cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
原文链接:http://blog.csdn.net/we000636/article/details/8616355
一.贝赛尔曲线简单介绍
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化
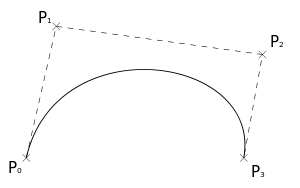
 图1
图1
p0起点,p3是终点,p1,p2是控制点
http://en.wikipedia.org/wiki/B%C3%A9zier_curve
贝兹曲线的描写叙述结构体例如以下:
- /** @typedef bezier configuration structure
- */
- typedef struct _ccBezierConfig {
- //! end position of the bezier
- CCPoint endPosition;
- //! Bezier control point 1
- CCPoint controlPoint_1;
- //! Bezier control point 2
- CCPoint controlPoint_2;
- } ccBezierConfig;
CCBezier这个action是以当前位置为起始点的,描写叙述结构体则指明它的目的地,控制点1和控制点2.
当两个控制都在以起点终点为连线的的一个面时,它的路径如图1所看到的,两个控制点的位置将决定曲线的形状
以起点到最终为连线,两个控制点分别在两面时,它的路径如图2所看到的,下图。相同,控制点位置将决定曲线形状
注意,当使用CCBezierTo时,ccBezierConfig的点都是绝对坐标点。但假设使用CCBezierBy,ccBezierConfig的点都是相对坐标点。这点要谨记。



