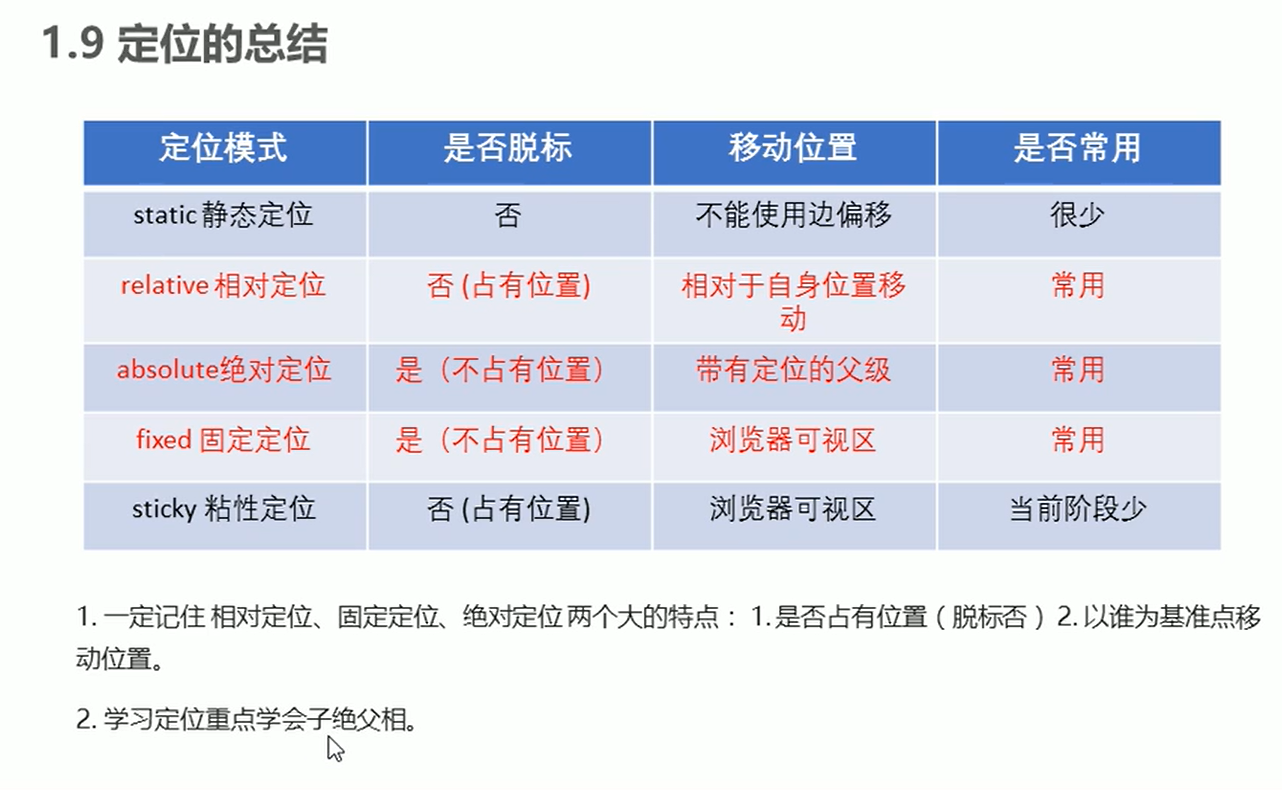
定位




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.yeye{
position: relative;
width: 700px;
height: 700px;
background-color: yellow;
margin: 30px 0 0 30px;
}
.father{
/* position: relative; */
width: 500px;
height: 500px;
background-color: skyblue;
margin: 30px 0 0 30px;
}
.son{
position: absolute;
top: 50px;
left: 30px;
width: 100px;
height: 100px;
background-color: #ADFF2F;
}
</style>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>