走进WPF之资源
WPF不仅支持传统的程序级的资源,还有独具特色的对象级资源,每一个界面元素,都可以拥有自己的资源,并被子元素共享。本文以一些简单的小例子,简述WPF中资源的相关用法,仅供学习分享使用,如有不足之处,还请指正。
基础用法
通常情况下,资源是在Window.Resources节点下,便于Window下所有的子元素共享,如下示例所示:

示例源码
定义一个字符串类型的资源,在TextBlock中通过Text="{StaticResource default}"的方式进行引用。如下所示:
1 <Window x:Class="WpfApp1.TenWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 xmlns:sys="clr-namespace:System;assembly=mscorlib" 8 mc:Ignorable="d" 9 Title="资源基础示例" Height="250" Width="400"> 10 <Window.Resources> 11 <sys:String x:Key="default"> 12 沉舟侧畔千帆过,病树前头万木春 13 </sys:String> 14 </Window.Resources> 15 <Grid> 16 <TextBlock x:Name="tbInfo" Text="{StaticResource default}" FontSize="20" Margin="10" Padding="10" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> 17 </Grid> 18 </Window>
资源层级
WPF资源是采用从内到外,逐层进行查找的,如果在当前窗口未检索到资源,则继续到App.xaml中继续查找,示例如下所示:

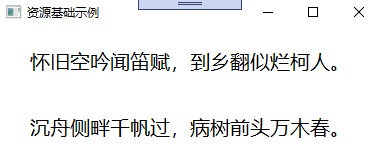
在App.xaml中定义资源,然后在Window中应用资源,如下所示:
1 <Application x:Class="WpfApp1.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:local="clr-namespace:WpfApp1" 5 xmlns:sys="clr-namespace:System;assembly=mscorlib" 6 StartupUri="TenWindow.xaml"> 7 <Application.Resources> 8 <sys:String x:Key="story"> 9 怀旧空吟闻笛赋,到乡翻似烂柯人。 10 </sys:String> 11 </Application.Resources> 12 </Application>
在Window窗口中调用,和调用本地资源是一样的,如下所示:
1 <Window x:Class="WpfApp1.TenWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 xmlns:sys="clr-namespace:System;assembly=mscorlib" 8 mc:Ignorable="d" 9 Title="资源基础示例" Height="250" Width="400"> 10 <Window.Resources> 11 <sys:String x:Key="default"> 12 沉舟侧畔千帆过,病树前头万木春。 13 </sys:String> 14 </Window.Resources> 15 <Grid> 16 <Grid.RowDefinitions> 17 <RowDefinition></RowDefinition> 18 <RowDefinition></RowDefinition> 19 </Grid.RowDefinitions> 20 <TextBlock x:Name="tbInfo1" Grid.Row="0" Text="{StaticResource story}" FontSize="20" Margin="10" Padding="10" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> 21 <TextBlock x:Name="tbInfo2" Grid.Row="1" Text="{StaticResource default}" FontSize="20" Margin="10" Padding="10" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> 22 </Grid> 23 </Window>
资源分类
根据资源的加载时间点,资源分为两类,如下所示:
- 静态资源:静态资源是在程序启动初始化时进行加载且只加载一次的资源。
- 动态资源:动态资源是在程序执行过程中,动态的去访问资源,会随着资源的改变而改变,所以动态资源对系统的消耗相对比较大。
动态资源
上述的基础示例,采用的是静态资源的方式。动态资源则是在程序执行过程中随着资源的改变而改变。
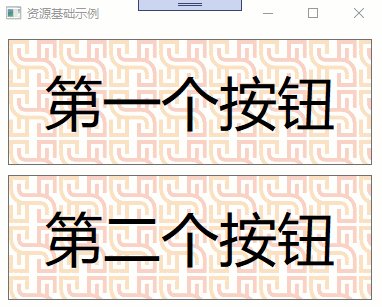
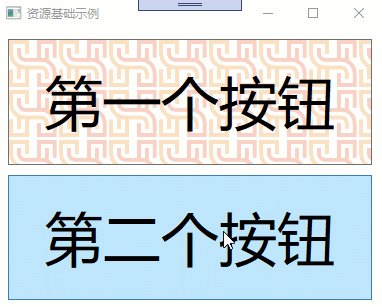
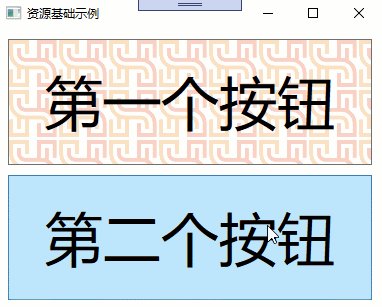
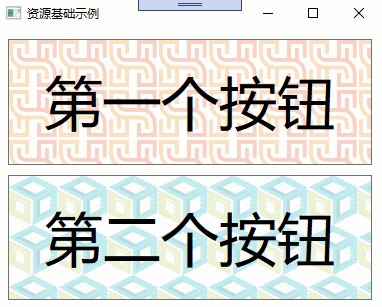
两个按钮使用同一个资源【背景图片】,只是一个采用静态资源引用,一个采用动态资源引用,当资源发生改变时,一个不改变,一个实时变化。如下所示:

示例源码,如下所示:
1 <Window x:Class="WpfApp1.NineWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 mc:Ignorable="d" 8 Title="资源基础示例" Height="320" Width="400"> 9 <Window.Resources> 10 <!--ViewportUnits——设置平铺的相对/绝对坐标,即图片在哪平铺。--> 11 <ImageBrush x:Key="one" Viewport="0 0 50 50" ViewportUnits="Absolute" TileMode="Tile" ImageSource="alan_logo.png" Opacity="0.3"></ImageBrush> 12 </Window.Resources> 13 <StackPanel Margin="5" x:Name="stackpanel1"> 14 <Button Content="第一个按钮" Name="first" Margin="5" Padding="25" FontSize="58" Background="{ StaticResource one}"></Button> 15 <Button Content="第二个按钮" Name="second" Margin="5" Padding="25" FontSize="58" Background="{ DynamicResource one}" Click="second_Click" ></Button> 16 </StackPanel> 17 </Window>
后台修改资源的代码如下所示:
1 private void second_Click(object sender, RoutedEventArgs e) 2 { 3 var img = this.FindResource("one") as ImageBrush ; 4 img = new ImageBrush(new BitmapImage(new Uri(@"imgs/alan_logo1.png", UriKind.Relative))); 5 img.TileMode = TileMode.Tile; 6 img.Opacity = 0.3; 7 img.Viewport = new Rect(0, 0, 50, 50); 8 img.ViewportUnits = BrushMappingMode.Absolute; 9 this.Resources["one"] = img; 10 //注意:此处是直接重写覆盖资源key=one的对象,并不是对原资源设置ImageSoure属性。两者效果不同 11 }
资源文件
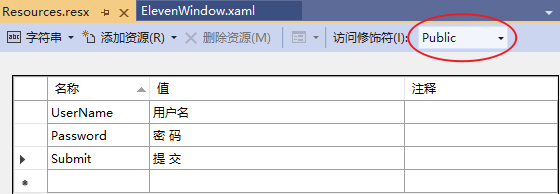
资源文件位于Properties/Resources.resx中,如果想要在程序中访问资源文件的内容,则必须将访问修饰符设置成public,如下所示:

在WPF中,通过Text="{x:Static prop:Resources.Password}"的方式,进行访问资源内容,示例如下:

示例源码如下:
1 <Window x:Class="WpfApp1.ElevenWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 xmlns:prop="clr-namespace:WpfApp1.Properties" 8 mc:Ignorable="d" 9 Title="资源文件示例" Height="150" Width="400"> 10 <Grid> 11 <Grid.RowDefinitions> 12 <RowDefinition></RowDefinition> 13 <RowDefinition></RowDefinition> 14 <RowDefinition></RowDefinition> 15 </Grid.RowDefinitions> 16 <Grid.ColumnDefinitions> 17 <ColumnDefinition Width="1*"></ColumnDefinition> 18 <ColumnDefinition Width="2*"></ColumnDefinition> 19 </Grid.ColumnDefinitions> 20 <TextBlock x:Name="tbUserName" Text="{x:Static prop:Resources.UserName}" VerticalAlignment="Center" HorizontalAlignment="Right" Grid.Row="0" Grid.Column="0" Margin="5"></TextBlock> 21 <TextBox x:Name="txtUserName" Grid.Row="0" Grid.Column="1" Margin="5"></TextBox> 22 <TextBlock x:Name="tbPassword" Text="{x:Static prop:Resources.Password}" VerticalAlignment="Center" HorizontalAlignment="Right" Grid.Row="1" Grid.Column="0" Margin="5"></TextBlock> 23 <TextBox x:Name="txtPassword" Grid.Row="1" Grid.Column="1" Margin="5"></TextBox> 24 <Button x:Name="btnSubmit" Content="{x:Static prop:Resources.Submit}" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" Width="150" Margin="5"></Button> 25 </Grid> 26 </Window>
资源字典
资源字典可以实现资源的共享,一份定义,多处使用的效果。具有可维护性,高效,适应性等优势。
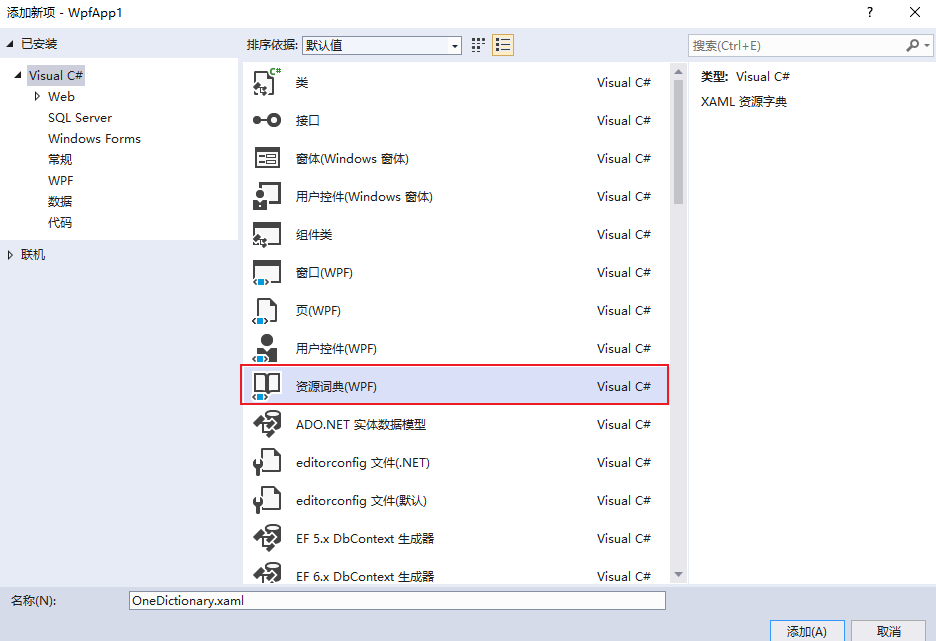
首先创建资源字典文件,通过程序右键--添加--资源字典,打开资源字典对话框,创建名称为OneDictionary.xaml,如下所示:

资源字典中创建了五个资源,如下所示:
1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 3 xmlns:sys="clr-namespace:System;assembly=mscorlib" 4 xmlns:local="clr-namespace:WpfApp1"> 5 <sys:String x:Key="story0">酬乐天扬州初逢席上见赠</sys:String> 6 <sys:String x:Key="story1">【作者】刘禹锡 【朝代】唐</sys:String> 7 <sys:String x:Key="story2">巴山楚水凄凉地,二十三年弃置身。</sys:String> 8 <sys:String x:Key="story3">怀旧空吟闻笛赋,到乡翻似烂柯人。</sys:String> 9 <sys:String x:Key="story4">沉舟侧畔千帆过,病树前头万木春。</sys:String> 10 <sys:String x:Key="story5">今日听君歌一曲,暂凭杯酒长精神。</sys:String> 11 </ResourceDictionary>
在对应窗口中,包含资源文件的路径即可,如下所示:
1 <Window x:Class="WpfApp1.TwelveWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 mc:Ignorable="d" 8 Title="资源字典示例" Height="350" Width="400"> 9 <Window.Resources> 10 <ResourceDictionary> 11 <ResourceDictionary.MergedDictionaries> 12 <ResourceDictionary Source="OneDictionary.xaml"></ResourceDictionary> 13 </ResourceDictionary.MergedDictionaries> 14 </ResourceDictionary> 15 </Window.Resources> 16 <StackPanel Margin="5" HorizontalAlignment="Center"> 17 <TextBlock x:Name="tbStory0" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story0}"></TextBlock> 18 <TextBlock x:Name="tbStory1" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story1}"></TextBlock> 19 <TextBlock x:Name="tbStory2" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story2}"></TextBlock> 20 <TextBlock x:Name="tbStory3" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story3}"></TextBlock> 21 <TextBlock x:Name="tbStory4" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story4}"></TextBlock> 22 <TextBlock x:Name="tbStory5" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story5}"></TextBlock> 23 </StackPanel> 24 </Window>
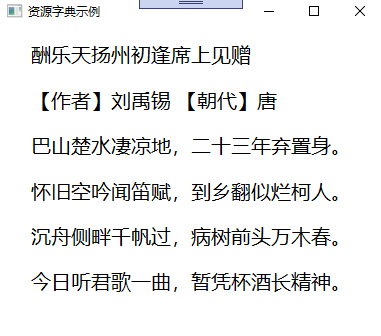
示例截图如下:

以上就是资源的简要介绍,主要用于抛砖引玉,共同学习,一起进步。
备注
蝶恋花·槛菊愁烟兰泣露
槛【jiàn】菊愁烟兰泣露,罗幕轻寒,燕子双飞去。明月不谙离恨苦,斜光到晓穿朱户。
昨夜西风凋碧树,独上高楼,望尽天涯路。欲寄彩笺兼尺素,山长水阔知何处?
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章



