es5中Object.defineProperty修改对象原来的属性或定义新的属性
1.之前修改对象属性的方法
var obj={ name:"张三", age:12, weight:"60kg" } // 1.之前修改对象属性的方法 // obj.height="180cm" // obj.weight="70kg" // console.log(obj)
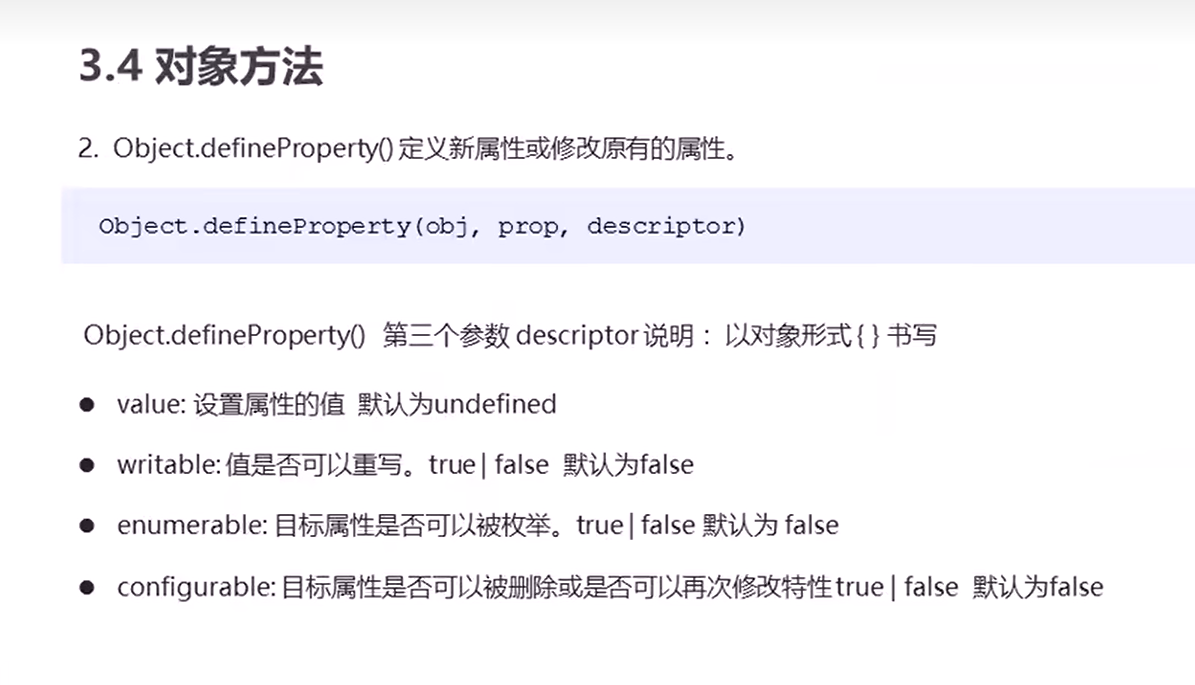
2.Object.defineProperty修改对象原来的属性或定义新的属性
Object.keys(对象名)表示可以获取对象的属性名

var obj = { id:1, name: "张三", age: 12, weight: "60kg" } // 1.之前修改对象属性的方法 // obj.height="180cm" // obj.weight="70kg" // console.log(obj) // 2.使用Object.defineProperty修改或定义对象属性的方法 // Object.defineProperty(对象名,"属性",{value:属性值}) Object.defineProperty(obj, "weight", { value: "70kg" }) Object.defineProperty(obj, "height", { value: "2m" }) // writable表示是否可以重写,默认值是true Object.defineProperty(obj, "id", { // writable表示是否可以重写,默认值是true writable: false, // enumerable表示是否可以枚举(遍历),默认值是false enumerable:false, // configurable表示是否可以删除属性,默认值是false,表示也不能修改第三个参数里面的特性 configurable:false }) // Object.keys(对象名)表示可以获取对象的属性名 console.log(Object.keys(obj)) // console.log(obj)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY