一起学Android之ProgressBar
本文简述在Android开发中进度条(ProgressBar)的常见应用,仅供学习分享使用。
概述
在Android开发中,进度条的使用场景有很多,如播放电影时可拖动的观看进度条,评分时使用的评分条,上传下载时的进度条,网络加载时的圆形进度条等。本文主要讲解三种进度条的常见用法:ProgressBar,SeekBar,RatingBar。
ProgressBar常见用法
ProgressBar涉及知识点
- android:max 设置进度条的最大进度
- android:progress 设置进度条的当前进度(如播放视频的播放进度)
- android:secondaryProgress 设置进度条的第二进度(如播放视频时的缓冲进度)
- style="?android:attr/progressBarStyleHorizontal" 设置进度条的样式(水平样式)
- style="?android:attr/progressBarStyleLarge" 设置进度条的样式(垂直样式),圆形进度条
- isIndeterminate() 判断进度条的形状,true:水平 false:圆形
- incrementProgressBy(10) 增加当前的进度 incrementSecondaryProgressBy(10) 增加当前的第二进度。
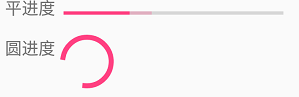
ProgressBar效果图如下图所示:

ProgressBar示例代码:

1 <LinearLayout 2 android:id="@+id/ll_progress" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:layout_below="@id/ll_seeking" 6 android:layout_marginTop="8dp" 7 android:layout_marginRight="15dp" 8 android:orientation="horizontal"> 9 <TextView 10 android:id="@+id/tv_progress" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="@string/progress1" 14 android:textSize="20dp"/> 15 <ProgressBar 16 android:id="@+id/pb_01" 17 android:max="100" 18 android:progress="30" 19 android:layout_marginLeft="10dp" 20 android:secondaryProgress="40" 21 style="?android:attr/progressBarStyleHorizontal" 22 android:layout_weight="1" 23 android:layout_width="0dp" 24 android:layout_height="40dp"/> 25 </LinearLayout> 26 <TextView 27 android:id="@+id/tv_progress2" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:layout_below="@id/ll_progress" 31 android:layout_marginTop="8dp" 32 android:text="@string/progress2" 33 android:textSize="20dp"/> 34 <ProgressBar 35 android:id="@+id/pb_02" 36 android:layout_alignLeft="@id/rbar" 37 android:layout_below="@id/ll_progress" 38 style="?android:attr/progressBarStyleLarge" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content"/>
SeekBar常见用法
SeekBar涉及知识点
- android:max ,android:progress ,android:secondaryProgress此三个属性和ProgressBar相同,参考上面。
- setOnSeekBarChangeListener 用于设置SeekBar的监听事件,监听用户拖动的状态。
- OnSeekBarChangeListener表示一个接口,有三个函数需要实现:
- onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) //进度改变
- onStartTrackingTouch(SeekBar seekBar) //开始触摸
- onStopTrackingTouch(SeekBar seekBar) //停止触摸
SeekBar效果图如下图所示:
![]()
SeekBar示例代码

1 //监控SeekBar事件 2 mSeekBar=(SeekBar)this.findViewById(R.id.sbar); 3 mSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { 4 @Override 5 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { 6 Log.i("DemoBar", "SeekBar-->setOnSeekBarChangeListener: "+String.valueOf(progress)+"-->fromUser:"+String.valueOf(fromUser)); 7 mSeekText.setText(String.valueOf(progress)); 8 } 9 10 @Override 11 public void onStartTrackingTouch(SeekBar seekBar) { 12 13 } 14 15 @Override 16 public void onStopTrackingTouch(SeekBar seekBar) { 17 18 } 19 });
RatingBar常见用法
RatingBar涉及知识点
- android:numStars 表示星星的个数,默认为5个
- android:rating 表示当前的分值
- android:stepSize 表示步长,及前进一次多长的跨度,如,0.5表示半颗星星 1表示一颗心
- setOnRatingBarChangeListener 设置监听事件,
- OnRatingBarChangeListener 表示一个接口,只有一个函数需要实现:
- onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser)
RatingBar效果图如下图所示:
![]()
RatingBar示例代码

1 mRatingBar =(RatingBar) this.findViewById(R.id.rbar); 2 mRatingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() { 3 @Override 4 public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) { 5 Log.i("DemoBar", "RatingBar-->onRatingChanged: "+String.valueOf(rating)+"-->fromUser:"+String.valueOf(fromUser)); 6 mRatingText.setText(String.valueOf(rating)); 7 } 8 });
备注
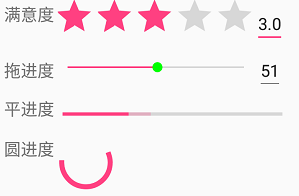
一起学习,一起总结,一起进步。附上整体演示图片

 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章




 浙公网安备 33010602011771号
浙公网安备 33010602011771号