ASP.NET Core MVC 从入门到精通之初窥门径
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员,仅供学习分享使用。

什么是MVC?
MVC是一种架构模式,也是一种设计规范,主要是为了解决业务逻辑,数据,页面展示相互耦合而设计出来的一种前后端分离的系统架构。对于小系统而言,当有需求需要扩展时,是非常轻而易举的;但随着系统的越来越庞大,代码之间的耦合也越来越高,可谓牵一发而动全身,修复1个缺陷,可能会潜在的引入3个缺陷。在这种情况下,高内聚,低耦合,减少模块之间的耦合度就显得尤为重要,MVC也从众多的方案中脱颖而出,并且越来越被大家认可。
什么是ASP.NET Core MVC?
在.Net Core出现之前,所有的开发框架都是基于.Net Framework的,但是.Net Framework只适用于Windows操作系统,且没有开源,全部是有Microsoft公司推进。正所谓‘一人计短,二人计长’,开源才是推动技术进步的最快方法,所以为了不被其他的开发语言市场逐渐蚕食,.Net Core也出现在了大众面前。在.Net Core出现之初,就吸引了大批的忠实追随者,ASP.NET Core MVC也在MVC在.Net Core的实现。模型-视图-控制器 (MVC) 体系结构模式将应用程序分成 3 个主要组件组:模型、视图和控制器。

前提条件
在学习ASP.NET Core MVC开发Web程序之前,需要具备以下基础条件:
C#基础知识,ASP.NET Core MVC是基于.Net 进行开发的,所以掌握基本的C#相关内容是很有必要的。
Html,JavaScript,CSS基础知识,是进行B/S模式系统开发必备内容。
开发工具【Visual Studio 2022】安装使用,可到官网进行下载安装包。
创建ASP.NET Core MVC程序
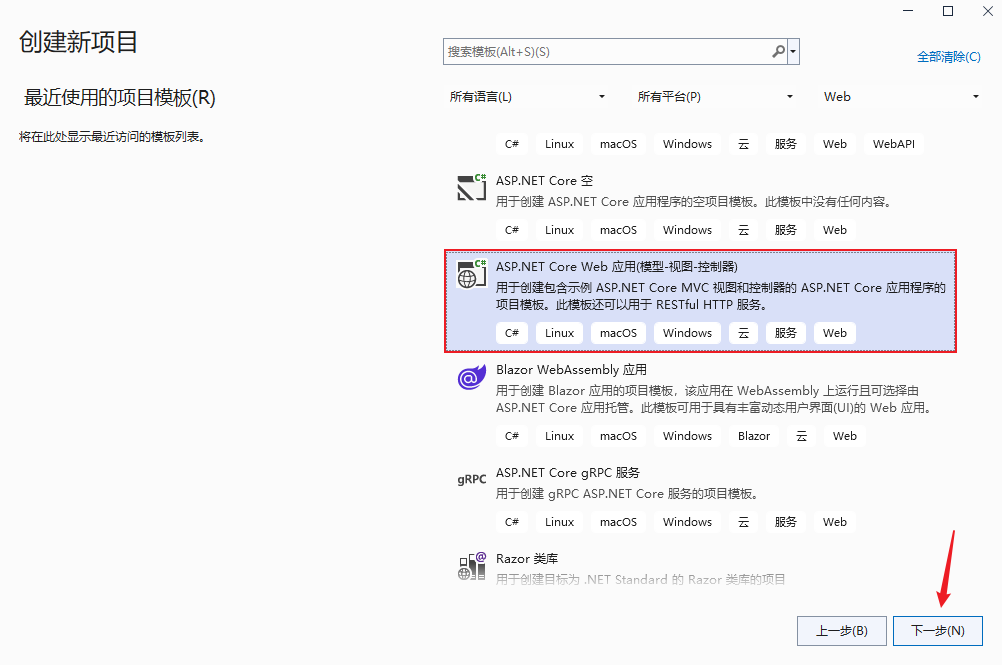
在Visual Studio 2022中,创建新项目,选择【ASP.NET Core Web应用(模型-视图-控制器)】模板,如下所示:

在【配置新项目】页面,输入项目名称,选择保存位置,然后点击【下一步】

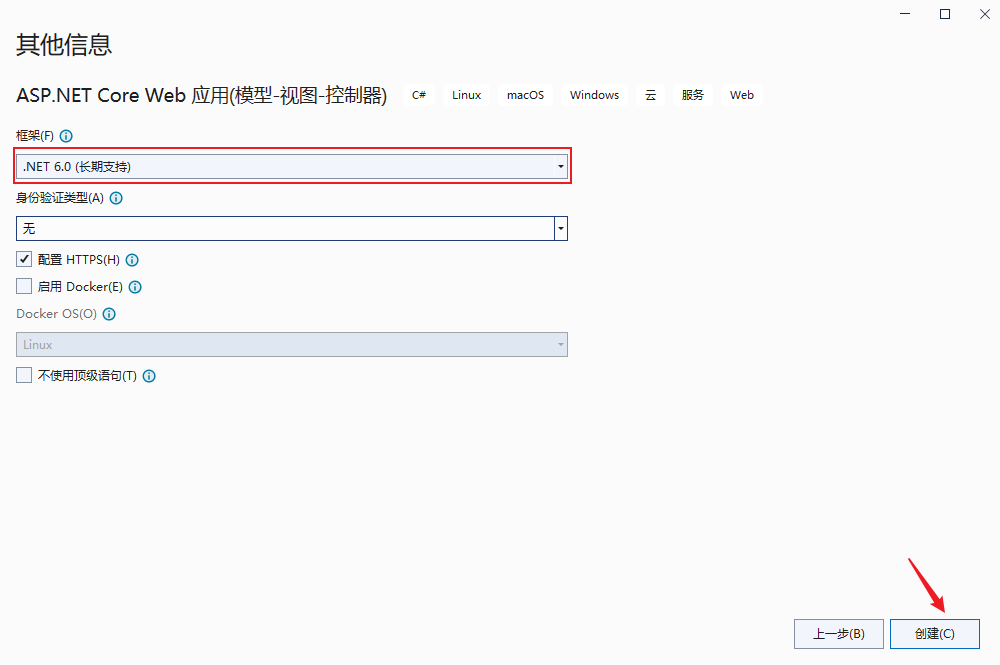
在【其他信息】页面,选择目前比较稳定的.NET 6.0(长期支持),然后点击【创建】按钮,如下所示:

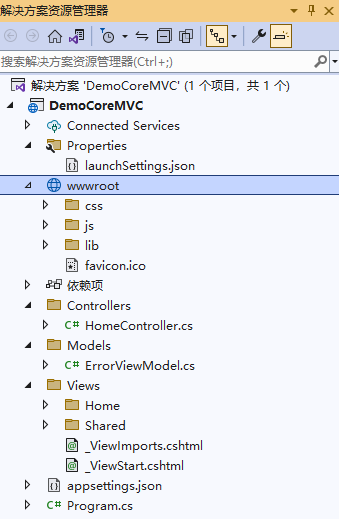
由于是通过模板进行创建的项目,所以默认会创建基础的文件夹和示例,如下所示:

注意:基于.Net Framework和基于.Net Core创建的ASP.NET MVC项目,默认生成的文件和目录结构存在一些细微的差异:
- ASP.NET Core MVC的配置,是基于JSON格式进行配置的。如appsettings.json ,Properties\launchSettings.json 等。
- Program是应用程序的入口,没有Main函数。
运行程序
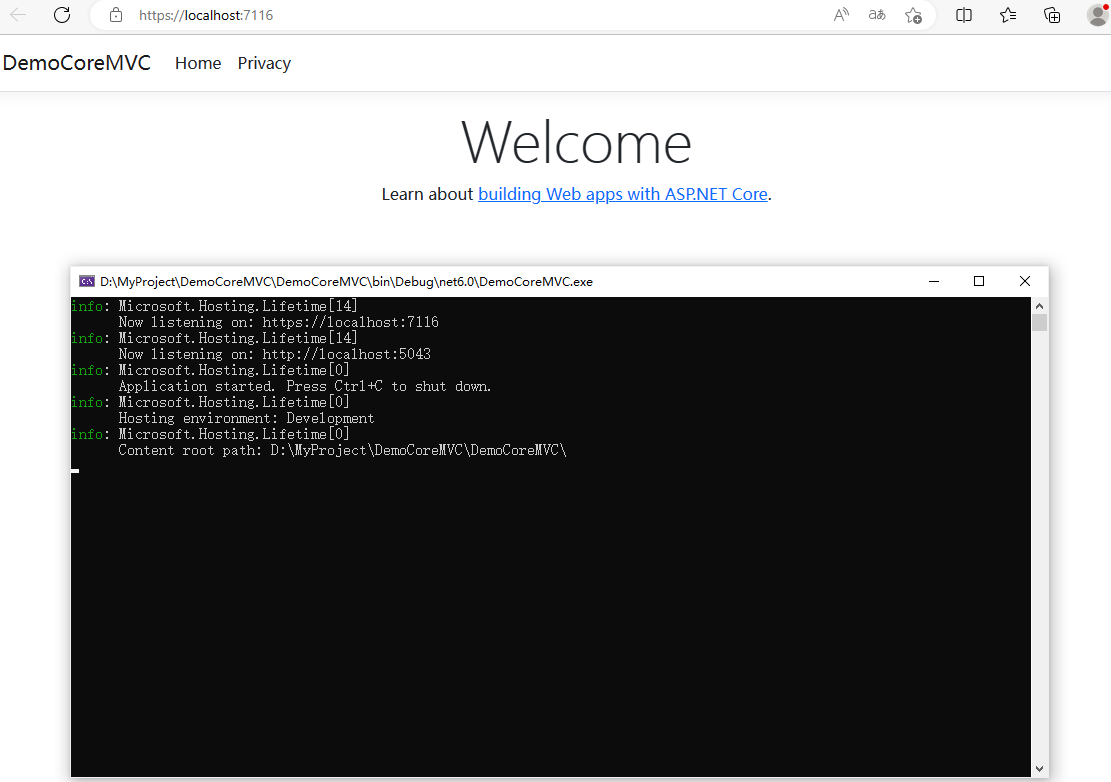
在Visual Studio 2022中运行程序,或F5快捷键,启动程序,会在浏览器中打开默认页面,并启动一个控制台窗口,用于日志输出,如下所示:

修改端口
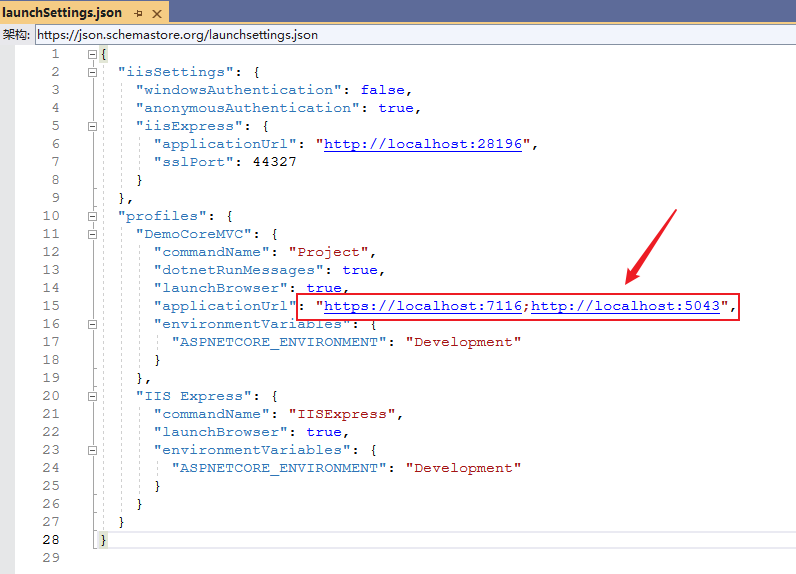
通过模板创建的ASP.NET Core MVC程序,默认https端口为7116,http端口为5043。如果在浏览器中输入http://localhost:5043,会自动跳转到 https://localhost:7116。可以根据具体需要,修改默认端口,
在launchSettings.json配置文件中,可修改默认配置端口,如下所示:

默认路由
在通过模板创建的ASP.NET Core MVC项目中,默认支持MVC路由,如果是创建的空项目,则需要手动添加,主要由以下三行代码:
- 注入支持控制器视图服务。
- 使用路由
- 默认路由配置,可理解为缺省值配置
具体如下所示:

ASP.NET Core MVC的约定
在ASP.NET Core MVC中,流行【约定大于配置】的说法,即在同一个项目中,大家都按照同一种方式去开发,会使项目更易于维护,可读性更高,同时简化大量的配置,以提高工作效率。
ASP.NET Core MVC中的约定,体现如下:
- 控制器的约定:
- 所有的Controller必须放到Controllers文件夹中,并以【名称+Controller】的方式命名,如:HomeController。
- 每个Controller都对应View中的一个文件夹,文件夹的名称跟Controller名相同,如:Home。
- Controller中的方法名都对应一个View视图(非必须,但是建议这么做)而且View的名字跟Action的名字相同。
- 控制器必须是非静态类,并且要实现IController接口,默认继承自Controller。
- Controller类型可以放到其他项目中
- 视图的约定:
- 所有的视图必须放到Views目录下。
- 不同控制器的视图用文件夹进行分割,每个控制器都对应一个视图目录。
- 一般视图名字跟控制器的Action相对应(非必须)。
- 多个控制器公共的视图放到Shared:例如公用的错误页、列表模板页、表单模板页等等;
添加控制器
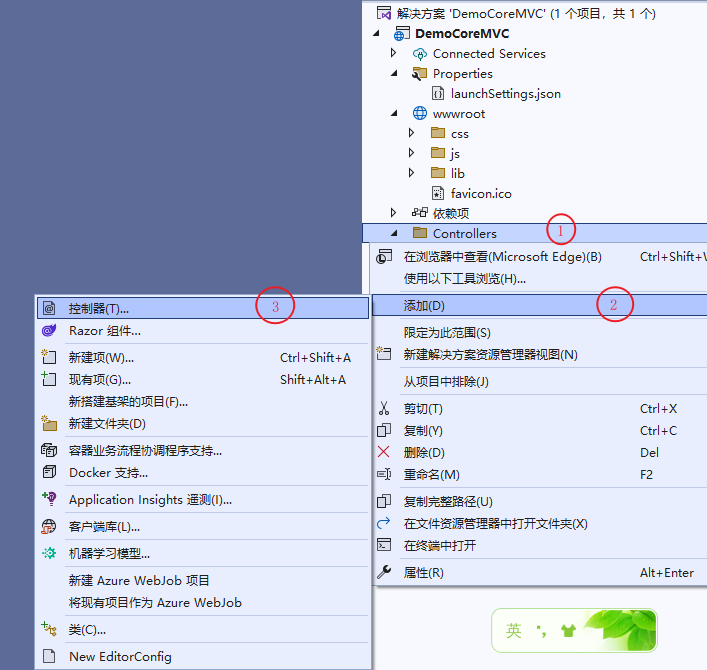
在Controllers文件夹上点击右键 添加(D)--控制器(T)...打开控制器窗口,如下所示:

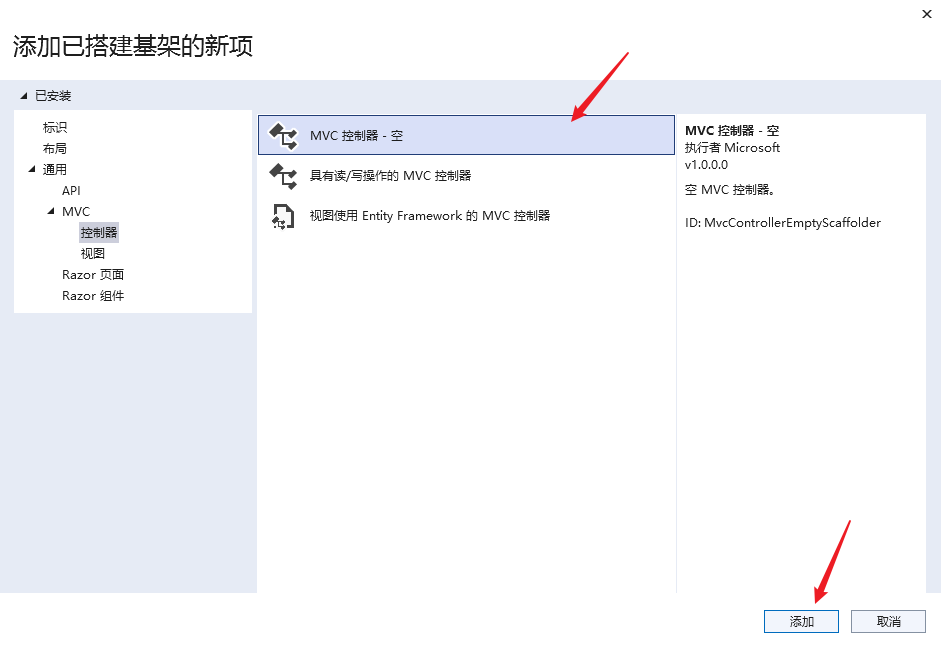
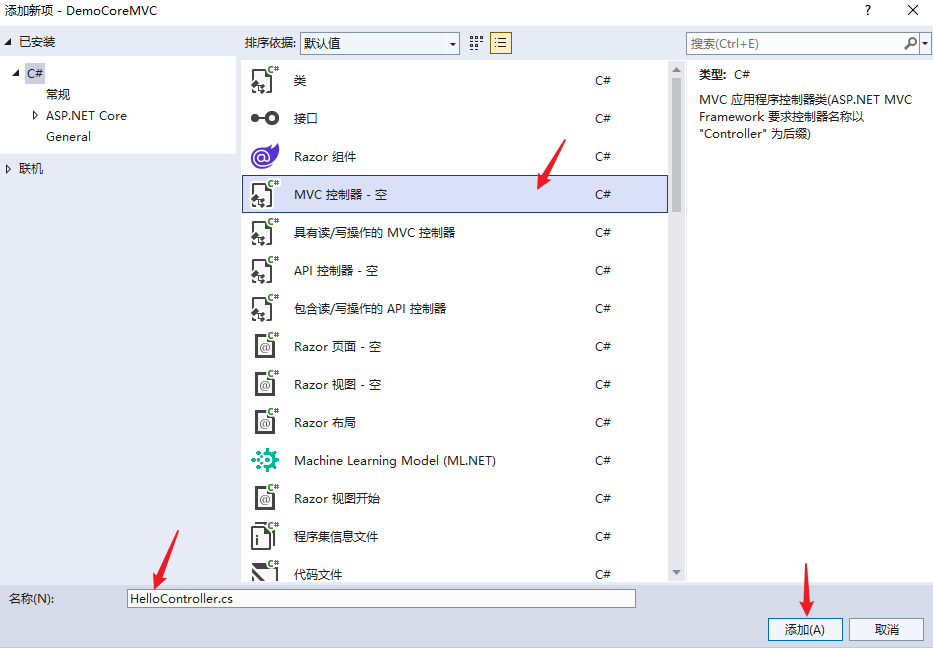
在新窗口选择【MVC控制器 - 空】,然后点击【添加】按钮

在添加新项,输入控制器名称HelloController,然后点击【添加】,如下所示:

注意:所有的控制器,均已Controller结尾。
添加Action
控制器中的每个 public 方法均可作为 HTTP 终结点调用,称之为Action,通常表示一个请求响应。Action默认返回一个IActionResult,表示一个页面,同时也可以返回其他数据类型,如string,int等。如下所示:
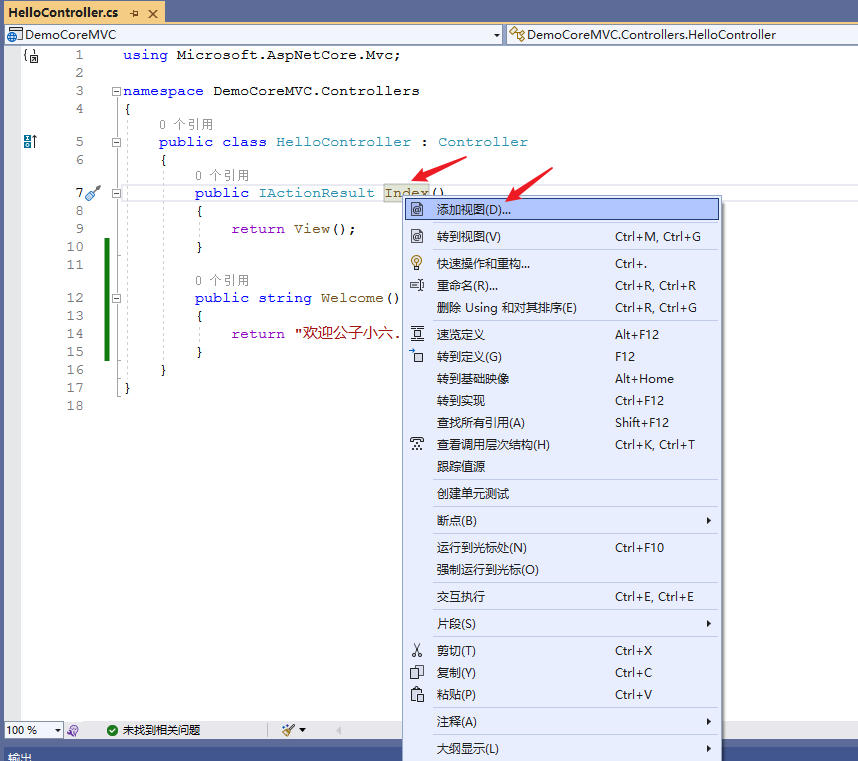
1 using Microsoft.AspNetCore.Mvc; 2 3 namespace DemoCoreMVC.Controllers 4 { 5 public class HelloController : Controller 6 { 7 public IActionResult Index() 8 { 9 return View(); 10 } 11 12 public string Welcome() 13 { 14 return "欢迎公子小六..."; 15 } 16 } 17 }
创建视图
在ASP.NET Core MVC项目中,可以通过在Action名称上右键,点击【添加视图(D)】,打开视图添加窗口,如下所示:

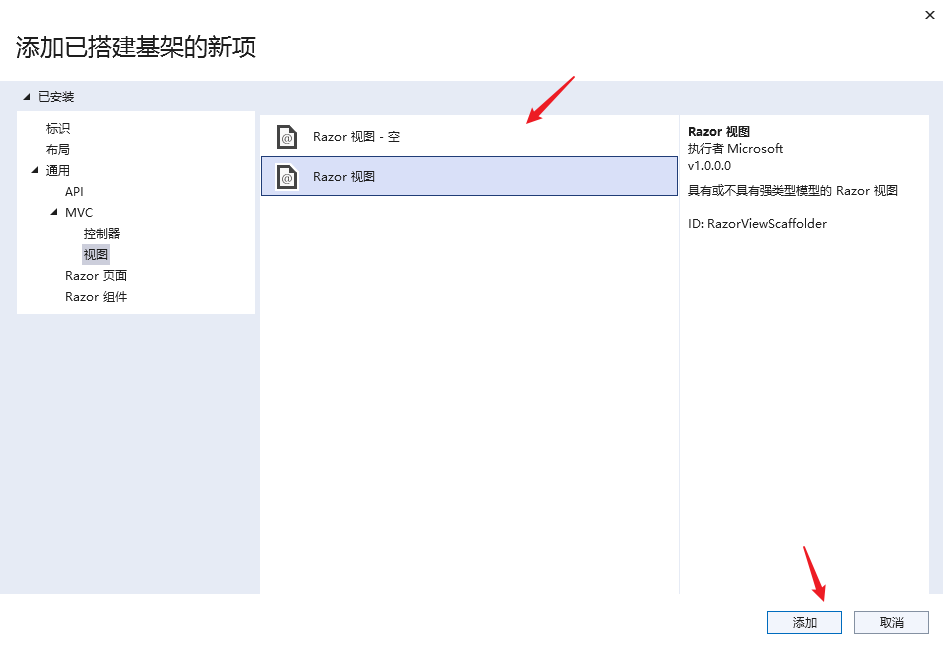
可以选择基于模型的视图,或者空视图,暂时先选择【Razor视图 - 空】,然后点击【添加】按钮,如下所示:

输入视图名称【默认为cshtml后缀,支持Razor语法】,点击【添加】。

创建成功后,会在Views目录下,创建Hello文件夹及创建Index.cshtml文件。修改内容如下所示:

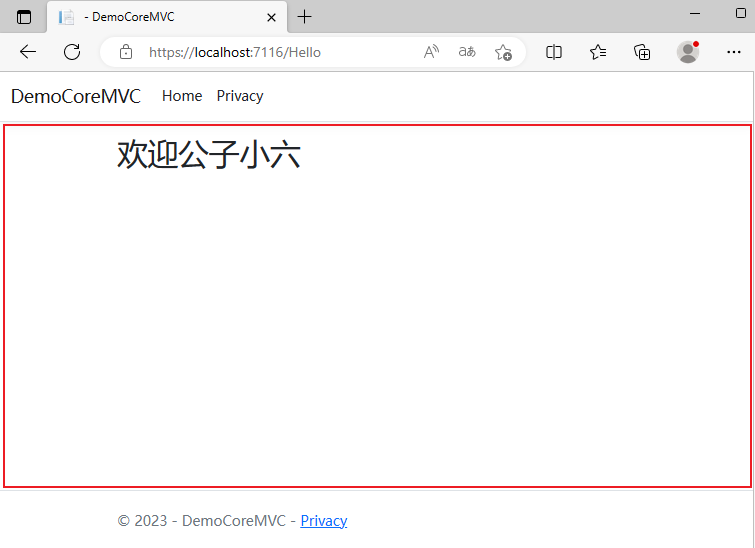
运行程序,并在浏览器中输入https://localhost:7116/Hello,如下所示:

注意:以上页面显示,除了红框内的信息为Views\Hello\Index.chtml内容,其他的均为Layout布局模板中内容。若不需要加载布局模板内容,或者指定新的Layout布局模板,可将页面中的Layout设置为空,或其他路径,如下所示:
1 @* 2 For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 3 *@ 4 @{ 5 Layout = null; 6 } 7 <h1>欢迎公子小六</h1>
以上就是ASP.NET Core MVC从入门到精通之初窥门径的全部内容,后续会继续讲解ASP.NET Core MVC其他内容。
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章



