css2(margin)+框架标签+(name和value的关系)+定位属性
一.margin:auto出现不能居中的情况
1要给居中的元素一个宽度
2该元素一定不能浮动
**3.html使用<center></center>,需要考虑怎提框架,否则全部元素都会居中。
二.p标签
p1 ,p2,p3标签并没有h标签的功能设置字体大小 但可以使用可以设置css(自定义标签没啥软用)
三.注意


div补充内容:
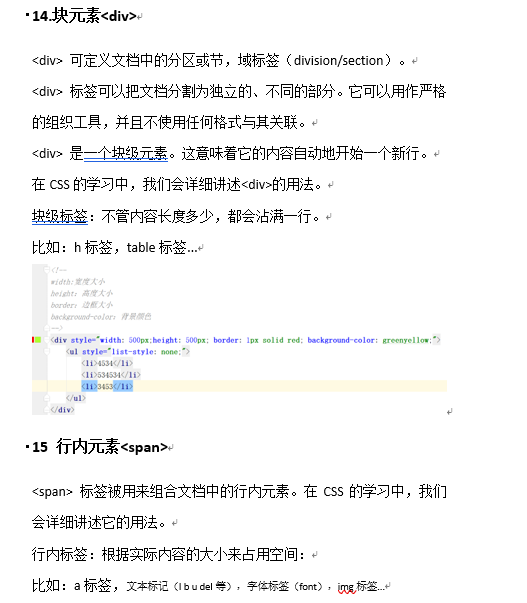
div又叫域标签(division/section)
1.ul 通常ul默认内边距为40px(pading)
2.出现带动div模块移动的情况(ul li)直接把该要的移动的模块改成浮动。
3. 行内元素:img a span
块级元素:div form h1-h6 p hr ul ol table。。。块级元素一般独自占一行。
4.text-align:对该元素内的文本进行水平居中。浮动元素块不能文本水平居中
5价格划线格式:<div style="text-decoration:line-through">10000</div> <del></del>
四.内联元素的设置边距以及宽高问题
1。边距问题
可以设置,不过margin、padding对内联元素不起作用而已。也就是说,设了等于白设。这类元素一般是:<a>、<span>元素等不过,内联元素有几个比较特别的:(特别之处是:有块状元素的特性,但是又不换行)
像img、object这一类的内联元素,是可以设置margin、padding的,不过这两个元素要显示的内容是外部引用的资源,比如img用src引用外部地址的图片;object引用外部资源的swf或者是wmv。
而select、input、textarea这三个元素也是内联元素,即使是空标签,标签里面没有内容,也在页面上占据一定的面积,是可以设置margin和padding的。
2.宽高问题
因为span属于内联元素,而内联元素是忽略宽度和高度的,明白了这一点解决就很简单了,解决的办法就是利用css将span变为盒装元素即可。
将内联元素定义为盒装元素的方法有两种:
1.直接使用显示属性display将其定义为盒装元素;
display:block;
2.使用浮动属性float将其自动定义为盒装元素;
补充n:


总结:结合上面display:block 将内联元素变成块级元素
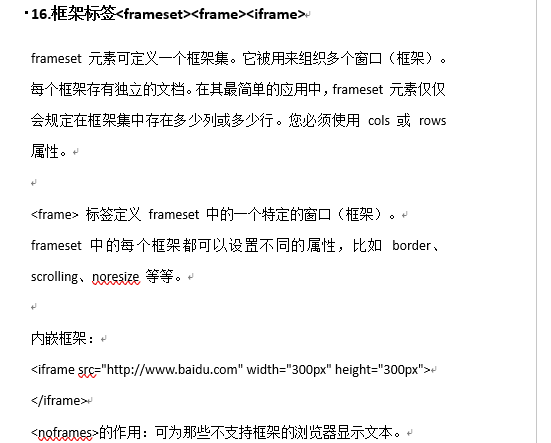
五,框架标签<frameset><frame><iframe>

例子
<frameset rows="20%,60%,20%">
<frame src="head.html" />
<frame src="body.html" />
<frame src="foot.html" />
</frameset>
运行效果图

html中value和name属性的作用
1.按钮中(<botton type="">)用的value 指的是按钮上要显示的文本 比如“确定”“删除”等
2.复选框(checkbox)用的value 指的是这个复选框的值
3.单选框(radio)用的value 和复选框一样
4.下拉(select+option)菜单用的value 是列表中每个子项的值
5.隐藏域(<input type="hidden">)用的value 是框里面显示的内容
6.文本域是 需要输入的 你输入的值 就是value的值
注:在后台如果你想得到复选框的内容 就是value 来取
当你在接收表单数据的页面中获取数据时,得到的就是value的值
总结:
前提摘要:控件全名为表单控件在<form>里的都为控件
1. name是控件的名称(多个控件可以取同一个名称),value是控件的值;
2. 并不是所有控件的value都会显示出来,比如 checkbox, radio, hidden;
3. 定义控件的 name和value 就可以在服务器上获取这个控件和它的值;
4. 没看到 submit 的name,并不表示浏览器忽略了它的 name,在提交之前它也被浏览器定义了 name,在服务器上一样可以得到它的 name 和 value;
5. 控件不定义name/value也可以显示,只是为了方便在服务器接收和区别,才定义它的 name/value,当然按钮的 value 不光是存放它的值,也用来显示。
定位属性