Python基础之GUI编程
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。相比于命令行模式,更加方便用户操作,增强用户体验。本文以一个简单的登录窗口为例,简述GUI(图形化用户界面)编程的相关知识点,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能 import Tkinter 库、而且 IDLE 也是用 Tkinter 编写而成、相关知识点如下:
- Tk:定义一个图形化窗口,其中title用于设置标题,geometry用于设置大小,位置,mainloop方法用于显示界面。
- Label: 定义一个文本显示标签,用户无法修改内容
- Entry: 定义一个文本框,用户可以输入内容。
- Button:按钮,可以绑定单击事件,响应用户的操作。
- pack:布局方式的一种,默认一行一个元素,居中显示,可以设置anchor来设置对齐方式。
登录功能分析与设计
- 需求描述:
- 用户需要输入用户名密码,然后点击登录按钮进行登录。
- 程序设计:
- 需要两个文本框用于输入用户名和密码,以及对应的标签
- 需要一个登录按钮并在单击时响应对应事件。
- 登录事件需要对输入的用户名密码进行校验。如不合法,需要进行提示。
- 页面布局需要友好舒适,符合大众审美。
程序实现步骤
如何实现一个简单的登录窗口,操作步骤如下:
1. 定义一个空白窗口,如下所示:
1 from tkinter import * # 引入tkinter包 2 3 app = Tk() # 定义一个界面 4 app.mainloop() # 显示页面
默认情况下,定义的窗口会显示与屏幕左上方,且标题为空,如下所示:

2. 添加标题,并设置页面大小和位置,如下所示:
1 app = Tk() # 定义一个界面 2 app.title(string='Alan.hsiang>>>系统登录') # 设置标题 3 app.geometry('400x300+300+400') # 大小坐标设置格式 =widthxheight+x+y 4 app.mainloop()
添加标题和设置大小位置后,效果如下所示:

3. 添加页面组成元素
当空页面创建完成后,需要为页面添加元素(用户名,密码,登录按钮等),如下所示:
1 app = Tk() # 定义一个界面 2 app.title(string='Alan.hsiang>>>系统登录') # 设置标题 3 app.geometry('400x300+300+400') # 大小坐标设置格式 =widthxheight+x+y 4 name_label = Label(master=app, text='用户名') # Label用于显示文本内容,且用户无法修改 5 pwd_label = Label(master=app, text='密码') # master 用于表示对象属于哪个容器 6 name_entry = Entry(master=app) # 文本框,用户可以进行输入 7 pwd_entry = Entry(master=app, show='*') # 密码框,显示密文,以*代替 8 login_btn = Button(master=app, text='登录') # 登录按钮 9 name_label.pack(anchor=W) # pack 方式布局,默认为居中 ,一个元素一行 anchor用于设置对齐方式 10 name_entry.pack(anchor=W) 11 pwd_label.pack(anchor=W) 12 pwd_entry.pack(anchor=W) 13 login_btn.pack(anchor=W) 14 app.mainloop()
执行结果,如下所示:

4. 变更页面布局方式
默认的pack布局方式,是比较丑的,下面采用grid方式进行布局,如下所示:
1 name_label.grid(row=0,column=0) # grid 方式布局,通过设置行列的方式布局,从0开始 2 name_entry.grid(row=0,column=1) 3 pwd_label.grid(row=1,column=0) 4 pwd_entry.grid(row=1,column=1) 5 login_btn.grid(row=2,column=1)
执行结果如下所示:

5. 继续优化布局
通过grid布局后,虽然看起来比较接近,但是元素距离左边太近,且控件之前太拥挤,没有空隙,可以通过设置padx,pady来改变,如下所示:
1 name_label.grid(row=0, column=0, padx=20, pady=20) # grid 方式布局,通过设置行列的方式布局,从0开始 2 name_entry.grid(row=0, column=1) 3 pwd_label.grid(row=1, column=0) 4 pwd_entry.grid(row=1, column=1) 5 login_btn.grid(row=2, column=1, pady=20, stick=E) # stick表示靠哪边对齐,通过N(北)S(南)W(西)E(东)来表示
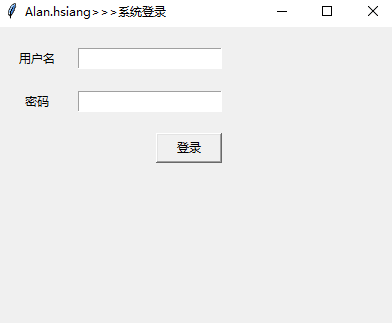
设置padx,pady后,效果如下所示:

6. 添加事件
当初步完成页面布局后,下面开始完善功能,为按钮添加事件。
通过command属性添加事件,如下所示:
1 # 因为python是顺序执行,所以login函数定义必须在绑定事件前面 2 def login(): 3 name = name_entry.get() 4 pwd = pwd_entry.get() 5 if name == '' or pwd == '': 6 messagebox.showerror(title='错误', message='用户名和密码都不能为空!!!') 7 else: 8 if name == 'admin' and pwd == '123': 9 messagebox.showinfo(title='成功', message='登录成功') 10 else: 11 messagebox.showerror(title='错误', message='用户名和密码错误!!!') 12 13 14 login_btn = Button(master=app, text='登录', width=8, command=login) # 登录按钮
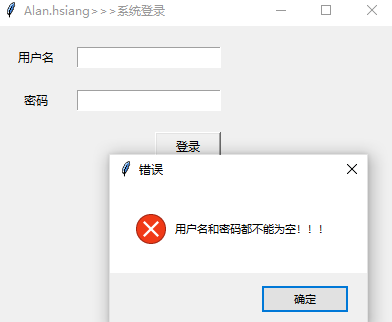
执行效果如下:
用户名和密码为空时,点击按钮,提示错误信息

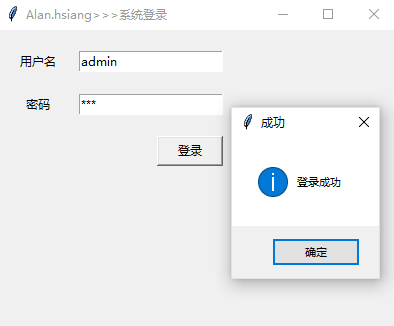
当输入正确的用户名密码时,提示成功,如下树所示:

示例完整代码
整个示例比较简单,属于基础入门知识,代码如下所示:

1 from tkinter import * # 引入tkinter包 2 from tkinter import messagebox # 引入对话框包 3 4 app = Tk() # 定义一个界面 5 app.title(string='Alan.hsiang>>>系统登录') # 设置标题 6 app.geometry('400x300+300+400') # 大小坐标设置格式 =widthxheight+x+y 7 name_label = Label(master=app, text='用户名') # Label用于显示文本内容,且用户无法修改 8 pwd_label = Label(master=app, text='密码') # master 用于表示对象属于哪个容器 9 10 name_entry = Entry(master=app) # 文本框,用户可以进行输入 11 pwd_entry = Entry(master=app, show='*') # 密码框,显示密文,以*代替 12 13 14 # 因为python是顺序执行,所以login函数定义必须在绑定事件前面 15 def login(): 16 name = name_entry.get() 17 pwd = pwd_entry.get() 18 if name == '' or pwd == '': 19 messagebox.showerror(title='错误', message='用户名和密码都不能为空!!!') 20 else: 21 if name == 'admin' and pwd == '123': 22 messagebox.showinfo(title='成功', message='登录成功') 23 else: 24 messagebox.showerror(title='错误', message='用户名和密码错误!!!') 25 26 27 login_btn = Button(master=app, text='登录', width=8, command=login) # 登录按钮 28 29 # name_label.pack(anchor=W) # pack 方式布局,默认为居中 ,一个元素一行 anchor用于设置对齐方式 30 # name_entry.pack(anchor=W) 31 # pwd_label.pack(anchor=W) 32 # pwd_entry.pack(anchor=W) 33 # login_btn.pack(anchor=W) 34 35 name_label.grid(row=0, column=0, padx=20, pady=20) # grid 方式布局,通过设置行列的方式布局,从0开始 36 name_entry.grid(row=0, column=1) 37 pwd_label.grid(row=1, column=0) 38 pwd_entry.grid(row=1, column=1) 39 login_btn.grid(row=2, column=1, pady=20, stick=E) # stick表示靠哪边对齐,通过N(北)S(南)W(西)E(东)来表示 40 41 # login_btn.bind('<Button-1>', func=login) # 绑定事件 42 43 app.mainloop()
关于更多Tkinter相关内容,可以参考菜鸟教程,里面有更详尽的介绍。
备注
临江仙·夜登小阁忆洛中旧游
二十余年如一梦,此身虽在堪惊。闲登小阁看新晴。古今多少事,渔唱起三更。
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章




