Python基础之Flask快速入门
概述
当你爬取了很多数据,却无法展示,当你生成了漂亮图表,却不知如何给客户看,这是因为你缺少一个web项目。本文以一个简单的小例子,简述如何通过flask创建一个web项目,并成功运行,仅供学习分享使用,如有不足之处,还请指正。
什么是Flask ?
Flask是一个使用Pyhton编写的轻量级Web应用框架,其WSGI【Python Web Server Gateway Interface】工具包采用Werkzeug,模板引擎则使用Jinja2,是目前十分流行的web框架。
Flask安装
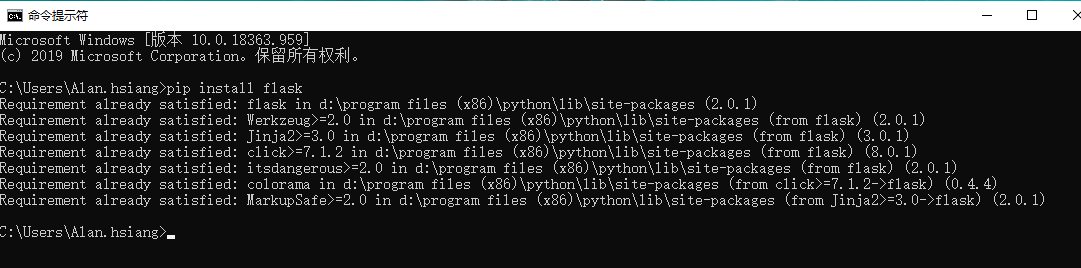
采用pip install flask命令进行安装,如下所示:

注意:因本机已安装过,所以不需要重新安装,如果第一次安装,则需要联网进行下载软件包进行安装。
新建项目
创建建Flask项目:File-->New Project--创建Flask项目,如下所示:

Flask项目初始化目录结构,如下所示:

启动flask项目
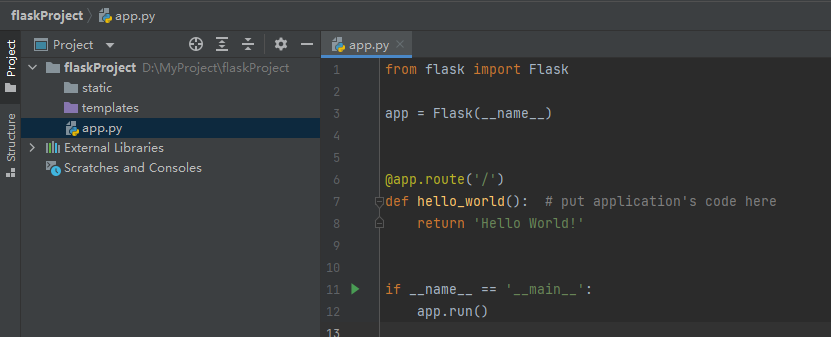
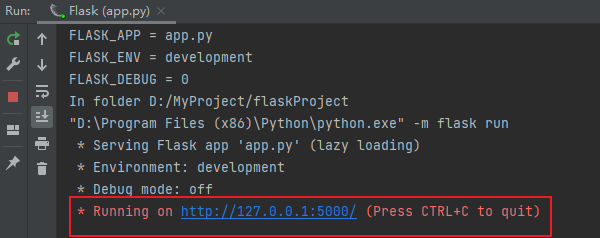
app.py是flask项目的入口,运行app即可启动,如下所示:

注意:flask默认端口为5000,在浏览器中访问网址:http://127.0.0.1:5000即可打开,如下所示:

以上提示,表示flask项目启动成功。
创建路由
新创建的flask项目,默认只有一个根路由,即Hello Word,那么如何新增一个访问路由呢?
新增一个Python函数,然后通过@app.route('/flask') 进行声明,则表示一个flask路由。

重启flask服务,然后在浏览器里面即可访问,如下所示:

传递参数
在web项目中,经常需要从前端获取参数,在flask项目,如果需要获取参数,需要引入request对象,如下所示:
1 from flask import request
新增路由,然后通过request对象,获取参数,如下所示:

然后,重启服务,在浏览器中访问,如下所示:

创建页面
以上路由都是返回一个字符串,如果是复杂的系统,肯定是无法满足需求的,那么如何返回一个Html页面呢?flask项目的页面,是以模板的形式,存放于template目录下。在flask项目中,如果要使用模板,首先是要导入包,如下所示:
1 from flask import render_template
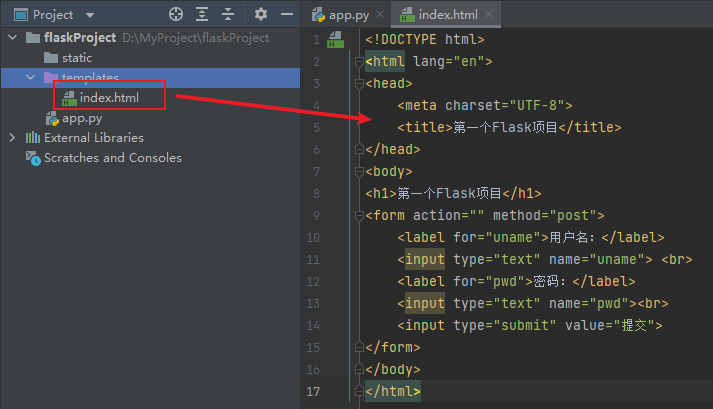
新增index.html页面,如下所示:

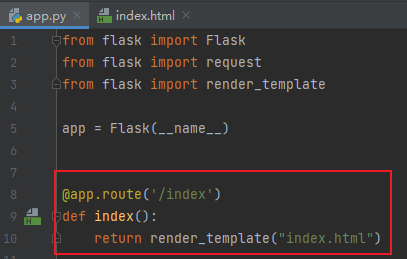
创建页面后,新增路由,返回模板即可,如下所示:

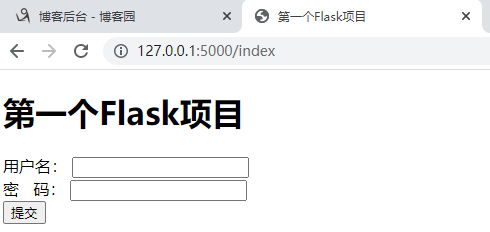
重启服务,然后在浏览器中访问,如下所示:

以上就是一个Flask项目的完整示例,旨在抛砖引玉,学习分享使用。
备注
己亥杂诗
【作者】龚自珍 【朝代】清
九州生气恃风雷,万马齐喑究可哀。我劝天公重抖擞,不拘一格降人才。

 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章



