Node.js基础入门第二天
经过第一天的学习,对Node.js有了一个初步的认识,今天继续学习Node.js,加以整理并分享,如有不足之处,还请指正。
require函数
作用:在当前模块中加载另外一个模块
语法:require("模块名称")
模块分类
在Node.js中,模块可以分为三大类,如下所示:
- 自定义模块:在项目中编写的具有特定功能的模块就是自定义模块。
- 当子模块没有暴露数据时,返回空对象,而不是undefined。
- 引用自定义模块,必须在路径前加./【如:require("./01.js")】,因为Node.js默认不是当前目录,而是node_modules。
- 第三方模块:第三方程序员或公司开发的模块,需要先安装再使用,可以通过NPM包管理器进行安装。
- 系统模块:Node.js自带的系统模块,不需要安装下载,直接引用即可【如:fs,http,url等】。
第三方模块
如果要使用第三方模块,必须要先进行安装,以jQuery为例,如下所示:
1. 安装第三方模块
安装之前,如下所示:

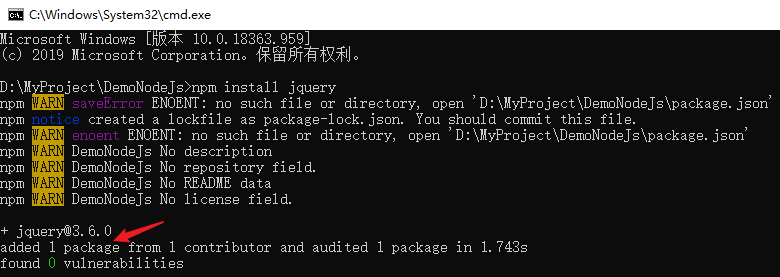
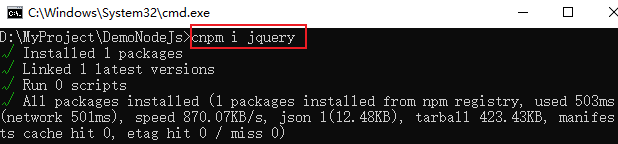
通过安装命令【npm install jquery】进行安装,如下所示:

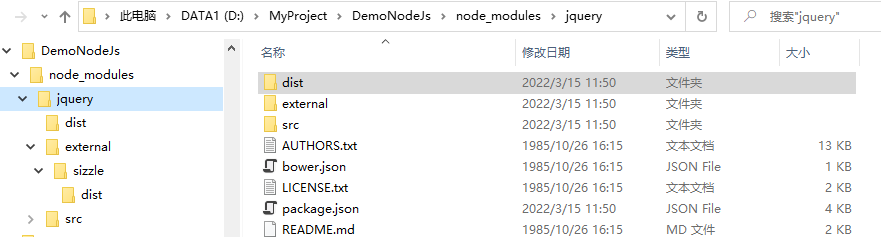
安装成功后,会自动在程序目录创建node_modules文件夹,如下所示:

2. 引入第三方模块
当安装成功后,在程序中直接引用即可,如下所示:
1 var jquery = require("jquery"); 2 console.log(jquery.toString());
3. 示例测试
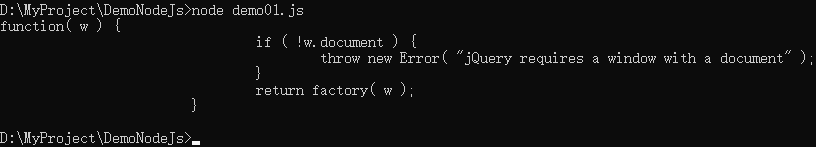
在命令行进行测试引用第三方模块,如下所示:

注意:示例之所以报错,是因为jQuery是浏览器端的模块库,所以不支持服务器端调用,本次只是作为调用示例演示。
系统模块
系统模块是Node.js自带的具有特定功能的模块,不需要安装,直接使用即可。以文件模块为例,如下所示:
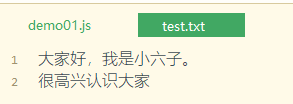
首先创建一个测试文件test.txt,文件内容如下:

然后通过Node.js自带的fs模块进行调用,如下所示:
1 var fs =require("fs"); 2 fs.readFile("test.txt",function(err,data){ 3 console.log(data.toString()); 4 });
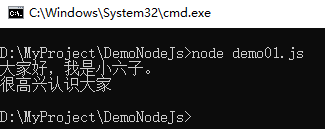
测试示例如下所示:

require注意事项
- 当引入的模块存在错误时,会报错;
- 当引入的模块路径不存在时,也会报错;
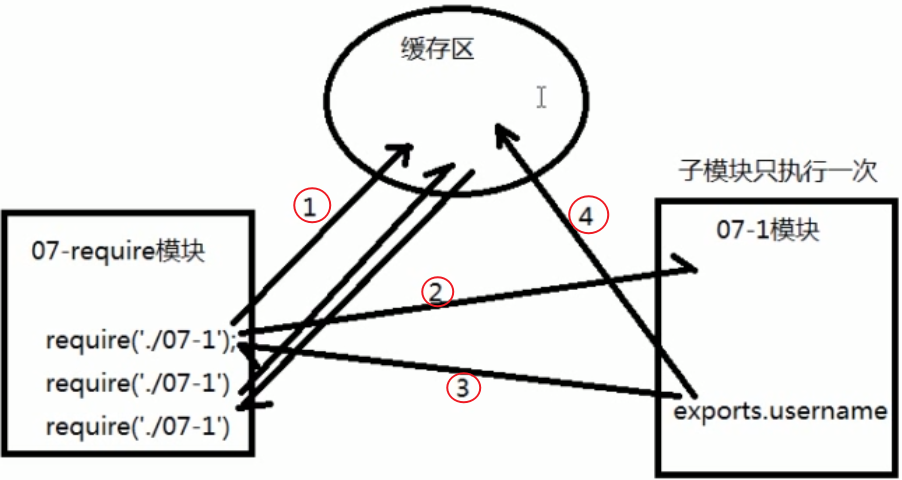
- 当模块被重复引用是,只会加载一次【因为第一次加载时,会存入缓存区,第二次加载时,会先判断缓存区是否存在,如果存在,则直接赋值】。
关于require加载模块示意图,可参考下图:

exports导出对象
作用:将模块中需要共享给其他模块的数据暴露或导出到引用处。
语法:exports.属性或函数。
1. exports示例
如下示例:公开了一个用户名和sayHi方法到引用处。
1 var username="小六公子"; 2 function sayHi(){ 3 console.log("hi,小六子"); 4 } 5 exports.username=username; 6 exports.sayHi=sayHi;
2. exports注意事项
在使用exports时,注意事项如下:
exports等同于module.exports ,是module.exports的引用,内存地址一致;可通过以下方式进行判断:

exports是一个对象,可以添加属性和方法,但不可以修改exports指向的内容。如下所示:
1 exports.sayHi=sayHi; 2 exports=sayHi;//此语法是错误的,不能修改指向
module模块对象
在module中最重要的就是exports对象,如下所示:
- module.exports,是真正的暴露对象,exports只是对它的引用。
- module.exports.属性=值;
- module.exports.方法=函数;
- module.exports=对象或函数;//直接导出对象
module对象的其他属性:
- module.id 模块的ID,即对象的唯一路径。
- module.parent 模块的父对象。
- module.filename,模块的文件名和路径。
- module.children 子模块,是一个数组类型。
- module.paths 数组类型。当前模块查找对象的路径列表。
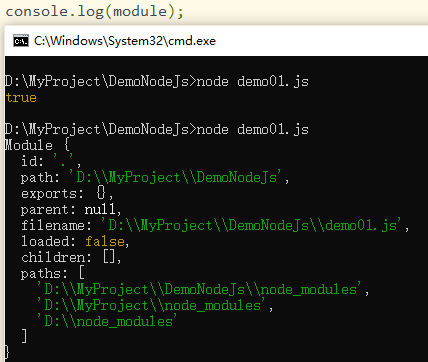
关于module对象具体详细信息如下所示:

package.json包描述文件
NPM【Node Package Manager】是基于Node.js的包管理工具。在Node.js项目中,JS的基本单位是单个文件,但是复杂的模块往往由多个子模块组成。为了便于管理和使用,我们可以把由多个模块组成的大模块称为包,并把所有子模块放在同一个目录中。组成一个包的所有子模块中,需要有一个入口,入口模块的导出对象被称为包的导出对象。默认包中的入口模块为index.js,也可以在包中新建一个package.json包描述文件,设置main属性为模块的入口。
1. 什么是package.json ?
package.json是node.js项目的包描述文件,以json格式的形式描述项目。以之前安装的jQuery为例,可以查看对应的package.json文件,如下所示:

1 { 2 "_from": "jquery", 3 "_id": "jquery@3.6.0", 4 "_inBundle": false, 5 "_integrity": "sha512-JVzAR/AjBvVt2BmYhxRCSYysDsPcssdmTFnzyLEts9qNwmjmu4JTAMYubEfwVOSwpQ1I1sKKFcxhZCI2buerfw==", 6 "_location": "/jquery", 7 "_phantomChildren": {}, 8 "_requested": { 9 "type": "tag", 10 "registry": true, 11 "raw": "jquery", 12 "name": "jquery", 13 "escapedName": "jquery", 14 "rawSpec": "", 15 "saveSpec": null, 16 "fetchSpec": "latest" 17 }, 18 "_requiredBy": [ 19 "#USER", 20 "/" 21 ], 22 "_resolved": "https://registry.npmjs.org/jquery/-/jquery-3.6.0.tgz", 23 "_shasum": "c72a09f15c1bdce142f49dbf1170bdf8adac2470", 24 "_spec": "jquery", 25 "_where": "D:\\MyProject\\DemoNodeJs", 26 "author": { 27 "name": "OpenJS Foundation and other contributors", 28 "url": "https://github.com/jquery/jquery/blob/3.6.0/AUTHORS.txt" 29 }, 30 "bugs": { 31 "url": "https://github.com/jquery/jquery/issues" 32 }, 33 "bundleDependencies": false, 34 "commitplease": { 35 "nohook": true, 36 "components": [ 37 "Docs", 38 "Tests", 39 "Build", 40 "Support", 41 "Release", 42 "Core", 43 "Ajax", 44 "Attributes", 45 "Callbacks", 46 "CSS", 47 "Data", 48 "Deferred", 49 "Deprecated", 50 "Dimensions", 51 "Effects", 52 "Event", 53 "Manipulation", 54 "Offset", 55 "Queue", 56 "Selector", 57 "Serialize", 58 "Traversing", 59 "Wrap" 60 ], 61 "markerPattern": "^((clos|fix|resolv)(e[sd]|ing))|^(refs?)", 62 "ticketPattern": "^((Closes|Fixes) ([a-zA-Z]{2,}-)[0-9]+)|^(Refs? [^#])" 63 }, 64 "deprecated": false, 65 "description": "JavaScript library for DOM operations", 66 "devDependencies": { 67 "@babel/core": "7.3.3", 68 "@babel/plugin-transform-for-of": "7.2.0", 69 "commitplease": "3.2.0", 70 "core-js": "2.6.5", 71 "eslint-config-jquery": "3.0.0", 72 "grunt": "1.3.0", 73 "grunt-babel": "8.0.0", 74 "grunt-cli": "1.3.2", 75 "grunt-compare-size": "0.4.2", 76 "grunt-contrib-uglify": "3.4.0", 77 "grunt-contrib-watch": "1.1.0", 78 "grunt-eslint": "22.0.0", 79 "grunt-git-authors": "3.2.0", 80 "grunt-jsonlint": "1.1.0", 81 "grunt-karma": "4.0.0", 82 "grunt-newer": "1.3.0", 83 "grunt-npmcopy": "0.2.0", 84 "gzip-js": "0.3.2", 85 "husky": "1.3.1", 86 "insight": "0.10.1", 87 "jsdom": "13.2.0", 88 "karma": "5.2.3", 89 "karma-browserstack-launcher": "1.4.0", 90 "karma-chrome-launcher": "2.2.0", 91 "karma-firefox-launcher": "1.1.0", 92 "karma-ie-launcher": "1.0.0", 93 "karma-jsdom-launcher": "8.0.2", 94 "karma-qunit": "3.0.0", 95 "load-grunt-tasks": "5.1.0", 96 "native-promise-only": "0.8.1", 97 "promises-aplus-tests": "2.1.2", 98 "q": "1.5.1", 99 "qunit": "2.9.2", 100 "raw-body": "2.3.3", 101 "requirejs": "2.3.6", 102 "sinon": "2.3.7", 103 "sizzle": "2.3.6", 104 "strip-json-comments": "2.0.1", 105 "testswarm": "1.1.2", 106 "uglify-js": "3.4.7" 107 }, 108 "homepage": "https://jquery.com", 109 "husky": { 110 "hooks": { 111 "commit-msg": "commitplease .git/COMMIT_EDITMSG", 112 "pre-commit": "grunt lint:newer qunit_fixture" 113 } 114 }, 115 "keywords": [ 116 "jquery", 117 "javascript", 118 "browser", 119 "library" 120 ], 121 "license": "MIT", 122 "main": "dist/jquery.js", 123 "name": "jquery", 124 "repository": { 125 "type": "git", 126 "url": "git+https://github.com/jquery/jquery.git" 127 }, 128 "scripts": { 129 "build": "npm install && grunt", 130 "jenkins": "npm run test:browserless", 131 "start": "grunt watch", 132 "test": "npm run test:slim && npm run test:no-deprecated && npm run test:no-sizzle && grunt && grunt test:slow && grunt karma:main && grunt karma:amd", 133 "test:amd": "grunt && grunt karma:amd", 134 "test:browser": "grunt && grunt karma:main", 135 "test:browserless": "grunt && grunt test:slow", 136 "test:no-deprecated": "grunt test:prepare && grunt custom:-deprecated && grunt karma:main", 137 "test:no-sizzle": "grunt test:prepare && grunt custom:-sizzle && grunt karma:main", 138 "test:slim": "grunt test:prepare && grunt custom:slim && grunt karma:main" 139 }, 140 "title": "jQuery", 141 "version": "3.6.0" 142 }
2. 如何创建package.json文件?
在node.js中,可以根据向导进行创建。在命令行,切换目录到程序所在目录,然后输入命令【npm init】即可开启包文件创建向导。如下所示:

根据向导安装步骤依次填写对应信息,经过以上7步,即可创建包文件,创建成功后在程序目录下,如下所示:
1 { 2 "name": "demonode", 3 "version": "1.0.0", 4 "description": "node示例", 5 "main": "index.js", 6 "dependencies": { 7 "jquery": "^3.6.0" 8 }, 9 "devDependencies": {}, 10 "scripts": { 11 "test": "echo \"Error: no test specified\" && exit 1" 12 }, 13 "author": "小六公子", 14 "license": "MIT" 15 }
注意:如果创建默认package.json文件,可以采用【npm init -y】命令,一键生成。
NPM基础
1. 常用npm命令
常用的npm命令,如下所示:
- 安装命令:通过安装包命令【 npm install 包名称】进行安装指定的第三方包。
- 缩写安装命令:通过命令【npm i 包名称】安装指定的第三方包。
- 指定版本安装:通过命令【npm i 包名称@verson】安装指定版本的第三方包。默认安装最新版本。
- 全局安装:通过命令【npm i 包名称 -g】进行全局安装第三方包,即可应用于所有的项目。默认全局安装目录【C:\Users\登录账号\AppData\Roaming\npm\node_modules】
- 安装同时写入依赖列表:通过命令【npm i 包名称 --save】在安装的同时写入包描述文件中的依赖列表中。
- 安装同时写入开发时依赖列表:通过命令【npm i 包名称 --save-dev】在安装的同时写入包描述文件中的开发依赖列表中。
- 查找包:通过命令【npm serach 包名称】进行查找。
- 预览包:通过命令【npm view 包名称】进行预览包的内容。
- 卸载包:通过命令【npm uninstall 包名称】进行卸载已安装的包。
- 更新包:通过命令【npm update 包名称】更新包。
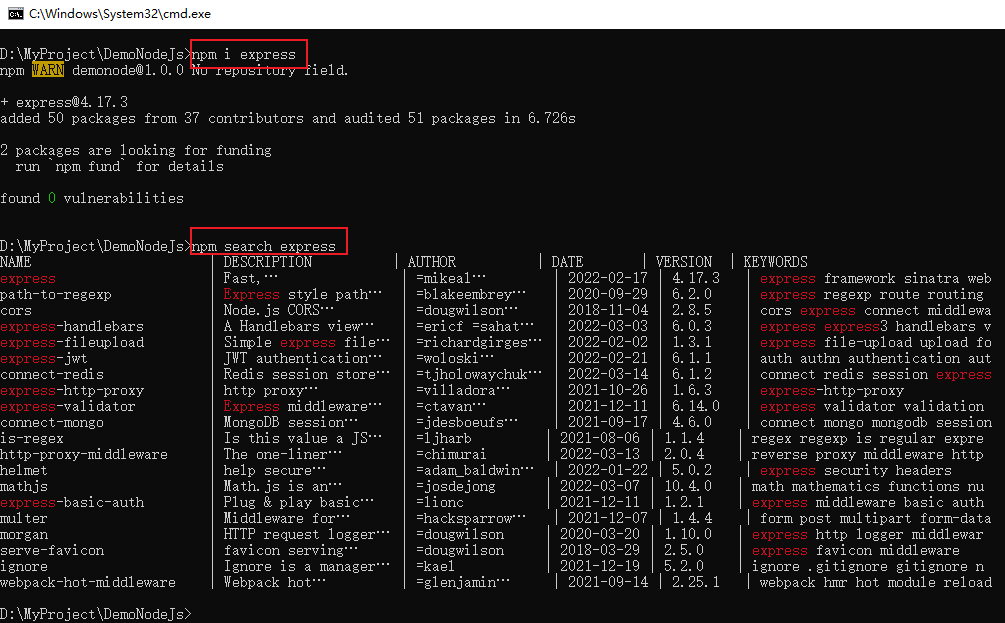
2. npm 示例
以npm的安装和查找为例,如下所示:

cnpm基础
1. 什么是cnpm ?
npm命令是需要从国外的服务器进行下载和安装,速度会比较慢,所有为了满足国内的应用需要,cnpm应运而生。cnpm是淘宝提供的与npm服务器保持同步更新的软件包镜像。
目前cnpm的网址为【https://npmmirror.com/package/cnpm】,关于cnpm简介,如下所示:

2. 使用cnpm
如果要使用cnpm,可以通过命令进行注册,如下所示:
1 npm install -g cnpm --registry=https://registry.npmmirror.com

cnpm命令使用和npm一致,加上c前缀即可。示例如下所示:

控制台输出
1. 控制台常见输出
在Node.js做为服务器端运行时环境,所以控制台输出也是比较常见,如下所示:
- 在Node.js中,控制台输出有以下几种:
- console.log(),与浏览器中的用法一致。
- console.dir() ,输出目录信息。
- console.error(),错误信息输出。
- console.time(标识符) 与console.timeEnd(标识符)一起使用,可以计算某段程序的执行时间。
- console.assert(条件表达式,输出内容);当条件表达式为假时,输出内容。
2. 控制台输出示例
控制台输出的常用语法示例,如下所示:
1 console.log("我是小六子"); 2 console.dir("我是小六子呀"); 3 console.error("小六子出错了"); 4 console.time("t1"); 5 for(var i=0;i<99999;i++){ 6 // 7 } 8 console.timeEnd("t1");
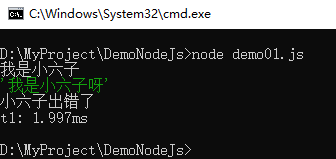
示例运行截图,如下所示:

Node.js作用域
1. 什么是作用域?
作用域:规定了一个变量和函数可以使用的范围,作用域分为两种:全局作用域,局部作用域【函数作用域】。在Node.js中,一个文件就表示一个模块,模块中使用var定义的变量为局部变量,只能在模块中使用。因为模块在使用时会被Node.js编译为一个函数。
2. 全局变量
如果将数据共享给其他模块,可以通过两种方法:
- exports.属性或函数 的方式导出。
- 声明为全局变量。
全局变量,通过【global.属性或函数=值】的方式使用。如下所示:
1 var username="小六公子"; 2 function sayHi(){ 3 console.log("hi,小六子"); 4 } 5 global.username=username; 6 global.sayHi=sayHi;
调用全部变量,如下所示:
1 var obj =require("./demo01-1.js"); 2 console.log(username); 3 sayHi();
注意:global关键字在调用时可以省略。使用方式几乎和exports一致。
备注
江上渔者【作者】范仲淹
江上往来人,但爱鲈鱼美。
君看一叶舟,出没风波里。
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章




