Python基础之数字化大屏
在公司内部或前台,有时需要展示数字化看板,展示公司的业务信息。看着别的公司展示的炫酷的数字化大屏,是否很羡慕?本文以Python+flask+jQuery+eCharts,简述如何开发数字化大屏进行数据展示,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
- Python+flask开发web系统,实现数据传输。
- jQuery通过ajax技术,实现数据的异步通信,局部刷新。
- eCharts进行图表的展示(包括柱状图,折线图,地图等)。
- html+css页面布局等技术。
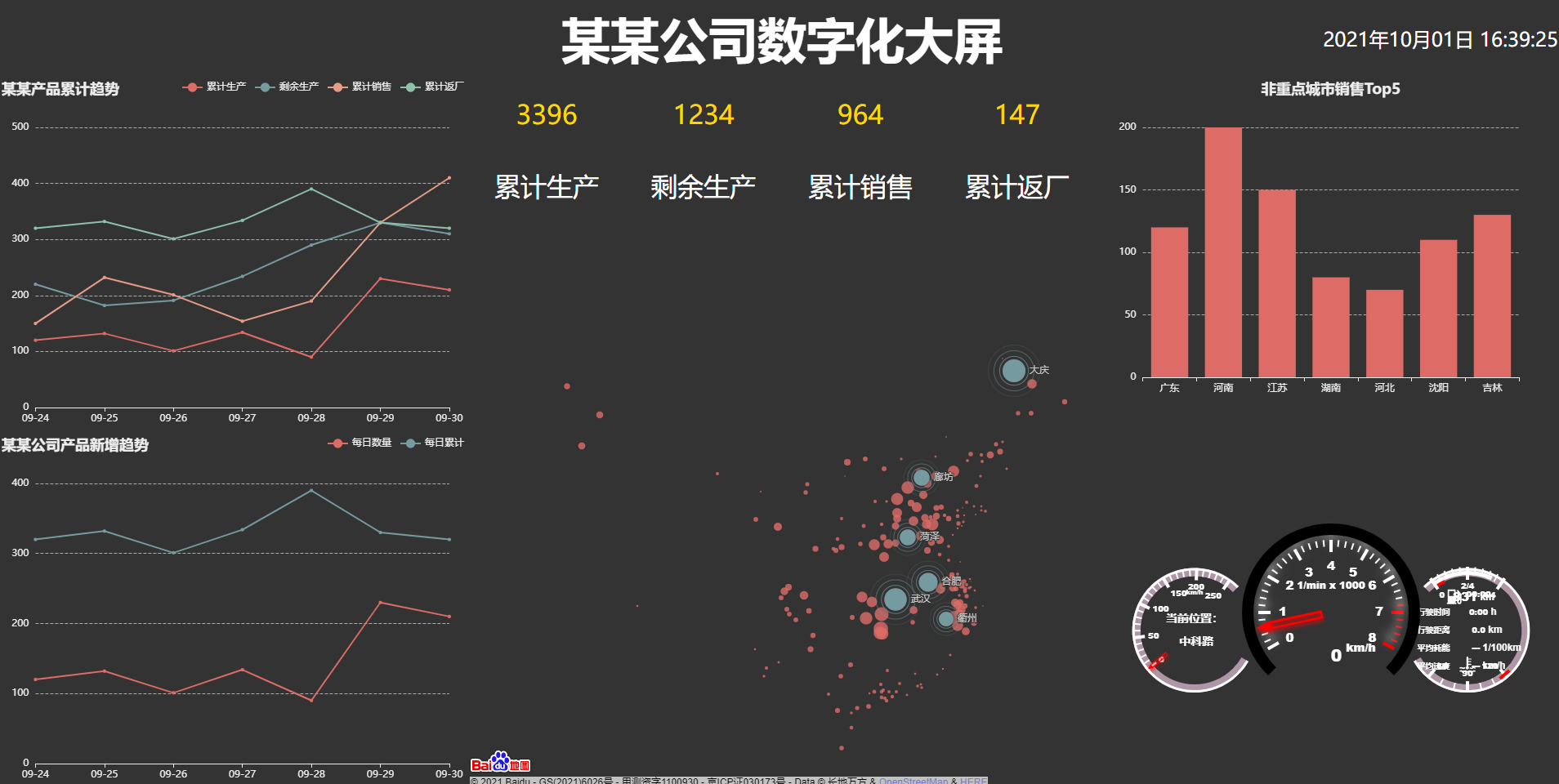
示例效果图
在本例中,主要展示某公司的产品累计趋势,产品新增趋势,销售柱状图,地图等内容,包括数字,图表等方式,具体如下所示:

页面设计
为了数据展示,将数字化大屏页面分为8个部分(标题,时间,左1,左2,中1,中2,右1,右2)如下所示:

页面布局核心代码,如下所示:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数字化大屏</title> 6 <link rel="stylesheet" href="../static/css/main.css"> 7 </head> 8 <body> 9 <header class="head"> 10 <div class="title"> 11 <h1>某某公司数字化大屏</h1> 12 </div> 13 <div class="time"></div> 14 </header> 15 <aside class="left"> 16 <div id="left1" class="left1">这里是左侧边栏1</div> 17 <div id="left2" class="left2">这里是左侧边栏2</div> 18 </aside> 19 <section class="center"> 20 <div class="center1"> 21 <div class="num">1123</div> 22 <div class="num">234</div> 23 <div class="num">1345</div> 24 <div class="num">456</div> 25 <div class="txt">累计生产</div> 26 <div class="txt">剩余生产</div> 27 <div class="txt">累计销售</div> 28 <div class="txt">累计返厂</div> 29 </div> 30 <div class="center2" id="center2"></div> 31 </section> 32 <aside class="right"> 33 <div id="right1" class="right1">这里是右侧边栏1</div> 34 <div id="right2" class="right2">这里是右侧边栏2</div> 35 </aside> 36 </body> 37 </html>
核心代码
后台数据
在本例中,flask做为web开发框架,提供了一个轻量级的实现web服务的功能。另本为了演示,实现了部分功能,其他则为静态数据,如下所示:
1 from flask import Flask 2 from flask import request 3 from flask import render_template 4 from flask import jsonify 5 import random 6 7 app = Flask(__name__) 8 9 10 @app.route('/main') 11 def main(): 12 return render_template('main.html') 13 14 15 @app.route('/get_c1_data', methods=['get', 'post']) 16 def get_c1_data(): 17 """获取C1数据""" 18 total_confirmed = random.randint(0, 10000) # 累计生产 19 remain_suspect = random.randint(0, 5000) # 剩余生产 20 total_cure = random.randint(0, 10000) # 累计销售 21 total_dead = random.randint(0, 200) # 累计返厂 22 return jsonify({"total_confirmed": total_confirmed, "remain_suspect": remain_suspect, "total_cure": total_cure, 23 "total_dead": total_dead}) 24 25 26 if __name__ == '__main__': 27 app.run()
注意:jQuery进行ajax数据访问,返回的json格式的数据,所以引入flask中的jsonify模块,进行数据转换。
ajax访问
在本例中,为了实现局部刷新,采用ajax的方式进行访问,如下所示:
1 <script type="text/javascript"> 2 function get_time() { 3 var cur_time = new Date(); 4 var str_time = cur_time.getFullYear() + "年" + ((cur_time.getMonth() + 1) > 9 ? (cur_time.getMonth() + 1) : "0" + (cur_time.getMonth() + 1)) + "月" + (cur_time.getDate() > 9 ? cur_time.getDate() : "0" + cur_time.getDate()) + "日" + " " + (cur_time.getHours() > 9 ? cur_time.getHours() : "0" + cur_time.getHours()) + ":" + (cur_time.getMinutes() > 9 ? cur_time.getMinutes() : "0" + cur_time.getMinutes()) + ":" + (cur_time.getSeconds() > 9 ? cur_time.getSeconds() : "0" + cur_time.getSeconds()); 5 $(".time").text(str_time); 6 } 7 8 function get_c1_data() { 9 $.ajax({ 10 url: "/get_c1_data", 11 type: "post", 12 success: function (data) { 13 $(".num").eq(0).text(data.total_confirmed); 14 $(".num").eq(1).text(data.remain_suspect); 15 $(".num").eq(2).text(data.total_cure); 16 $(".num").eq(3).text(data.total_dead); 17 18 }, 19 error: function () { 20 21 } 22 }); 23 } 24 25 $(document).ready(function () { 26 get_time(); 27 get_c1_data(); 28 setInterval(get_time, 1000); 29 setInterval(get_c1_data,1000); 30 }); 31 </script>
图表展示
在本例中,展示了多种图表,且各自独立,为了方便起见,将各个模块的图表,单独保存在js文件中。
折线图(累计趋势图)
1 var left1 = document.getElementById('left1'); 2 var ec_left1 = echarts.init(left1,'dark'); 3 var ec_left1_option; 4 5 ec_left1_option = { 6 title: { 7 text: '某某产品累计趋势', 8 left:'left' 9 }, 10 tooltip: { 11 trigger: 'axis' 12 }, 13 legend: { 14 data: ['累计生产', '剩余生产', '累计销售', '累计返厂'], 15 left:'right' 16 }, 17 grid: { 18 left: '3%', 19 right: '4%', 20 bottom: '3%', 21 containLabel: true 22 }, 23 // toolbox: { 24 // feature: { 25 // saveAsImage: {} 26 // } 27 // }, 28 xAxis: { 29 type: 'category', 30 boundaryGap: false, 31 data: ['09-24', '09-25', '09-26', '09-27', '09-28', '09-29', '09-30'] 32 }, 33 yAxis: { 34 type: 'value' 35 }, 36 series: [ 37 { 38 name: '累计生产', 39 type: 'line', 40 //stack: 'Total', 41 data: [120, 132, 101, 134, 90, 230, 210] 42 }, 43 { 44 name: '剩余生产', 45 type: 'line', 46 //stack: 'Total', 47 data: [220, 182, 191, 234, 290, 330, 310] 48 }, 49 { 50 name: '累计销售', 51 type: 'line', 52 //stack: 'Total', 53 data: [150, 232, 201, 154, 190, 330, 410] 54 }, 55 { 56 name: '累计返厂', 57 type: 'line', 58 //stack: 'Total', 59 data: [320, 332, 301, 334, 390, 330, 320] 60 } 61 ] 62 }; 63 64 ec_left1_option && ec_left1.setOption(ec_left1_option);
折线(新增趋势图)
1 var left2 = document.getElementById('left2'); 2 var ec_left2 = echarts.init(left2,'dark'); 3 var ec_left2_option; 4 5 ec_left2_option = { 6 title: { 7 text: '某某公司产品新增趋势', 8 left:'left' 9 }, 10 tooltip: { 11 trigger: 'axis' 12 }, 13 legend: { 14 data: ['每日数量', '每日累计'], 15 left:'right' 16 }, 17 grid: { 18 left: '3%', 19 right: '4%', 20 bottom: '3%', 21 containLabel: true 22 }, 23 // toolbox: { 24 // feature: { 25 // saveAsImage: {} 26 // } 27 // }, 28 xAxis: { 29 type: 'category', 30 boundaryGap: false, 31 data: ['09-24', '09-25', '09-26', '09-27', '09-28', '09-29', '09-30'] 32 }, 33 yAxis: { 34 type: 'value' 35 }, 36 series: [ 37 { 38 name: '每日数量', 39 type: 'line', 40 //stack: 'Total', 41 data: [120, 132, 101, 134, 90, 230, 210] 42 }, 43 { 44 name: '每日累计', 45 type: 'line', 46 //stack: 'Total', 47 data: [320, 332, 301, 334, 390, 330, 320] 48 } 49 ] 50 }; 51 52 ec_left2_option && ec_left2.setOption(ec_left2_option);
柱状图
1 var right1 = document.getElementById('right1'); 2 var ec_right1 = echarts.init(right1,'dark'); 3 var ec_right1_option; 4 5 ec_right1_option = { 6 title: { 7 text: '非重点城市销售Top5', 8 left:'center' 9 }, 10 xAxis: { 11 type: 'category', 12 data: ['广东', '河南', '江苏', '湖南', '河北', '沈阳', '吉林'] 13 }, 14 yAxis: { 15 type: 'value' 16 }, 17 series: [ 18 { 19 data: [120, 200, 150, 80, 70, 110, 130], 20 type: 'bar' 21 } 22 ] 23 }; 24 25 ec_right1_option && ec_right1.setOption(ec_right1_option);
圆盘转速图

1 var right2 = document.getElementById('right2'); 2 var ec_right2 = echarts.init(right2,'dark'); 3 var ec_right2_option; 4 5 ec_right2_option = { 6 backgroundColor: '#333', 7 // tooltip: { 8 // formatter: '{a} <br/>{b} : {c}%' 9 // }, 10 // toolbox: { 11 // feature: { 12 // restore: {}, 13 // saveAsImage: {} 14 // } 15 // }, 16 series: [ 17 // left 18 { 19 name: 'gauge 0', 20 type: 'gauge', 21 min: -200, 22 max: 250, 23 startAngle: -30, 24 endAngle: -315, 25 splitNumber: 9, 26 radius: '35%', 27 center: ['21%', '55%'], 28 axisLine: { 29 lineStyle: { 30 color: [[1, '#AE96A6']] 31 } 32 }, 33 splitLine: { 34 show: false 35 }, 36 axisTick: { 37 show: false 38 }, 39 axisLabel: { 40 show: false 41 }, 42 anchor: {}, 43 pointer: { 44 show: false 45 }, 46 detail: { 47 show: false 48 }, 49 title: { 50 fontSize: 8, 51 fontWeight: 800, 52 fontFamily: 'Arial', 53 color: '#fff', 54 offsetCenter: [0, '-60%'] 55 }, 56 progress: { 57 show: true, 58 width: 3, 59 itemStyle: { 60 color: '#fff' 61 } 62 }, 63 data: [ 64 { 65 value: 250, 66 name: 'km/h' 67 } 68 ] 69 }, 70 { 71 name: 'gauge 1', 72 type: 'gauge', 73 min: 0, 74 max: 250, 75 startAngle: -140, 76 endAngle: -305, 77 splitNumber: 5, 78 radius: '35%', 79 center: ['21%', '55%'], 80 axisLine: { 81 lineStyle: { 82 color: [[1, '#AE96A6']] 83 } 84 }, 85 splitLine: { 86 distance: -7, 87 length: 12, 88 lineStyle: { 89 color: '#fff', 90 width: 4 91 } 92 }, 93 axisTick: { 94 distance: -8, 95 length: 8, 96 lineStyle: { 97 color: '#fff', 98 width: 2 99 } 100 }, 101 axisLabel: { 102 distance: 14, 103 fontSize: 10, 104 fontWeight: 800, 105 fontFamily: 'Arial', 106 color: '#fff' 107 }, 108 anchor: {}, 109 pointer: { 110 icon: 'path://M-36.5,23.9L-41,4.4c-0.1-0.4-0.4-0.7-0.7-0.7c-0.5-0.1-1.1,0.2-1.2,0.7l-4.5,19.5c0,0.1,0,0.1,0,0.2v92.3c0,0.6,0.4,1,1,1h9c0.6,0,1-0.4,1-1V24.1C-36.5,24-36.5,23.9-36.5,23.9z M-39.5,114.6h-5v-85h5V114.6z', 111 width: 5, 112 length: '40%', 113 offsetCenter: [0, '-58%'], 114 itemStyle: { 115 color: '#f00', 116 shadowColor: 'rgba(255, 0, 0)', 117 shadowBlur: 5, 118 shadowOffsetY: 2 119 } 120 }, 121 title: { 122 color: '#fff', 123 fontSize: 14, 124 fontWeight: 800, 125 fontFamily: 'Arial', 126 offsetCenter: [0, 0] 127 }, 128 detail: { 129 show: false 130 }, 131 data: [ 132 { 133 value: 0, 134 name: '当前位置:\n \n 中科路' 135 } 136 ] 137 }, 138 // middle 139 { 140 name: 'gauge 2', 141 type: 'gauge', 142 min: 0, 143 max: 8, 144 z: 10, 145 startAngle: 210, 146 endAngle: -30, 147 splitNumber: 8, 148 radius: '50%', 149 center: ['50%', '50%'], 150 axisLine: { 151 show: true, 152 lineStyle: { 153 width: 0, 154 color: [ 155 [0.825, '#fff'], 156 [1, '#f00'] 157 ] 158 } 159 }, 160 splitLine: { 161 distance: 20, 162 length: 15, 163 lineStyle: { 164 color: 'auto', 165 width: 4, 166 shadowColor: 'rgba(255, 255, 255, 0.5)', 167 shadowBlur: 15, 168 shadowOffsetY: -10 169 } 170 }, 171 axisTick: { 172 distance: 20, 173 length: 8, 174 lineStyle: { 175 color: 'auto', 176 width: 2, 177 shadowColor: 'rgba(255, 255, 255)', 178 shadowBlur: 10, 179 shadowOffsetY: -10 180 } 181 }, 182 axisLabel: { 183 distance: 10, 184 fontSize: 15, 185 fontWeight: 800, 186 fontFamily: 'Arial', 187 color: '#fff' 188 }, 189 anchor: {}, 190 pointer: { 191 icon: 'path://M-36.5,23.9L-41,4.4c-0.1-0.4-0.4-0.7-0.7-0.7c-0.5-0.1-1.1,0.2-1.2,0.7l-4.5,19.5c0,0.1,0,0.1,0,0.2v92.3c0,0.6,0.4,1,1,1h9c0.6,0,1-0.4,1-1V24.1C-36.5,24-36.5,23.9-36.5,23.9z M-39.5,114.6h-5v-85h5V114.6z', 192 width: 10, 193 offsetCenter: [0, '-10%'], 194 length: '75%', 195 itemStyle: { 196 color: '#f00', 197 shadowColor: 'rgba(255, 0, 0)', 198 shadowBlur: 5, 199 shadowOffsetY: 3 200 } 201 }, 202 title: { 203 color: '#fff', 204 fontSize: 12, 205 fontWeight: 800, 206 fontFamily: 'Arial', 207 offsetCenter: [0, '-30%'] 208 }, 209 data: [ 210 { 211 value: 0.6, 212 name: '1/min x 1000' 213 } 214 ], 215 detail: { 216 show: false 217 } 218 }, 219 { 220 name: 'gauge 3', 221 type: 'gauge', 222 min: 0, 223 max: 8, 224 z: 10, 225 splitNumber: 8, 226 radius: '50%', 227 axisLine: { 228 lineStyle: { 229 width: 14, 230 color: [[1, '#000']] 231 } 232 }, 233 splitLine: { 234 show: false 235 }, 236 axisTick: { 237 show: false 238 }, 239 axisLabel: { 240 show: false 241 }, 242 anchor: {}, 243 pointer: { 244 show: false 245 }, 246 title: { 247 show: false 248 }, 249 detail: { 250 offsetCenter: ['25%', '50%'], 251 formatter: '{a|{value}}{b|km/h}', 252 rich: { 253 a: { 254 fontSize: 20, 255 fontWeight: 800, 256 fontFamily: 'Arial', 257 color: '#fff', 258 align: 'center', 259 padding: [0, 5, 0, 0] 260 }, 261 b: { 262 fontSize: 14, 263 fontWeight: 800, 264 fontFamily: 'Arial', 265 color: '#fff', 266 padding: [0, 0, 20, 0] 267 } 268 } 269 }, 270 // value is speed 271 data: [ 272 { 273 value: 0, 274 name: '' 275 } 276 ] 277 }, 278 //right 279 { 280 name: 'gauge 4', 281 type: 'gauge', 282 min: 0, 283 max: 8, 284 startAngle: 135, 285 endAngle: -150, 286 splitNumber: 8, 287 radius: '35%', 288 center: ['79%', '55%'], 289 axisLine: { 290 lineStyle: { 291 color: [[1, '#AE96A6']] 292 } 293 }, 294 splitLine: { 295 show: false 296 }, 297 axisTick: { 298 show: false 299 }, 300 axisLabel: { 301 show: false 302 }, 303 anchor: {}, 304 pointer: { 305 show: false 306 }, 307 title: {}, 308 detail: { 309 offsetCenter: ['-15%', 0], 310 formatter: [ 311 '{a| 00:00}', 312 '{a|行驶时间 0:00}{b| h}', 313 '{a|行驶距离 0.0}{b| km}', 314 '{a|平均耗能 ---}{b| 1/100km}', 315 '{a|平均速度 ---}{b| km/h}' 316 ].join('\n'), 317 rich: { 318 a: { 319 fontSize: 10, 320 fontWeight: 800, 321 fontFamily: 'Arial', 322 lineHeight: 22, 323 color: '#fff', 324 align: 'left' 325 }, 326 b: { 327 fontWeight: 600, 328 fontFamily: 'Arial', 329 lineHeight: 22, 330 color: '#fff', 331 align: 'left' 332 } 333 } 334 }, 335 progress: { 336 show: true, 337 width: 3, 338 itemStyle: { 339 color: '#fff' 340 } 341 }, 342 data: [ 343 { 344 value: 250, 345 name: '' 346 } 347 ] 348 }, 349 { 350 name: 'gauge 5', 351 type: 'gauge', 352 min: 0, 353 max: 1, 354 startAngle: 125, 355 endAngle: 55, 356 splitNumber: 2, 357 radius: '34%', 358 center: ['79%', '55.3%'], 359 axisLine: { 360 lineStyle: { 361 width: 9, 362 color: [ 363 [0.15, '#f00'], 364 [1, 'rgba(255, 0, 0, 0)'] 365 ] 366 } 367 }, 368 splitLine: { 369 distance: -14, 370 length: 16, 371 lineStyle: { 372 color: '#fff', 373 width: 4 374 } 375 }, 376 axisTick: { 377 distance: -14, 378 length: 10, 379 lineStyle: { 380 color: '#fff', 381 width: 2 382 } 383 }, 384 axisLabel: { 385 distance: 12, 386 fontSize: 10, 387 fontWeight: 800, 388 fontFamily: 'Arial', 389 color: '#fff', 390 formatter: function (value) { 391 if (value === 0.5) { 392 return '2/4'; 393 } 394 if (value === 1) { 395 return '4/4'; 396 } 397 return value + ''; 398 } 399 }, 400 progress: { 401 show: true, 402 width: 5, 403 itemStyle: { 404 color: '#fff' 405 } 406 }, 407 anchor: { 408 show: true, 409 itemStyle: {}, 410 offsetCenter: ['-22%', '-57%'], 411 size: 18, 412 icon: 'path://M1.11979167,1.11111112 C1.11979167,0.497461393 1.61725306,0 2.23090279,0 L12.2309028,0 C12.8445525,1.43824153e-08 13.3420139,0.497461403 13.3420139,1.11111112 L13.3420139,10 L15.5642361,10 C16.7915356,10 17.7864583,10.9949228 17.7864583,12.2222222 L17.7864583,16.6666667 C17.7865523,17.28025 18.2839861,17.7776077 18.8975694,17.7776077 C19.5111527,17.7776077 20.0085866,17.28025 20.0086805,16.6666667 L20.0086805,8.88888888 L17.7864583,8.88888888 C17.1728086,8.88888888 16.6753472,8.3914275 16.6753472,7.77777779 L16.6753472,3.79333333 L15.6197917,2.73777777 C15.1859413,2.30392741 15.1859413,1.60051702 15.6197917,1.16666667 L15.6197917,1.16666667 C16.053642,0.732816318 16.7570524,0.732816318 17.1909028,1.16666667 L21.9053472,5.88111112 C22.1140468,6.08922811 22.2312072,6.37193273 22.2309028,6.66666667 L22.2309028,16.6666667 C22.2309028,18.5076158 20.7385186,20 18.8975695,20 C17.0566203,20 15.5642361,18.5076158 15.5642361,16.6666667 L15.5642361,12.2222222 L13.3420139,12.2222222 L13.3420139,17.7777778 L13.3420139,17.7777778 C13.9556636,17.7777778 14.453125,18.2752392 14.453125,18.8888889 L14.453125,18.8888889 C14.453125,19.5025386 13.9556636,20 13.3420139,20 L1.11979165,20 C0.506141934,20 0.00868054688,19.5025386 0.00868054687,18.8888889 L0.00868054687,18.8888889 C0.00868054688,18.2752392 0.506141934,17.7777778 1.11979165,17.7777778 L1.11979167,17.7777778 L1.11979167,1.11111112 Z M3.34201388,2.22222221 L3.34201388,8.88888888 L11.1197917,8.88888888 L11.1197917,2.22222221 L3.34201388,2.22222221 Z' 413 }, 414 pointer: { 415 show: false 416 }, 417 title: {}, 418 detail: { 419 offsetCenter: ['10%', '-56%'], 420 formatter: '{a|831}{b| km}', 421 rich: { 422 a: { 423 fontSize: 15, 424 fontWeight: 800, 425 fontFamily: 'Arial', 426 color: '#fff' 427 }, 428 b: { 429 fontWeight: 600, 430 fontFamily: 'Arial', 431 color: '#fff' 432 } 433 } 434 }, 435 data: [ 436 { 437 value: 0.85, 438 name: '' 439 } 440 ] 441 }, 442 { 443 name: 'gauge 6', 444 type: 'gauge', 445 min: -120, 446 max: -60, 447 startAngle: 230, 448 endAngle: 310, 449 clockwise: false, 450 splitNumber: 2, 451 radius: '35%', 452 center: ['79%', '55%'], 453 axisLine: { 454 lineStyle: { 455 color: [ 456 [1, '#AE96A6'], 457 [1.1, '#f00'] 458 ] 459 } 460 }, 461 splitLine: { 462 distance: -8, 463 length: 12, 464 lineStyle: { 465 color: '#fff', 466 width: 4 467 } 468 }, 469 axisTick: { 470 splitNumber: 3, 471 length: 8, 472 distance: -8, 473 lineStyle: { 474 color: '#fff', 475 width: 2 476 } 477 }, 478 axisLabel: { 479 distance: 14, 480 fontSize: 10, 481 fontWeight: 800, 482 fontFamily: 'Arial', 483 color: '#fff', 484 formatter: function (value) { 485 return -value + ''; 486 } 487 }, 488 anchor: { 489 show: true, 490 itemStyle: {}, 491 offsetCenter: [0, '55%'], 492 size: 20, 493 icon: 'path://M-34.1-1.1L-34.1-1.1c0-0.3-0.3-0.6-0.6-0.6h-3.6v-1.5c0-0.5-0.2-0.9-0.6-1.1s-0.9-0.2-1.3,0c-0.4,0.2-0.6,0.7-0.6,1.1V7.9c0,0,0,0.1,0,0.1c-0.8,0.5-1.2,1.5-0.9,2.5c0.3,0.9,1.1,1.6,2.1,1.6c1,0,1.8-0.6,2.1-1.5c0.3-0.9,0-1.9-0.8-2.5V6.3h3.5c0.4,0,0.7-0.3,0.7-0.7l0,0c0-0.4-0.3-0.7-0.7-0.7h-3.5V2.9h3.5c0.4,0,0.7-0.3,0.7-0.7l0,0c0-0.4-0.3-0.7-0.7-0.7h-3.5v-2.1h3.6C-34.4-0.5-34.1-0.8-34.1-1.1z M-44.9,11.6c-0.7,0-1.4-0.2-2-0.6c-0.4-0.3-0.9-0.4-1.4-0.4c-0.4,0-0.9,0.2-1.2,0.4c-0.4,0.2-1.4-0.9-0.9-1.3c0.6-0.4,1.3-0.6,2-0.7c0.8,0,1.5,0.2,2.2,0.5c0.4,0.3,0.9,0.4,1.3,0.4c0.6,0,1.1-0.2,1.5-0.6s1.6,0.7,0.9,1.3S-44,11.6-44.9,11.6L-44.9,11.6z M-34.3,11.6c-0.7,0-1.4-0.3-2-0.7c-0.6-0.4,0.5-1.6,0.9-1.3s0.8,0.4,1.2,0.4c0.5,0,1-0.1,1.4-0.4c0.6-0.3,1.3-0.5,2-0.6h0c0.9,0,1.7,0.3,2.4,0.9c0.7,0.5-0.5,1.6-0.9,1.3c-0.4-0.3-1-0.6-1.5-0.6h0c-0.5,0-0.9,0.2-1.3,0.4c-0.6,0.3-1.3,0.5-2,0.6H-34.3z M-33.5,16.3c-0.7,0-1.4-0.3-1.9-0.8c-0.4-0.3-0.6-0.5-1-0.5c-0.4,0-0.7,0.2-1,0.4c-0.6,0.5-1.3,0.7-2,0.7c-0.7,0-1.4-0.3-1.9-0.8c-0.2-0.3-0.6-0.4-0.9-0.4c-0.4,0-0.7,0.1-1.1,0.5c-0.6,0.5-1.3,0.7-2.1,0.7c-0.7-0.1-1.4-0.4-1.9-0.9c-0.4-0.3-0.6-0.5-1-0.5c-0.3,0-0.6,0.2-0.9,0.4s-1.6-0.7-1.1-1.2c0.5-0.5,1.2-0.8,1.9-0.9c1-0.1,1.6,0.4,2.1,0.8c0.3,0.3,0.6,0.5,1,0.5c0.4,0,0.6-0.1,1-0.4c0.6-0.5,1.4-0.8,2.1-0.8c0.7,0,1.4,0.3,1.9,0.8c0.2,0.2,0.6,0.4,0.9,0.4c0.4,0,0.6-0.1,1-0.4c0.6-0.5,1.3-0.7,2-0.7c0.8,0,1.5,0.3,2,0.9c0.4,0.3,0.6,0.4,0.9,0.4c0.3,0,0.7-0.2,1.1-0.5c0.5-0.4,1.2-0.9,2.3-0.8c0.7,0,1.4,0.3,1.9,0.7c0.5,0.4-0.7,1.5-1,1.3s-0.6-0.4-1-0.4c-0.4,0-0.7,0.2-1.2,0.5C-32,15.9-32.7,16.2-33.5,16.3L-33.5,16.3z' 494 }, 495 pointer: { 496 icon: 'path://M2.9,0.7L2.9,0.7c1.4,0,2.6,1.2,2.6,2.6v115c0,1.4-1.2,2.6-2.6,2.6l0,0c-1.4,0-2.6-1.2-2.6-2.6V3.3C0.3,1.9,1.4,0.7,2.9,0.7z', 497 width: 15, 498 length: '4', 499 offsetCenter: [0, '-90%'], 500 itemStyle: { 501 color: '#f00' 502 } 503 }, 504 title: {}, 505 detail: { 506 show: false 507 }, 508 data: [ 509 { 510 value: -120, 511 name: '' 512 } 513 ] 514 } 515 ] 516 }; 517 518 ec_right2_option && ec_right2.setOption(ec_right2_option);
中国地图

1 // var echarts = require('echarts'); 2 const data = [ 3 { name: '海门', value: 9 }, 4 { name: '鄂尔多斯', value: 12 }, 5 { name: '招远', value: 12 }, 6 { name: '舟山', value: 12 }, 7 { name: '齐齐哈尔', value: 14 }, 8 { name: '盐城', value: 15 }, 9 { name: '赤峰', value: 16 }, 10 { name: '青岛', value: 18 }, 11 { name: '乳山', value: 18 }, 12 { name: '金昌', value: 19 }, 13 { name: '泉州', value: 21 }, 14 { name: '莱西', value: 21 }, 15 { name: '日照', value: 21 }, 16 { name: '胶南', value: 22 }, 17 { name: '南通', value: 23 }, 18 { name: '拉萨', value: 24 }, 19 { name: '云浮', value: 24 }, 20 { name: '梅州', value: 25 }, 21 { name: '文登', value: 25 }, 22 { name: '上海', value: 25 }, 23 { name: '攀枝花', value: 25 }, 24 { name: '威海', value: 25 }, 25 { name: '承德', value: 25 }, 26 { name: '厦门', value: 26 }, 27 { name: '汕尾', value: 26 }, 28 { name: '潮州', value: 26 }, 29 { name: '丹东', value: 27 }, 30 { name: '太仓', value: 27 }, 31 { name: '曲靖', value: 27 }, 32 { name: '烟台', value: 28 }, 33 { name: '福州', value: 29 }, 34 { name: '瓦房店', value: 30 }, 35 { name: '即墨', value: 30 }, 36 { name: '抚顺', value: 31 }, 37 { name: '玉溪', value: 31 }, 38 { name: '张家口', value: 31 }, 39 { name: '阳泉', value: 31 }, 40 { name: '莱州', value: 32 }, 41 { name: '湖州', value: 32 }, 42 { name: '汕头', value: 32 }, 43 { name: '昆山', value: 33 }, 44 { name: '宁波', value: 33 }, 45 { name: '湛江', value: 33 }, 46 { name: '揭阳', value: 34 }, 47 { name: '荣成', value: 34 }, 48 { name: '连云港', value: 35 }, 49 { name: '葫芦岛', value: 35 }, 50 { name: '常熟', value: 36 }, 51 { name: '东莞', value: 36 }, 52 { name: '河源', value: 36 }, 53 { name: '淮安', value: 36 }, 54 { name: '泰州', value: 36 }, 55 { name: '南宁', value: 37 }, 56 { name: '营口', value: 37 }, 57 { name: '惠州', value: 37 }, 58 { name: '江阴', value: 37 }, 59 { name: '蓬莱', value: 37 }, 60 { name: '韶关', value: 38 }, 61 { name: '嘉峪关', value: 38 }, 62 { name: '广州', value: 38 }, 63 { name: '延安', value: 38 }, 64 { name: '太原', value: 39 }, 65 { name: '清远', value: 39 }, 66 { name: '中山', value: 39 }, 67 { name: '昆明', value: 39 }, 68 { name: '寿光', value: 40 }, 69 { name: '盘锦', value: 40 }, 70 { name: '长治', value: 41 }, 71 { name: '深圳', value: 41 }, 72 { name: '珠海', value: 42 }, 73 { name: '宿迁', value: 43 }, 74 { name: '咸阳', value: 43 }, 75 { name: '铜川', value: 44 }, 76 { name: '平度', value: 44 }, 77 { name: '佛山', value: 44 }, 78 { name: '海口', value: 44 }, 79 { name: '江门', value: 45 }, 80 { name: '章丘', value: 45 }, 81 { name: '肇庆', value: 46 }, 82 { name: '大连', value: 47 }, 83 { name: '临汾', value: 47 }, 84 { name: '吴江', value: 47 }, 85 { name: '石嘴山', value: 49 }, 86 { name: '沈阳', value: 50 }, 87 { name: '苏州', value: 50 }, 88 { name: '茂名', value: 50 }, 89 { name: '嘉兴', value: 51 }, 90 { name: '长春', value: 51 }, 91 { name: '胶州', value: 52 }, 92 { name: '银川', value: 52 }, 93 { name: '张家港', value: 52 }, 94 { name: '三门峡', value: 53 }, 95 { name: '锦州', value: 54 }, 96 { name: '南昌', value: 54 }, 97 { name: '柳州', value: 54 }, 98 { name: '三亚', value: 54 }, 99 { name: '自贡', value: 56 }, 100 { name: '吉林', value: 56 }, 101 { name: '阳江', value: 57 }, 102 { name: '泸州', value: 57 }, 103 { name: '西宁', value: 57 }, 104 { name: '宜宾', value: 58 }, 105 { name: '呼和浩特', value: 58 }, 106 { name: '成都', value: 58 }, 107 { name: '大同', value: 58 }, 108 { name: '镇江', value: 59 }, 109 { name: '桂林', value: 59 }, 110 { name: '张家界', value: 59 }, 111 { name: '宜兴', value: 59 }, 112 { name: '北海', value: 60 }, 113 { name: '西安', value: 61 }, 114 { name: '金坛', value: 62 }, 115 { name: '东营', value: 62 }, 116 { name: '牡丹江', value: 63 }, 117 { name: '遵义', value: 63 }, 118 { name: '绍兴', value: 63 }, 119 { name: '扬州', value: 64 }, 120 { name: '常州', value: 64 }, 121 { name: '潍坊', value: 65 }, 122 { name: '重庆', value: 66 }, 123 { name: '台州', value: 67 }, 124 { name: '南京', value: 67 }, 125 { name: '滨州', value: 70 }, 126 { name: '贵阳', value: 71 }, 127 { name: '无锡', value: 71 }, 128 { name: '本溪', value: 71 }, 129 { name: '克拉玛依', value: 72 }, 130 { name: '渭南', value: 72 }, 131 { name: '马鞍山', value: 72 }, 132 { name: '宝鸡', value: 72 }, 133 { name: '焦作', value: 75 }, 134 { name: '句容', value: 75 }, 135 { name: '北京', value: 79 }, 136 { name: '徐州', value: 79 }, 137 { name: '衡水', value: 80 }, 138 { name: '包头', value: 80 }, 139 { name: '绵阳', value: 80 }, 140 { name: '乌鲁木齐', value: 84 }, 141 { name: '枣庄', value: 84 }, 142 { name: '杭州', value: 84 }, 143 { name: '淄博', value: 85 }, 144 { name: '鞍山', value: 86 }, 145 { name: '溧阳', value: 86 }, 146 { name: '库尔勒', value: 86 }, 147 { name: '安阳', value: 90 }, 148 { name: '开封', value: 90 }, 149 { name: '济南', value: 92 }, 150 { name: '德阳', value: 93 }, 151 { name: '温州', value: 95 }, 152 { name: '九江', value: 96 }, 153 { name: '邯郸', value: 98 }, 154 { name: '临安', value: 99 }, 155 { name: '兰州', value: 99 }, 156 { name: '沧州', value: 100 }, 157 { name: '临沂', value: 103 }, 158 { name: '南充', value: 104 }, 159 { name: '天津', value: 105 }, 160 { name: '富阳', value: 106 }, 161 { name: '泰安', value: 112 }, 162 { name: '诸暨', value: 112 }, 163 { name: '郑州', value: 113 }, 164 { name: '哈尔滨', value: 114 }, 165 { name: '聊城', value: 116 }, 166 { name: '芜湖', value: 117 }, 167 { name: '唐山', value: 119 }, 168 { name: '平顶山', value: 119 }, 169 { name: '邢台', value: 119 }, 170 { name: '德州', value: 120 }, 171 { name: '济宁', value: 120 }, 172 { name: '荆州', value: 127 }, 173 { name: '宜昌', value: 130 }, 174 { name: '义乌', value: 132 }, 175 { name: '丽水', value: 133 }, 176 { name: '洛阳', value: 134 }, 177 { name: '秦皇岛', value: 136 }, 178 { name: '株洲', value: 143 }, 179 { name: '石家庄', value: 147 }, 180 { name: '莱芜', value: 148 }, 181 { name: '常德', value: 152 }, 182 { name: '保定', value: 153 }, 183 { name: '湘潭', value: 154 }, 184 { name: '金华', value: 157 }, 185 { name: '岳阳', value: 169 }, 186 { name: '长沙', value: 175 }, 187 { name: '衢州', value: 177 }, 188 { name: '廊坊', value: 193 }, 189 { name: '菏泽', value: 194 }, 190 { name: '合肥', value: 229 }, 191 { name: '武汉', value: 273 }, 192 { name: '大庆', value: 279 } 193 ]; 194 const geoCoordMap = { 195 海门: [121.15, 31.89], 196 鄂尔多斯: [109.781327, 39.608266], 197 招远: [120.38, 37.35], 198 舟山: [122.207216, 29.985295], 199 齐齐哈尔: [123.97, 47.33], 200 盐城: [120.13, 33.38], 201 赤峰: [118.87, 42.28], 202 青岛: [120.33, 36.07], 203 乳山: [121.52, 36.89], 204 金昌: [102.188043, 38.520089], 205 泉州: [118.58, 24.93], 206 莱西: [120.53, 36.86], 207 日照: [119.46, 35.42], 208 胶南: [119.97, 35.88], 209 南通: [121.05, 32.08], 210 拉萨: [91.11, 29.97], 211 云浮: [112.02, 22.93], 212 梅州: [116.1, 24.55], 213 文登: [122.05, 37.2], 214 上海: [121.48, 31.22], 215 攀枝花: [101.718637, 26.582347], 216 威海: [122.1, 37.5], 217 承德: [117.93, 40.97], 218 厦门: [118.1, 24.46], 219 汕尾: [115.375279, 22.786211], 220 潮州: [116.63, 23.68], 221 丹东: [124.37, 40.13], 222 太仓: [121.1, 31.45], 223 曲靖: [103.79, 25.51], 224 烟台: [121.39, 37.52], 225 福州: [119.3, 26.08], 226 瓦房店: [121.979603, 39.627114], 227 即墨: [120.45, 36.38], 228 抚顺: [123.97, 41.97], 229 玉溪: [102.52, 24.35], 230 张家口: [114.87, 40.82], 231 阳泉: [113.57, 37.85], 232 莱州: [119.942327, 37.177017], 233 湖州: [120.1, 30.86], 234 汕头: [116.69, 23.39], 235 昆山: [120.95, 31.39], 236 宁波: [121.56, 29.86], 237 湛江: [110.359377, 21.270708], 238 揭阳: [116.35, 23.55], 239 荣成: [122.41, 37.16], 240 连云港: [119.16, 34.59], 241 葫芦岛: [120.836932, 40.711052], 242 常熟: [120.74, 31.64], 243 东莞: [113.75, 23.04], 244 河源: [114.68, 23.73], 245 淮安: [119.15, 33.5], 246 泰州: [119.9, 32.49], 247 南宁: [108.33, 22.84], 248 营口: [122.18, 40.65], 249 惠州: [114.4, 23.09], 250 江阴: [120.26, 31.91], 251 蓬莱: [120.75, 37.8], 252 韶关: [113.62, 24.84], 253 嘉峪关: [98.289152, 39.77313], 254 广州: [113.23, 23.16], 255 延安: [109.47, 36.6], 256 太原: [112.53, 37.87], 257 清远: [113.01, 23.7], 258 中山: [113.38, 22.52], 259 昆明: [102.73, 25.04], 260 寿光: [118.73, 36.86], 261 盘锦: [122.070714, 41.119997], 262 长治: [113.08, 36.18], 263 深圳: [114.07, 22.62], 264 珠海: [113.52, 22.3], 265 宿迁: [118.3, 33.96], 266 咸阳: [108.72, 34.36], 267 铜川: [109.11, 35.09], 268 平度: [119.97, 36.77], 269 佛山: [113.11, 23.05], 270 海口: [110.35, 20.02], 271 江门: [113.06, 22.61], 272 章丘: [117.53, 36.72], 273 肇庆: [112.44, 23.05], 274 大连: [121.62, 38.92], 275 临汾: [111.5, 36.08], 276 吴江: [120.63, 31.16], 277 石嘴山: [106.39, 39.04], 278 沈阳: [123.38, 41.8], 279 苏州: [120.62, 31.32], 280 茂名: [110.88, 21.68], 281 嘉兴: [120.76, 30.77], 282 长春: [125.35, 43.88], 283 胶州: [120.03336, 36.264622], 284 银川: [106.27, 38.47], 285 张家港: [120.555821, 31.875428], 286 三门峡: [111.19, 34.76], 287 锦州: [121.15, 41.13], 288 南昌: [115.89, 28.68], 289 柳州: [109.4, 24.33], 290 三亚: [109.511909, 18.252847], 291 自贡: [104.778442, 29.33903], 292 吉林: [126.57, 43.87], 293 阳江: [111.95, 21.85], 294 泸州: [105.39, 28.91], 295 西宁: [101.74, 36.56], 296 宜宾: [104.56, 29.77], 297 呼和浩特: [111.65, 40.82], 298 成都: [104.06, 30.67], 299 大同: [113.3, 40.12], 300 镇江: [119.44, 32.2], 301 桂林: [110.28, 25.29], 302 张家界: [110.479191, 29.117096], 303 宜兴: [119.82, 31.36], 304 北海: [109.12, 21.49], 305 西安: [108.95, 34.27], 306 金坛: [119.56, 31.74], 307 东营: [118.49, 37.46], 308 牡丹江: [129.58, 44.6], 309 遵义: [106.9, 27.7], 310 绍兴: [120.58, 30.01], 311 扬州: [119.42, 32.39], 312 常州: [119.95, 31.79], 313 潍坊: [119.1, 36.62], 314 重庆: [106.54, 29.59], 315 台州: [121.420757, 28.656386], 316 南京: [118.78, 32.04], 317 滨州: [118.03, 37.36], 318 贵阳: [106.71, 26.57], 319 无锡: [120.29, 31.59], 320 本溪: [123.73, 41.3], 321 克拉玛依: [84.77, 45.59], 322 渭南: [109.5, 34.52], 323 马鞍山: [118.48, 31.56], 324 宝鸡: [107.15, 34.38], 325 焦作: [113.21, 35.24], 326 句容: [119.16, 31.95], 327 北京: [116.46, 39.92], 328 徐州: [117.2, 34.26], 329 衡水: [115.72, 37.72], 330 包头: [110, 40.58], 331 绵阳: [104.73, 31.48], 332 乌鲁木齐: [87.68, 43.77], 333 枣庄: [117.57, 34.86], 334 杭州: [120.19, 30.26], 335 淄博: [118.05, 36.78], 336 鞍山: [122.85, 41.12], 337 溧阳: [119.48, 31.43], 338 库尔勒: [86.06, 41.68], 339 安阳: [114.35, 36.1], 340 开封: [114.35, 34.79], 341 济南: [117, 36.65], 342 德阳: [104.37, 31.13], 343 温州: [120.65, 28.01], 344 九江: [115.97, 29.71], 345 邯郸: [114.47, 36.6], 346 临安: [119.72, 30.23], 347 兰州: [103.73, 36.03], 348 沧州: [116.83, 38.33], 349 临沂: [118.35, 35.05], 350 南充: [106.110698, 30.837793], 351 天津: [117.2, 39.13], 352 富阳: [119.95, 30.07], 353 泰安: [117.13, 36.18], 354 诸暨: [120.23, 29.71], 355 郑州: [113.65, 34.76], 356 哈尔滨: [126.63, 45.75], 357 聊城: [115.97, 36.45], 358 芜湖: [118.38, 31.33], 359 唐山: [118.02, 39.63], 360 平顶山: [113.29, 33.75], 361 邢台: [114.48, 37.05], 362 德州: [116.29, 37.45], 363 济宁: [116.59, 35.38], 364 荆州: [112.239741, 30.335165], 365 宜昌: [111.3, 30.7], 366 义乌: [120.06, 29.32], 367 丽水: [119.92, 28.45], 368 洛阳: [112.44, 34.7], 369 秦皇岛: [119.57, 39.95], 370 株洲: [113.16, 27.83], 371 石家庄: [114.48, 38.03], 372 莱芜: [117.67, 36.19], 373 常德: [111.69, 29.05], 374 保定: [115.48, 38.85], 375 湘潭: [112.91, 27.87], 376 金华: [119.64, 29.12], 377 岳阳: [113.09, 29.37], 378 长沙: [113, 28.21], 379 衢州: [118.88, 28.97], 380 廊坊: [116.7, 39.53], 381 菏泽: [115.480656, 35.23375], 382 合肥: [117.27, 31.86], 383 武汉: [114.31, 30.52], 384 大庆: [125.03, 46.58] 385 }; 386 const convertData = function (data) { 387 var res = []; 388 for (var i = 0; i < data.length; i++) { 389 var geoCoord = geoCoordMap[data[i].name]; 390 if (geoCoord) { 391 res.push({ 392 name: data[i].name, 393 value: geoCoord.concat(data[i].value) 394 }); 395 } 396 } 397 return res; 398 }; 399 const ec_center_option = { 400 // title: { 401 // text: '全国主要城市空气质量 - 百度地图', 402 // subtext: 'data from PM25.in', 403 // sublink: 'http://www.pm25.in', 404 // left: 'center' 405 // }, 406 tooltip: { 407 trigger: 'item' 408 }, 409 bmap: { 410 center: [104.114129, 37.550339], 411 zoom: 5, 412 roam: true, 413 mapStyle: { 414 styleJson: [ 415 { 416 featureType: 'water', 417 elementType: 'all', 418 stylers: { 419 color: '#d1d1d1' 420 } 421 }, 422 { 423 featureType: 'land', 424 elementType: 'all', 425 stylers: { 426 color: '#f3f3f3' 427 } 428 }, 429 { 430 featureType: 'railway', 431 elementType: 'all', 432 stylers: { 433 visibility: 'off' 434 } 435 }, 436 { 437 featureType: 'highway', 438 elementType: 'all', 439 stylers: { 440 color: '#fdfdfd' 441 } 442 }, 443 { 444 featureType: 'highway', 445 elementType: 'labels', 446 stylers: { 447 visibility: 'on' 448 } 449 }, 450 { 451 featureType: 'arterial', 452 elementType: 'geometry', 453 stylers: { 454 color: '#fefefe' 455 } 456 }, 457 { 458 featureType: 'arterial', 459 elementType: 'geometry.fill', 460 stylers: { 461 color: '#fefefe' 462 } 463 }, 464 { 465 featureType: 'poi', 466 elementType: 'all', 467 stylers: { 468 visibility: 'off' 469 } 470 }, 471 { 472 featureType: 'green', 473 elementType: 'all', 474 stylers: { 475 visibility: 'off' 476 } 477 }, 478 { 479 featureType: 'subway', 480 elementType: 'all', 481 stylers: { 482 visibility: 'off' 483 } 484 }, 485 { 486 featureType: 'manmade', 487 elementType: 'all', 488 stylers: { 489 color: '#d1d1d1' 490 } 491 }, 492 { 493 featureType: 'local', 494 elementType: 'all', 495 stylers: { 496 color: '#d1d1d1' 497 } 498 }, 499 { 500 featureType: 'arterial', 501 elementType: 'labels', 502 stylers: { 503 visibility: 'off' 504 } 505 }, 506 { 507 featureType: 'boundary', 508 elementType: 'all', 509 stylers: { 510 color: '#fefefe' 511 } 512 }, 513 { 514 featureType: 'building', 515 elementType: 'all', 516 stylers: { 517 color: '#d1d1d1' 518 } 519 }, 520 { 521 featureType: 'label', 522 elementType: 'labels.text.fill', 523 stylers: { 524 color: '#999999' 525 } 526 } 527 ] 528 } 529 }, 530 series: [ 531 { 532 name: 'pm2.5', 533 type: 'scatter', 534 coordinateSystem: 'bmap', 535 data: convertData(data), 536 symbolSize: function (val) { 537 return val[2] / 10; 538 }, 539 encode: { 540 value: 2 541 }, 542 label: { 543 formatter: '{b}', 544 position: 'right', 545 show: false 546 }, 547 emphasis: { 548 label: { 549 show: true 550 } 551 } 552 }, 553 { 554 name: 'Top 5', 555 type: 'effectScatter', 556 coordinateSystem: 'bmap', 557 data: convertData( 558 data 559 .sort(function (a, b) { 560 return b.value - a.value; 561 }) 562 .slice(0, 6) 563 ), 564 symbolSize: function (val) { 565 return val[2] / 10; 566 }, 567 encode: { 568 value: 2 569 }, 570 showEffectOn: 'render', 571 rippleEffect: { 572 brushType: 'stroke' 573 }, 574 label: { 575 formatter: '{b}', 576 position: 'right', 577 show: true 578 }, 579 itemStyle: { 580 shadowBlur: 10, 581 shadowColor: '#333' 582 }, 583 emphasis: { 584 scale: true 585 }, 586 zlevel: 1 587 } 588 ] 589 }; 590 // 基于准备好的dom,初始化echarts实例 591 var ec_center = echarts.init(document.getElementById('center2'),'dark'); 592 ec_center_option&&ec_center.setOption(ec_center_option);
页面整体调用

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数字化大屏</title> 6 <link rel="stylesheet" href="../static/css/main.css"> 7 <script src="../static/js/jquery-3.6.0.js"></script> 8 <script src="../static/js/echarts.min.js"></script> 9 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@3.6.0/map/js/china.js"></script> 10 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@3.6.0/map/js/world.js"></script> 11 <script src="../static/js/bmap.min.js"></script> 12 <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你的ak"></script> 13 <script src="../static/js/dark.js"></script> 14 <script type="text/javascript"> 15 function get_time() { 16 var cur_time = new Date(); 17 var str_time = cur_time.getFullYear() + "年" + ((cur_time.getMonth() + 1) > 9 ? (cur_time.getMonth() + 1) : "0" + (cur_time.getMonth() + 1)) + "月" + (cur_time.getDate() > 9 ? cur_time.getDate() : "0" + cur_time.getDate()) + "日" + " " + (cur_time.getHours() > 9 ? cur_time.getHours() : "0" + cur_time.getHours()) + ":" + (cur_time.getMinutes() > 9 ? cur_time.getMinutes() : "0" + cur_time.getMinutes()) + ":" + (cur_time.getSeconds() > 9 ? cur_time.getSeconds() : "0" + cur_time.getSeconds()); 18 $(".time").text(str_time); 19 } 20 21 function get_c1_data() { 22 $.ajax({ 23 url: "/get_c1_data", 24 type: "post", 25 success: function (data) { 26 $(".num").eq(0).text(data.total_confirmed); 27 $(".num").eq(1).text(data.remain_suspect); 28 $(".num").eq(2).text(data.total_cure); 29 $(".num").eq(3).text(data.total_dead); 30 31 }, 32 error: function () { 33 34 } 35 }); 36 } 37 38 $(document).ready(function () { 39 get_time(); 40 get_c1_data(); 41 setInterval(get_time, 1000); 42 setInterval(get_c1_data,1000); 43 }); 44 </script> 45 </head> 46 <body> 47 <header class="head"> 48 <div class="title"> 49 <h1>某某公司数字化大屏</h1> 50 </div> 51 <div class="time"></div> 52 </header> 53 <aside class="left"> 54 <div id="left1" class="left1">这里是左侧边栏1</div> 55 <div id="left2" class="left2">这里是左侧边栏2</div> 56 </aside> 57 <section class="center"> 58 <div class="center1"> 59 <div class="num">1123</div> 60 <div class="num">234</div> 61 <div class="num">1345</div> 62 <div class="num">456</div> 63 <div class="txt">累计生产</div> 64 <div class="txt">剩余生产</div> 65 <div class="txt">累计销售</div> 66 <div class="txt">累计返厂</div> 67 68 </div> 69 <div class="center2" id="center2"></div> 70 </section> 71 <aside class="right"> 72 <div id="right1" class="right1">这里是右侧边栏1</div> 73 <div id="right2" class="right2">这里是右侧边栏2</div> 74 </aside> 75 <script src="../static/js/ec_center.js" type="text/javascript"></script> 76 <script src="../static/js/ec_left1.js" type="text/javascript"></script> 77 <script src="../static/js/ec_left2.js" type="text/javascript"></script> 78 <script src="../static/js/ec_right1.js" type="text/javascript"></script> 79 <script src="../static/js/ec_right2.js" type="text/javascript"></script> 80 </body> 81 </html>
备注
本文主要是记录学习,抛转引玉。与大家一起进步。
城南【作者】曾巩
雨过横塘水满堤,乱山高下路东西。
一番桃李花开尽,惟有青青草色齐。
一番桃李花开尽,惟有青青草色齐。

 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章




