在创建列表的时候,可以通过指定type来设置列表项的符号,如下所示:

1 <body> 2 <form id="form1" runat="server"> 3 <div> 4 <%--实心圆--%> 5 <ul id="ulstyle" type="disc"> 6 <li>jQuery 是一个JavaScript库。 </li> 7 <li>jQuery 极大简化了JavaScript编程。</li> 8 <li>jQuery 很容易学习。</li> 9 </ul> 10 11 <%--数字--%> 12 <ul id="ul1" type="decimal"> 13 <li>jQuery 是一个JavaScript库。 </li> 14 <li>jQuery 极大简化了JavaScript编程。</li> 15 <li>jQuery 很容易学习。</li> 16 </ul> 17 18 <%--数字方块--%> 19 <ul id="ul2" type="square"> 20 <li>jQuery 是一个JavaScript库。 </li> 21 <li>jQuery 极大简化了JavaScript编程。</li> 22 <li>jQuery 很容易学习。</li> 23 </ul> 24 25 <%--空心圆--%> 26 <ul id="ul3" type="circle"> 27 <li>jQuery 是一个JavaScript库。 </li> 28 <li>jQuery 极大简化了JavaScript编程。</li> 29 <li>jQuery 很容易学习。</li> 30 </ul> 31 32 <%--小写罗马数字--%> 33 <ul id="ul4" type="lower-roman"> 34 <li>jQuery 是一个JavaScript库。 </li> 35 <li>jQuery 极大简化了JavaScript编程。</li> 36 <li>jQuery 很容易学习。</li> 37 </ul> 38 39 <%--大写罗马数字--%> 40 <ul id="ul6" type="upper-roman"> 41 <li>jQuery 是一个JavaScript库。 </li> 42 <li>jQuery 极大简化了JavaScript编程。</li> 43 <li>jQuery 很容易学习。</li> 44 </ul> 45 46 <%--小写英文--%> 47 <ul id="ul7" type="lower-alpha"> 48 <li>jQuery 是一个JavaScript库。 </li> 49 <li>jQuery 极大简化了JavaScript编程。</li> 50 <li>jQuery 很容易学习。</li> 51 </ul> 52 53 <%--大写英文--%> 54 <ul id="ul8" type="upper-alpha"> 55 <li>jQuery 是一个JavaScript库。 </li> 56 <li>jQuery 极大简化了JavaScript编程。</li> 57 <li>jQuery 很容易学习。</li> 58 </ul> 59 60 </ul> 61 </div> 62 </form> 63 </body>
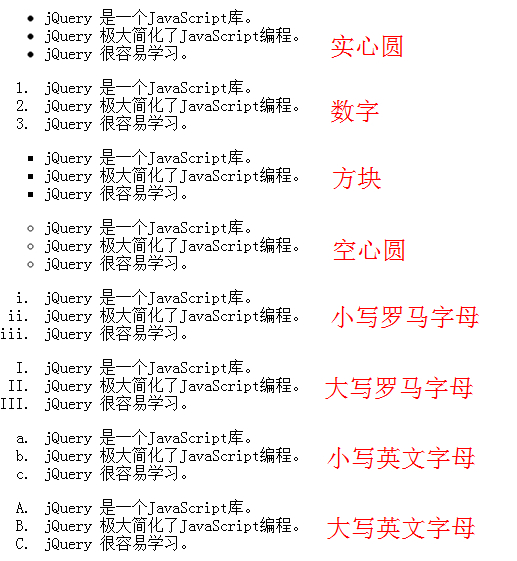
效果图:

还有一种就是type="none",即不使用列表符号。
使用自带的符号看起来比较刻板,可以使用jQuery实现自定义的列表符号,并且可以使用图片。

1 <head runat="server"> 2 <title></title> 3 <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> 4 <style type="text/css"> 5 #ulstyle 6 { 7 list-style:none; 8 } 9 <%--自定义样式--%> 10 .list 11 { 12 background:url(img/rightrow.jpg) no-repeat;padding-left:20px; 13 } 14 </style> 15 16 <%--jQuery代码--%> 17 <script type="text/javascript"> 18 $(document).ready(function () { 19 $("#ulstyle li").each(function () { 20 $(this).addClass("list"); 21 }); 22 }); 23 </script> 24 </head> 25 <body> 26 <form id="form1" runat="server"> 27 <div> 28 <ul id="ulstyle"> 29 <li>jQuery 是一个JavaScript库。 </li> 30 <li>jQuery 极大简化了JavaScript编程。</li> 31 <li>jQuery 很容易学习。</li> 32 </ul> 33 </div> 34 </form> 35 </body>
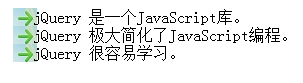
效果图:
锲而不舍,水滴石穿







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报