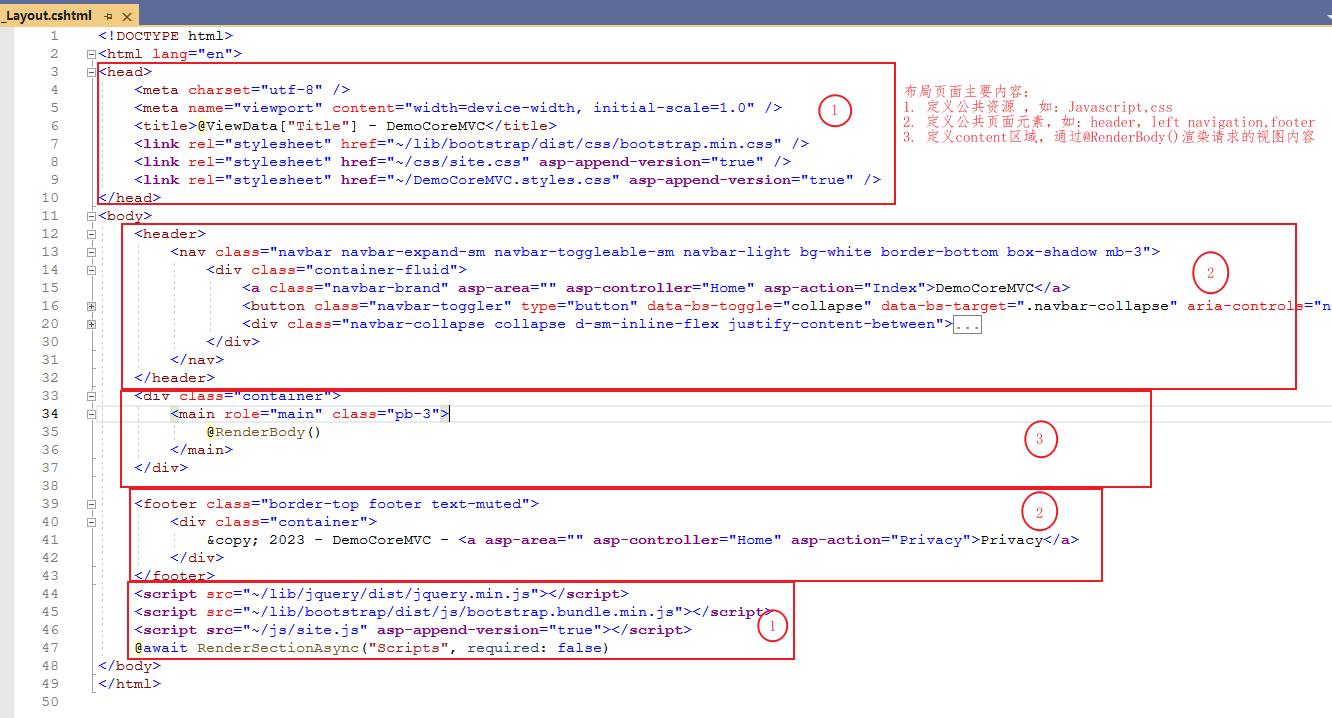
在通过模板创建的ASP.NET Core MVC项目中,默认会生成布局视图【Views/Shared/_Layout.cshtml】,布局视图主要包括三部分:
- 引入公共的JavaScript脚本,CSS样式等资源文件
- 定义公共的Header,Footer,Left Navigation等用户页面元素
- 定义Content区域,通过@RenderBody()来提供Content占位符。
布局视图示例如下所示:

默认情况下,每个布局必须调用 RenderBody。 无论在何处调用 RenderBody,都会呈现视图的内容。
指定布局
视图具有Layout属性,可以指定使用不同的布局视图。指定的布局可以使用完整路径 (,例如/Views/Shared/_Layout.cshtml,/Pages/Shared/_Layout.cshtml) 或部分名称 (示例: _Layout) 。
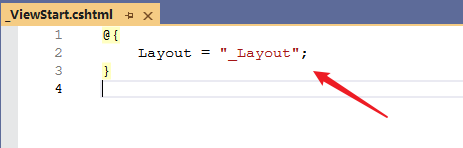
默认情况下【_ViewStart.cshtml】指定默认的布局视图,页面内容如下所示:

导入共享指令
视图和页面可以使用 Razor 指令来导入命名空间并使用依赖项注入。 可在一个共同的 _ViewImports.cshtml 文件中指定由许多视图共享的指令。 _ViewImports 文件支持以下指令:
@addTagHelper@removeTagHelper@tagHelperPrefix@using@model@inherits@inject@namespace
注意:该文件不支持函数和节定义等其他 Razor 功能。
默认情况下,【_ViewImports.cshtml】页面内容如下所示:

_ViewStart.cshtml,_ViewImports.cshtml 通常放置在 Pages (或 Views) 文件夹中。如下所示:

注意:_ViewImports.cshtml文件可以放置在任何文件夹中,在这种情况下,该文件将仅应用于该文件夹及其子文件夹中的页面或视图。 从根级别开始处理 _ViewImports 文件,然后处理在页面或视图本身的位置之前的每个文件夹。 可以在文件夹级别覆盖根级别指定的 _ViewImports 设置。
如果在文件层次结构中找到多个 _ViewImports.cshtml 文件,则指令的组合行为如下所示:
@addTagHelper@removeTagHelper:按顺序全部运行@tagHelperPrefix:最接近视图的文件会替代任何其他文件@model:最接近视图的文件会替代任何其他文件@inherits:最接近视图的文件会替代任何其他文件@using:全部包括在内;忽略重复项@inject:针对每个属性,最接近视图的属性会替代具有相同属性名的任何其他属性
取消布局
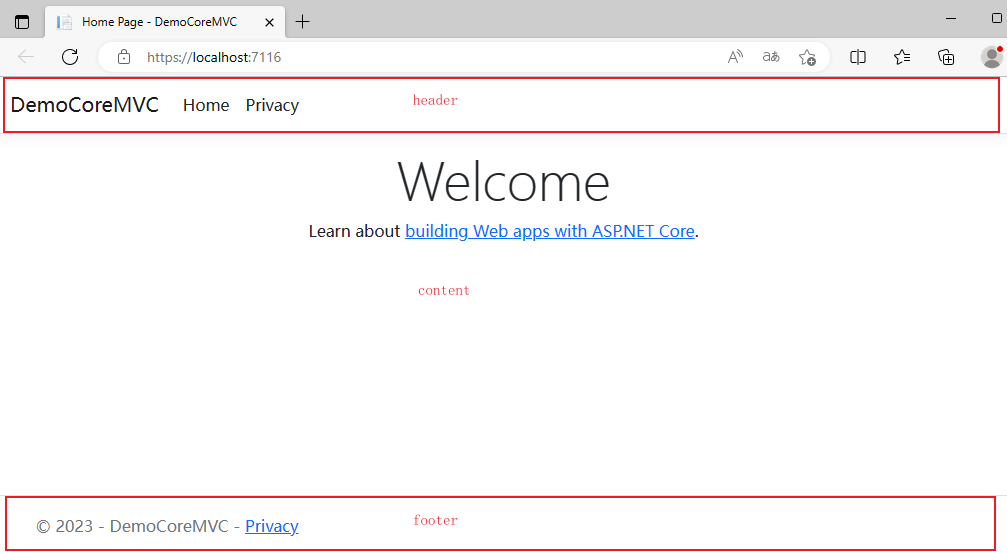
通过默认模板创建的程序,默认是应用布局文件,效果如下:

注意:content内容也应用了布局文件中公共的css样式和javascript脚本等资源。
在视图中,通过指定Layout属性可以取消或替换布局,如下所示:
1 @{ 2 ViewData["Title"] = "Home Page"; 3 Layout = null; 4 } 5 6 <div class="text-center"> 7 <h1 class="display-4">Welcome</h1> 8 <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> 9 </div>
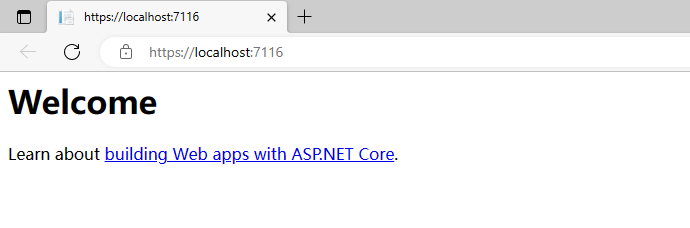
取消布局效果,如下所示:

通过对比发现,取消布局后,原有的居中效果也消失了。说明失去了原有布局文件中css样式的支持。
以上就是ASP.NET Core MVC从入门到精通之布局的全部内容,旨在抛砖引玉,一起学习,共同进步。
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2022-04-17 Node.js基础入门第九天