走进WPF之绘制冰墩墩
随着冬奥会的开展,冰墩墩风靡一时,本着好奇之心及对冰墩墩的喜爱,本文采用WPF绘制冰墩墩,仅供学习分享使用,如有不足之处,还请指正。
什么是冰墩墩?
冰墩墩(英文:Bing Dwen Dwen,汉语拼音:bīng dūn dūn),是2022年北京冬季奥运会的吉祥物。 将熊猫形象与富有超能量的冰晶外壳相结合,头部外壳造型取自冰雪运动头盔,装饰彩色光环,整体形象酷似航天员。

涉及知识点
通过分析冰墩墩图形,对其进行拆解,并结合WPF绘图基础知识,涉及知识点如下所示:
- Canvas画布基础实时,主要是布局定位。
- 基础图形Rectangle(矩形),Eclipse(椭圆),Path(路径)的绘制。
- 图形变换,如:TranslateTransform(移动),RotateTransform(旋转),ScaleTransform(缩放)等基础知识
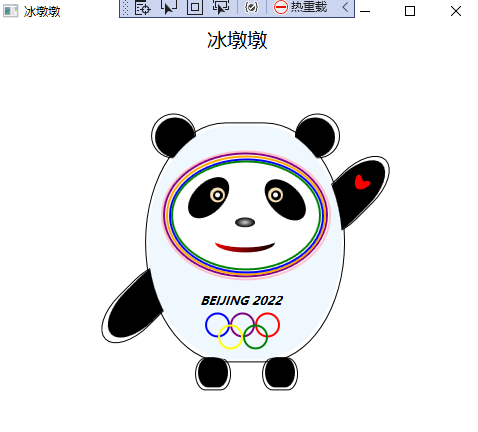
示例效果图
示例效果可能和真实图片略有差异,具体效果图如下所示:

核心代码
本示例主要由WPF的XAML完成,如下所示:
1 <Window x:Class="BingDwen.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:BingDwen" 7 mc:Ignorable="d" 8 Title="冰墩墩" Height="450" Width="500"> 9 <Grid> 10 <Grid.RowDefinitions> 11 <RowDefinition Height="Auto"></RowDefinition> 12 <RowDefinition Height="*"></RowDefinition> 13 </Grid.RowDefinitions> 14 <TextBlock Text="冰墩墩" Grid.Row="0" HorizontalAlignment="Center" FontSize="20"></TextBlock> 15 <Canvas x:Name="center" Grid.Row="1" HorizontalAlignment="Left" Margin="50 0"> 16 <!--耳朵--> 17 <Ellipse x:Name="e1" Width="45" Height="45" Stroke="Black" Canvas.Left="106" Canvas.Top="61"></Ellipse> 18 <Ellipse x:Name="e2" Width="45" Height="45" Stroke="Black" Canvas.Left="250" Canvas.Top="61"></Ellipse> 19 <Ellipse x:Name="e3" Width="40" Height="40" Fill="Black" Canvas.Left="110" Canvas.Top="65"></Ellipse> 20 <Ellipse x:Name="e4" Width="40" Height="40" Fill="Black" Canvas.Left="250" Canvas.Top="65"></Ellipse> 21 <!--手--> 22 <Rectangle x:Name="h1" Stroke="Black" Width="43" Height="103" Canvas.Left="75" Canvas.Top="202" RadiusX="24" RadiusY="40"> 23 <Rectangle.RenderTransform> 24 <RotateTransform CenterX="25" CenterY="50" Angle="45"></RotateTransform> 25 </Rectangle.RenderTransform> 26 </Rectangle> 27 <Rectangle x:Name="h2" Stroke="Black" Width="43" Height="103" Canvas.Left="283" Canvas.Top="95" RadiusX="24" RadiusY="40"> 28 <Rectangle.RenderTransform> 29 <RotateTransform CenterX="25" CenterY="50" Angle="45"></RotateTransform> 30 </Rectangle.RenderTransform> 31 </Rectangle> 32 <Rectangle x:Name="h3" Fill="Black" Width="40" Height="100" Canvas.Left="80" Canvas.Top="200" RadiusX="20" RadiusY="40"> 33 <Rectangle.RenderTransform> 34 <RotateTransform CenterX="25" CenterY="50" Angle="45"></RotateTransform> 35 </Rectangle.RenderTransform> 36 </Rectangle> 37 <Rectangle x:Name="h4" Fill="Black" Width="40" Height="100" Canvas.Left="280" Canvas.Top="100" RadiusX="20" RadiusY="40"> 38 <Rectangle.RenderTransform> 39 <RotateTransform CenterX="25" CenterY="50" Angle="45"></RotateTransform> 40 </Rectangle.RenderTransform> 41 </Rectangle> 42 <!--腿--> 43 <Rectangle x:Name="l3" Stroke="Black" Height="33" Width="36" RadiusX="10" RadiusY="20" Canvas.Left="150" Canvas.Top="305"></Rectangle> 44 <Rectangle x:Name="l4" Stroke="Black" Height="33" Width="36" RadiusX="10" RadiusY="20" Canvas.Left="217" Canvas.Top="305"></Rectangle> 45 <Rectangle x:Name="l1" Fill="Black" Height="30" Width="30" RadiusX="10" RadiusY="20" Canvas.Left="153" Canvas.Top="305"></Rectangle> 46 <Rectangle x:Name="l2" Fill="Black" Height="30" Width="30" RadiusX="10" RadiusY="20" Canvas.Left="220" Canvas.Top="305"></Rectangle> 47 <!--轮廓--> 48 <Rectangle x:Name="a1" Width="200" Height="240" Canvas.Left="100" Canvas.Top="70" Stroke="Black" RadiusX="80" RadiusY="150"></Rectangle> 49 <Rectangle x:Name="a2" Width="194" Height="234" Canvas.Left="103" Canvas.Top="73" Fill="AliceBlue" RadiusX="83" RadiusY="153"></Rectangle> 50 <!--五环线--> 51 <Ellipse x:Name="b" Width="170" Height="130" Canvas.Left="116" Canvas.Top="98" Fill="White" Stroke="Pink" StrokeThickness="2"></Ellipse> 52 <Ellipse x:Name="c" Width="165" Height="125" Canvas.Left="118" Canvas.Top="100" Fill="White" Stroke="Purple" StrokeThickness="2"></Ellipse> 53 <Ellipse x:Name="d" Width="160" Height="120" Canvas.Left="121" Canvas.Top="103" Fill="White" Stroke="Orange" StrokeThickness="2"></Ellipse> 54 <Ellipse x:Name="e" Width="155" Height="115" Canvas.Left="124" Canvas.Top="106" Fill="White" Stroke="Blue" StrokeThickness="2"></Ellipse> 55 <Ellipse x:Name="f" Width="150" Height="110" Canvas.Left="126" Canvas.Top="108" Fill="White" Stroke="Green" StrokeThickness="2"></Ellipse> 56 57 <!--眼--> 58 <Rectangle x:Name="y1" Fill="Black" Width="30" Height="50" Canvas.Left="128" Canvas.Top="120" RadiusX="20" RadiusY="40"> 59 <Rectangle.RenderTransform> 60 <RotateTransform CenterX="25" CenterY="50" Angle="45"></RotateTransform> 61 </Rectangle.RenderTransform> 62 </Rectangle> 63 <Ellipse x:Name="y11" Fill="Wheat" Width="15" Height="15" Canvas.Left="165" Canvas.Top="135"></Ellipse> 64 <Ellipse x:Name="y12" Fill="Black" Width="10" Height="10" Canvas.Left="168" Canvas.Top="138"></Ellipse> 65 <Ellipse x:Name="y13" Fill="WhiteSmoke" Width="5" Height="5" Canvas.Left="170" Canvas.Top="140"></Ellipse> 66 <Rectangle x:Name="y2" Fill="Black" Width="30" Height="50" Canvas.Left="240" Canvas.Top="108" RadiusX="20" RadiusY="40"> 67 <Rectangle.RenderTransform> 68 <RotateTransform CenterX="25" CenterY="50" Angle="-45"></RotateTransform> 69 </Rectangle.RenderTransform> 70 </Rectangle> 71 <Ellipse x:Name="y21" Fill="Wheat" Width="15" Height="15" Canvas.Left="223" Canvas.Top="135"></Ellipse> 72 <Ellipse x:Name="y22" Fill="Black" Width="10" Height="10" Canvas.Left="226" Canvas.Top="138"></Ellipse> 73 <Ellipse x:Name="y23" Fill="WhiteSmoke" Width="5" Height="5" Canvas.Left="228" Canvas.Top="140"></Ellipse> 74 <!--鼻子--> 75 <Ellipse x:Name="n" Width="20" Height="10" Canvas.Left="190" Canvas.Top="165"> 76 <Ellipse.Fill> 77 <RadialGradientBrush > 78 <GradientStop Color="LightGray" Offset="0"></GradientStop> 79 <GradientStop Color="Black" Offset="1"></GradientStop> 80 </RadialGradientBrush> 81 </Ellipse.Fill> 82 </Ellipse> 83 <!--嘴--> 84 <Ellipse x:Name="m1" Width="60" Height="20" Canvas.Left="170" Canvas.Top="180"> 85 <Ellipse.Fill> 86 <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> 87 <GradientStop Color="Red" Offset="0"></GradientStop> 88 <GradientStop Color="Black" Offset="1"></GradientStop> 89 </LinearGradientBrush> 90 </Ellipse.Fill> 91 </Ellipse> 92 <Ellipse x:Name="m2" Fill="White" Width="70" Height="20" Canvas.Left="165" Canvas.Top="175"></Ellipse> 93 <!--字--> 94 <TextBlock x:Name="z" Text="BEIJING 2022" FontSize="12" FontStyle="Italic" FontWeight="Bold" Canvas.Left="155" Canvas.Top="240"></TextBlock> 95 <!--奥运环--> 96 <Ellipse x:Name="c1" Width="25" Height="25" Stroke="Blue" Canvas.Left="160" Canvas.Top="260" StrokeThickness="2"></Ellipse> 97 <Ellipse x:Name="c2" Width="25" Height="25" Stroke="Purple" Canvas.Left="185" Canvas.Top="260" StrokeThickness="2"></Ellipse> 98 <Ellipse x:Name="c3" Width="25" Height="25" Stroke="Red" Canvas.Left="210" Canvas.Top="260" StrokeThickness="2"></Ellipse> 99 <Ellipse x:Name="c4" Width="25" Height="25" Stroke="Yellow" Canvas.Left="173" Canvas.Top="272" StrokeThickness="2"></Ellipse> 100 <Ellipse x:Name="c5" Width="25" Height="25" Stroke="Green" Canvas.Left="198" Canvas.Top="272" StrokeThickness="2"></Ellipse> 101 <!--爱心--> 102 <Path Data="M 60,30 C 20,-10 30,50 50,60 M 60,30 C 105,-10 80,70 50,60" Fill="Red"> 103 <Path.RenderTransform> 104 <TransformGroup> 105 <RotateTransform CenterX="60" CenterY="30" Angle="30"></RotateTransform> 106 <ScaleTransform ScaleX="0.3" ScaleY="0.3"></ScaleTransform> 107 <TranslateTransform X="300" Y="120"> 108 </TranslateTransform> 109 </TransformGroup> 110 </Path.RenderTransform> 111 </Path> 112 113 </Canvas> 114 115 </Grid> 116 </Window>
本文属于WPF基础知识的应用,旨在抛砖引玉,一起学习,共同进步。
备注
早春呈水部张十八员外(其一)
【作者】韩愈
天街小雨润如酥,草色遥看近却无。
最是一年春好处,绝胜烟柳满皇都。
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2017-02-13 C# 对象持久化