结对第二次作业——某次疫情统计可视化的实现
格式描述
| 这个作业属于哪个课程 | 2020春|S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 结对学号 | 221701236、221701239 |
| 这个作业的目标 | 实现疫情统计可视化、锻炼与同学合作的能力。 |
| 作业正文 | .... |
| 其他参考文献 | 博客园 |
github仓库地址:https://github.com/bzzd2333/InfectStatisticWeb
代码规范链接:https://github.com/bzzd2333/InfectStatisticWeb/blob/master/codestyle.md
一.成品展示
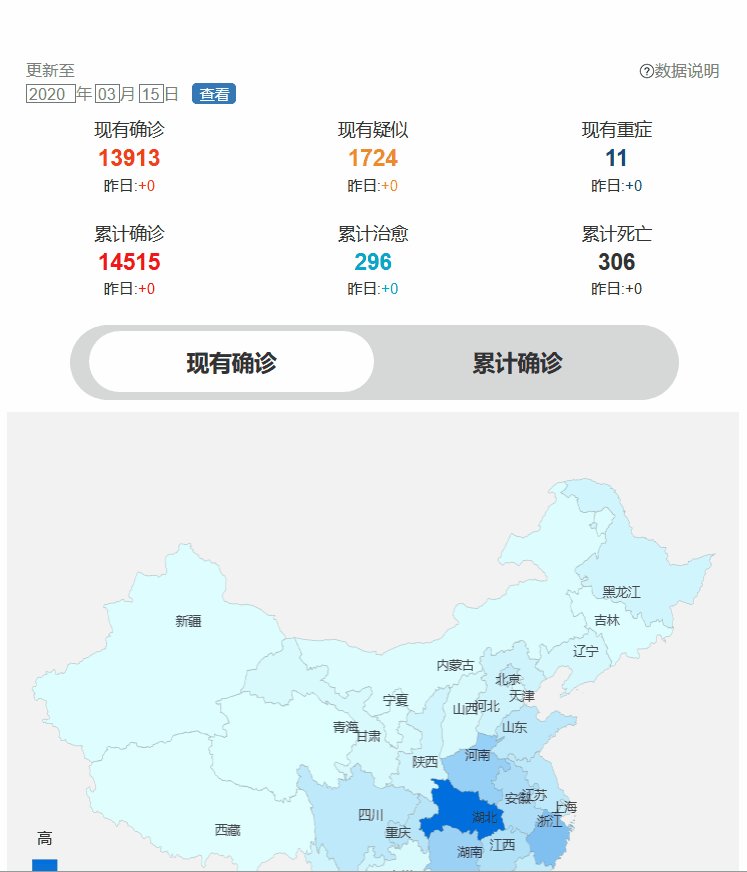
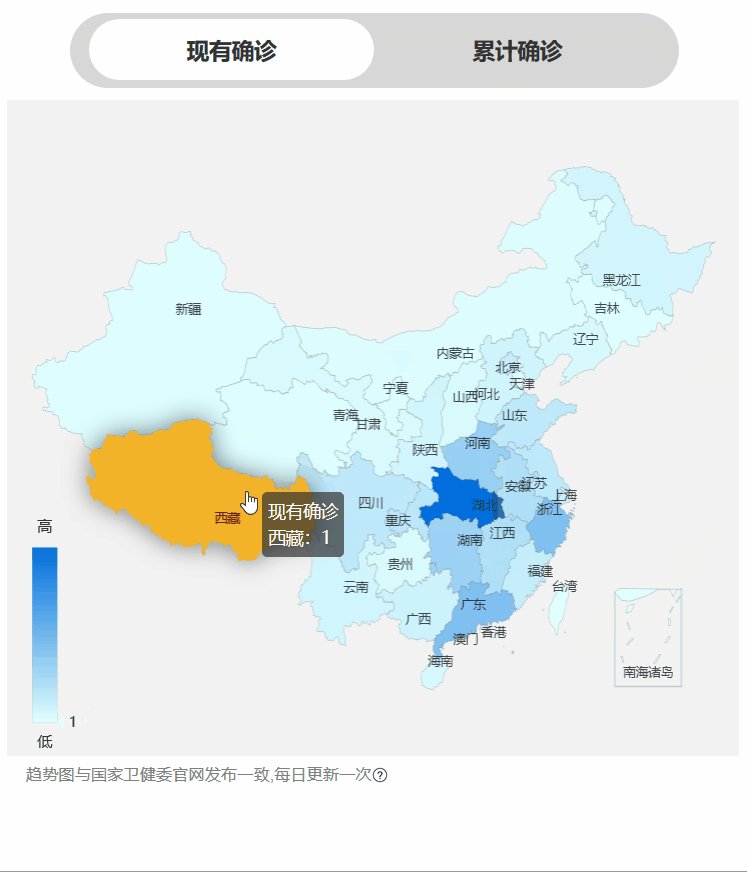
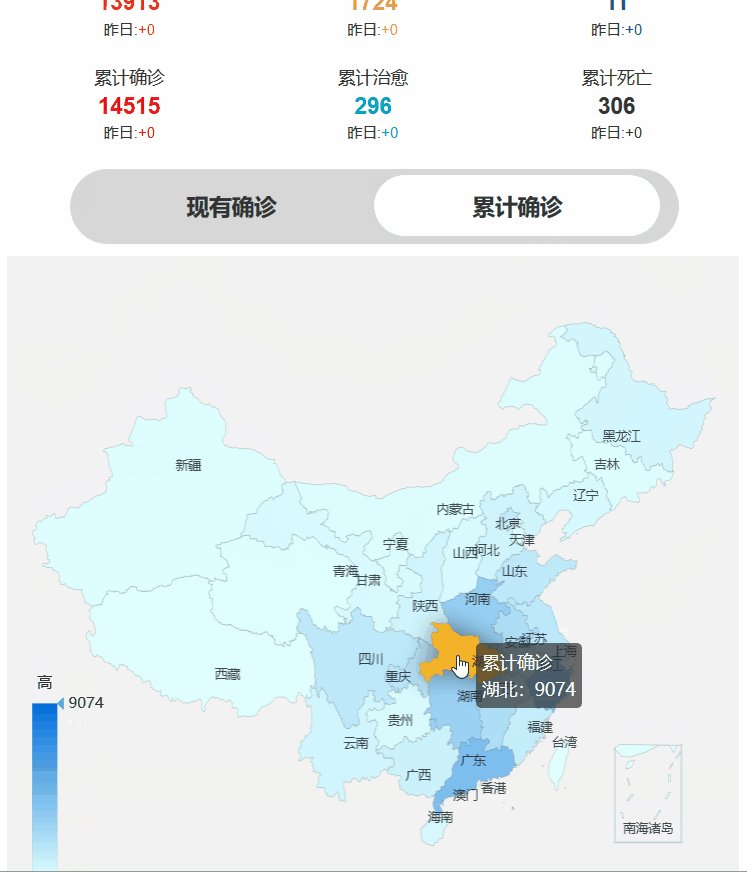
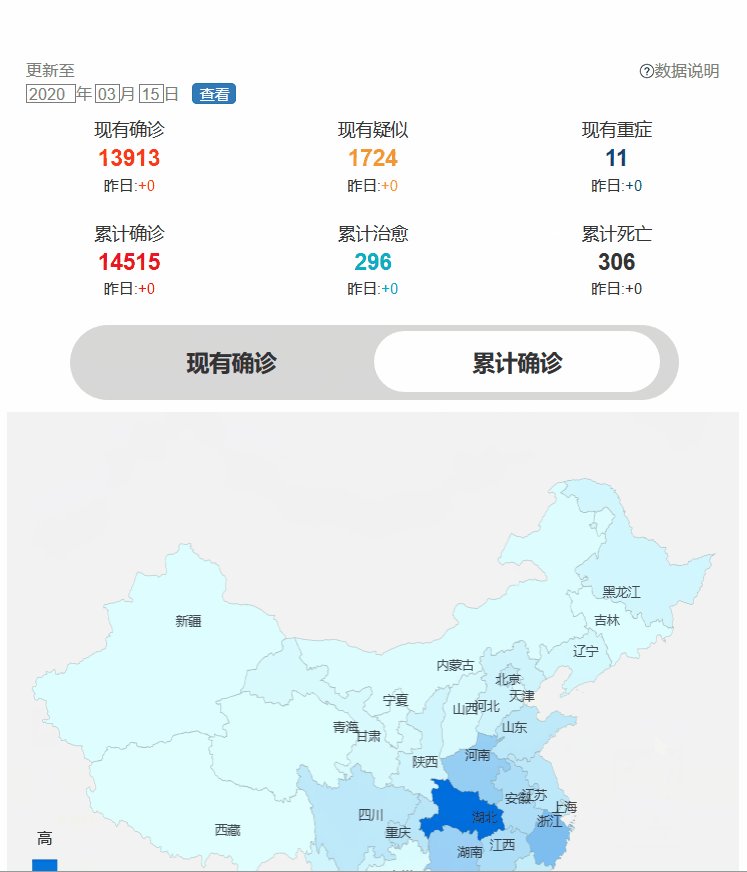
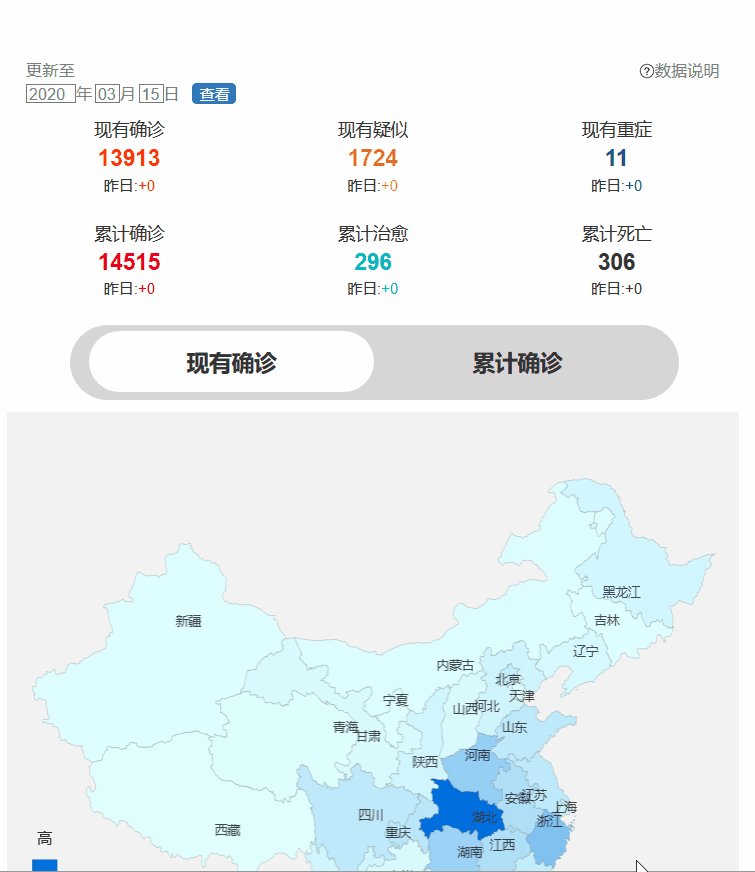
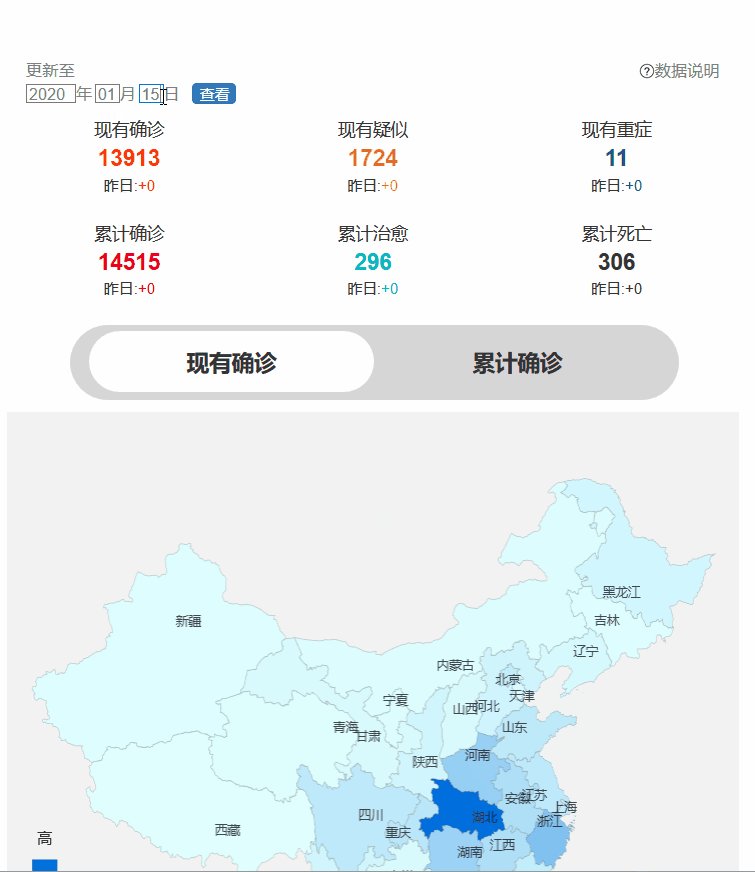
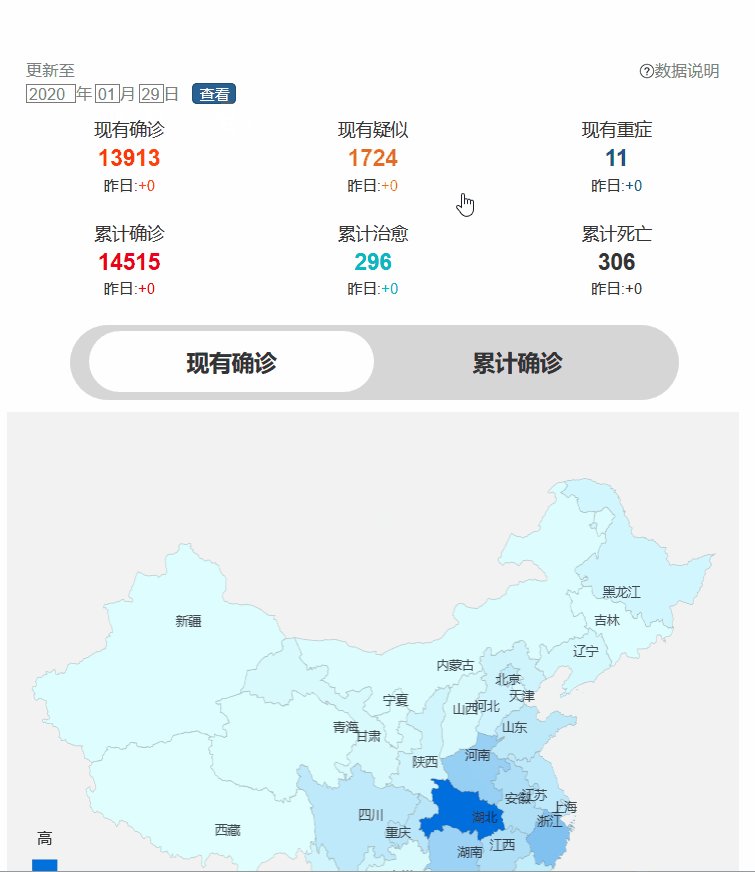
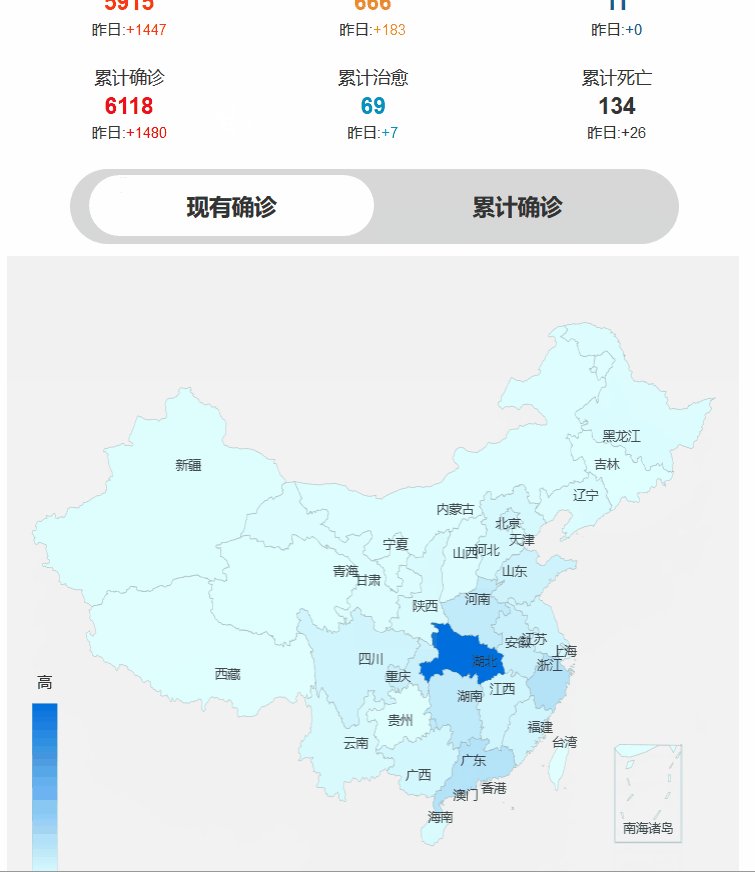
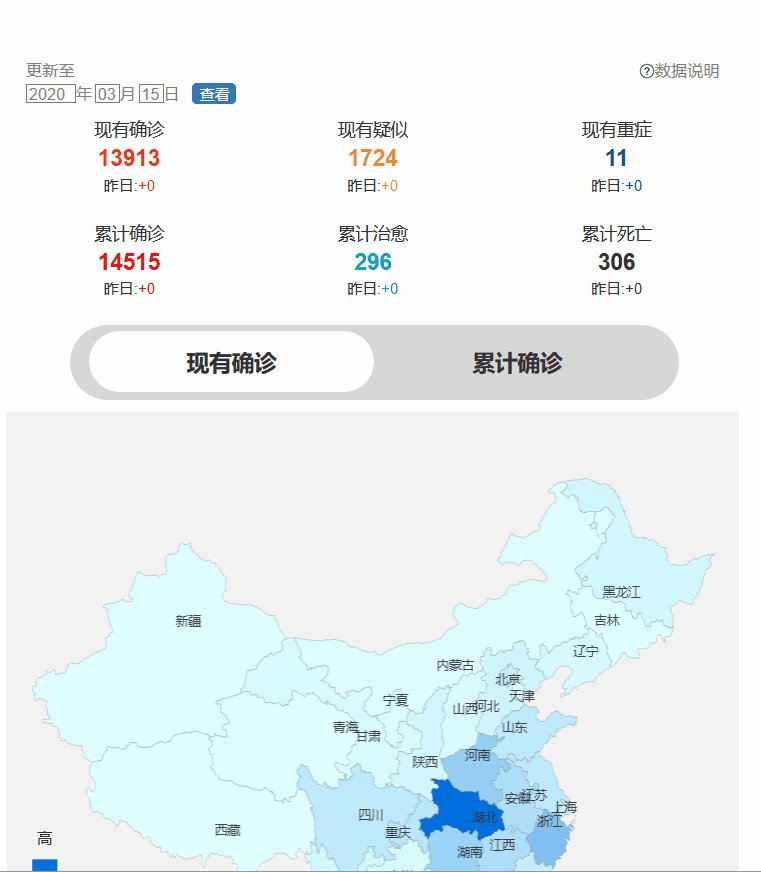
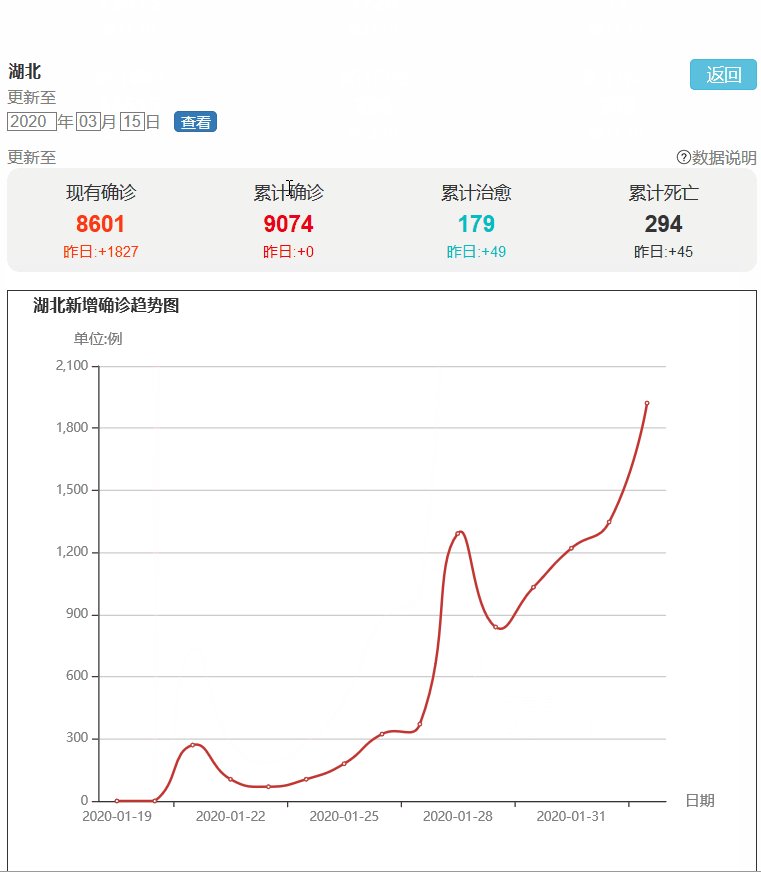
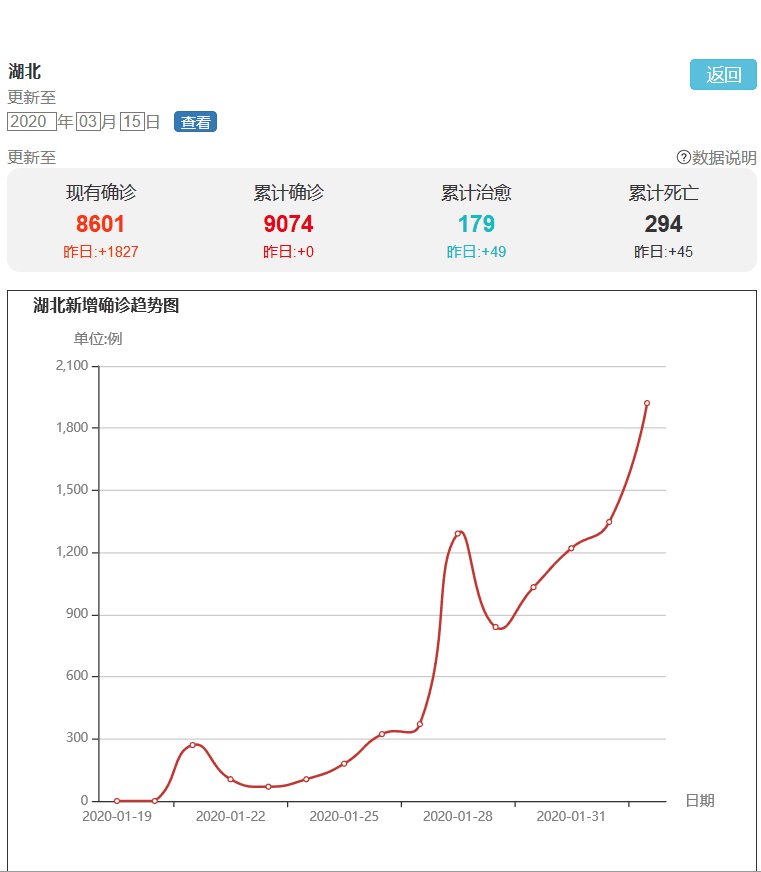
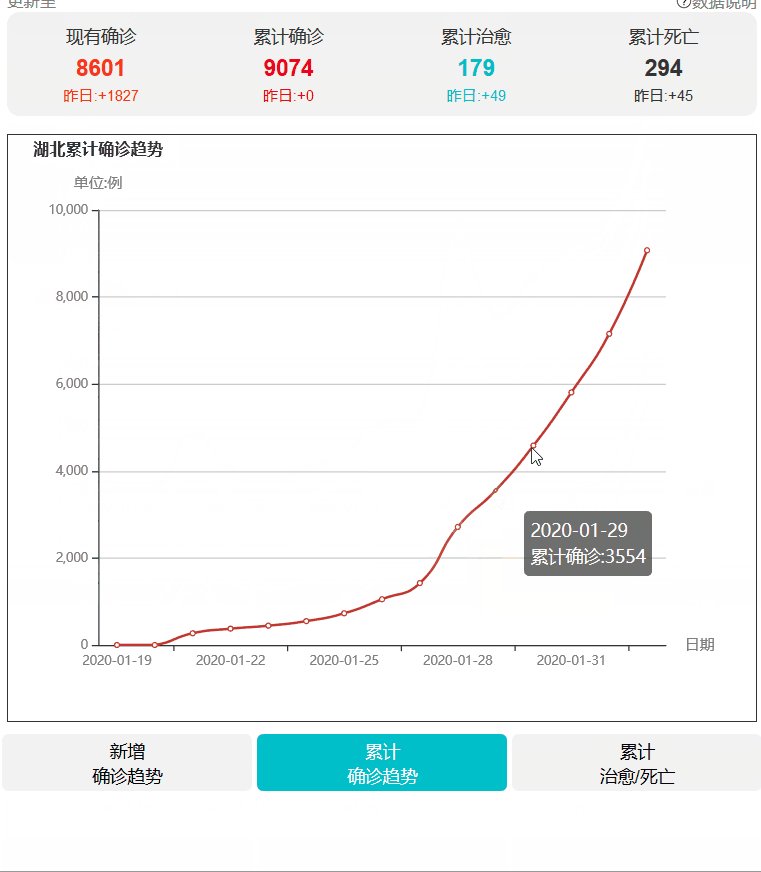
- 实现了数据显示功能,如图使用了echarts,可以将查看某个省份的现有确诊和累计确诊信息

- 实现了总体信息页面日期选择的功能,如图,可以选择更新的最后日期以查看不同时间的疫情分布情况

- 点击地图中的某个省份,可以进入该省份的详细疫情情况显示页面

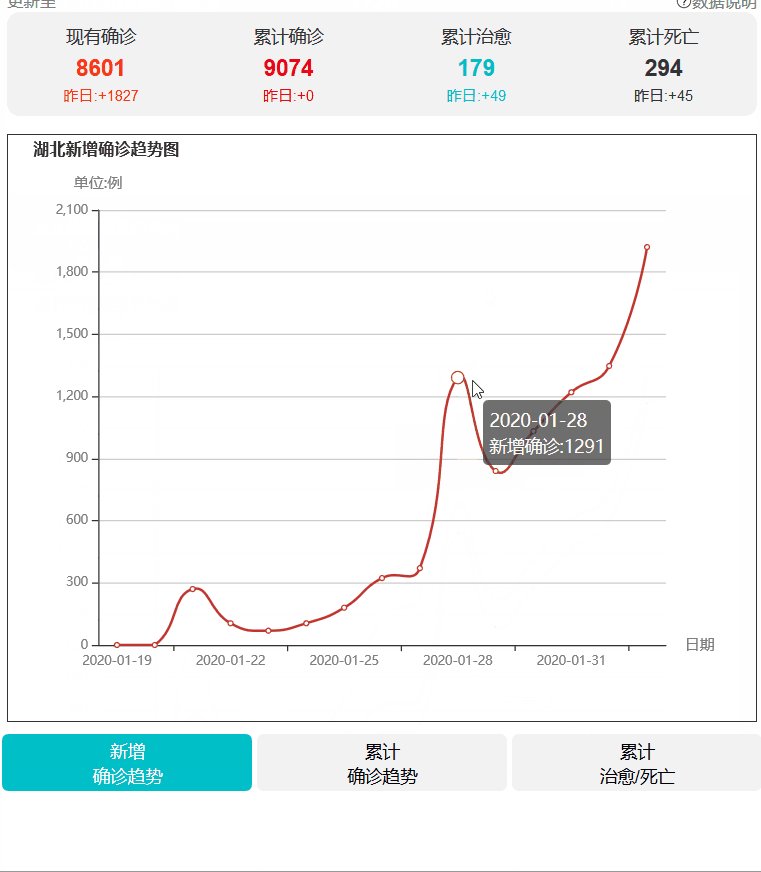
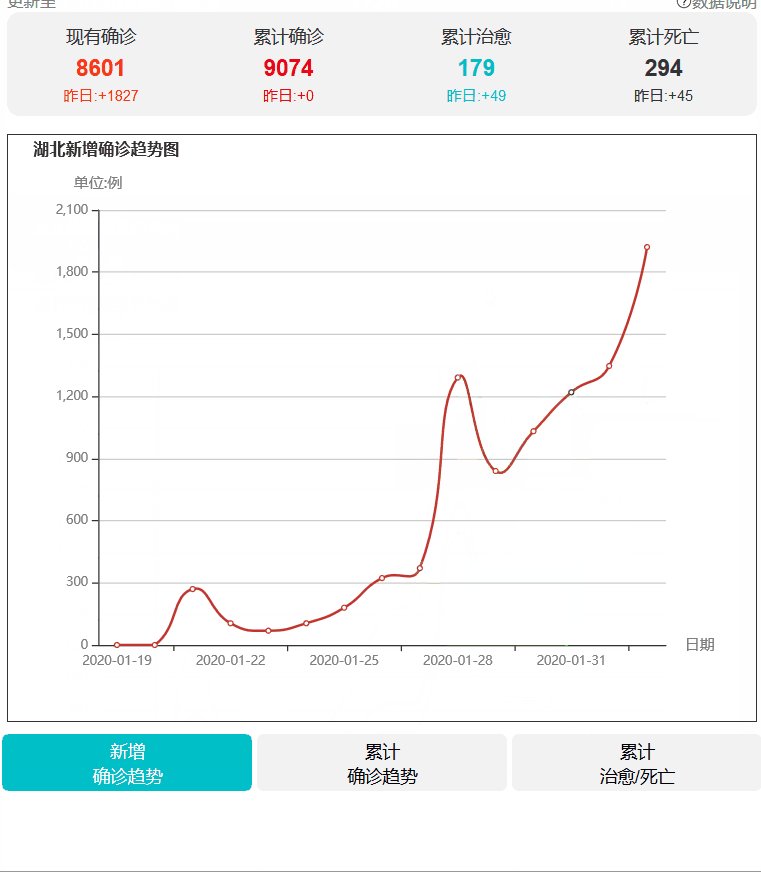
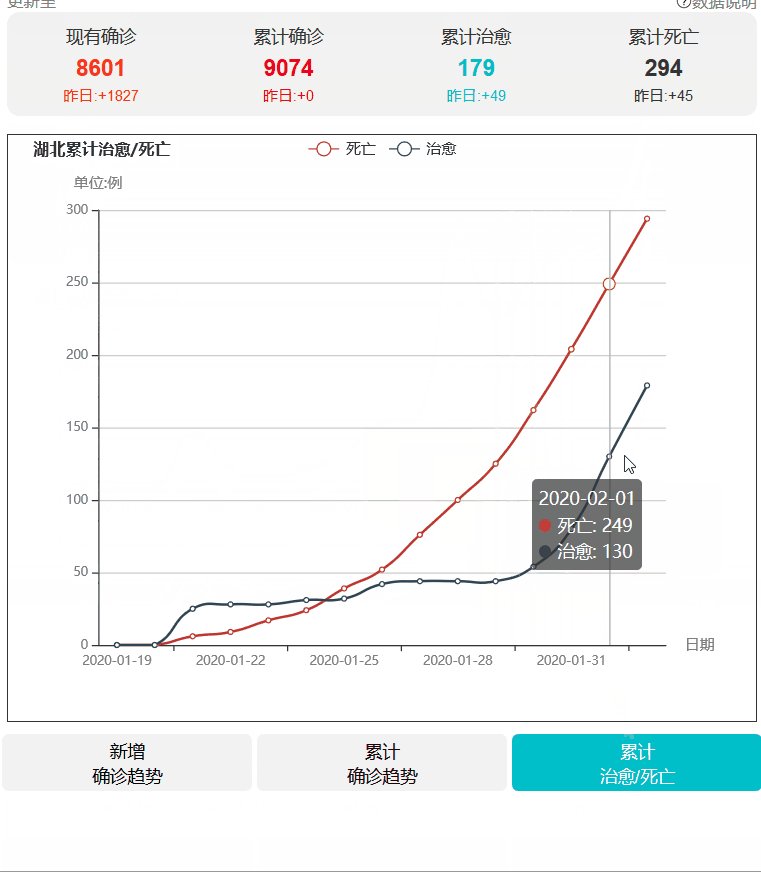
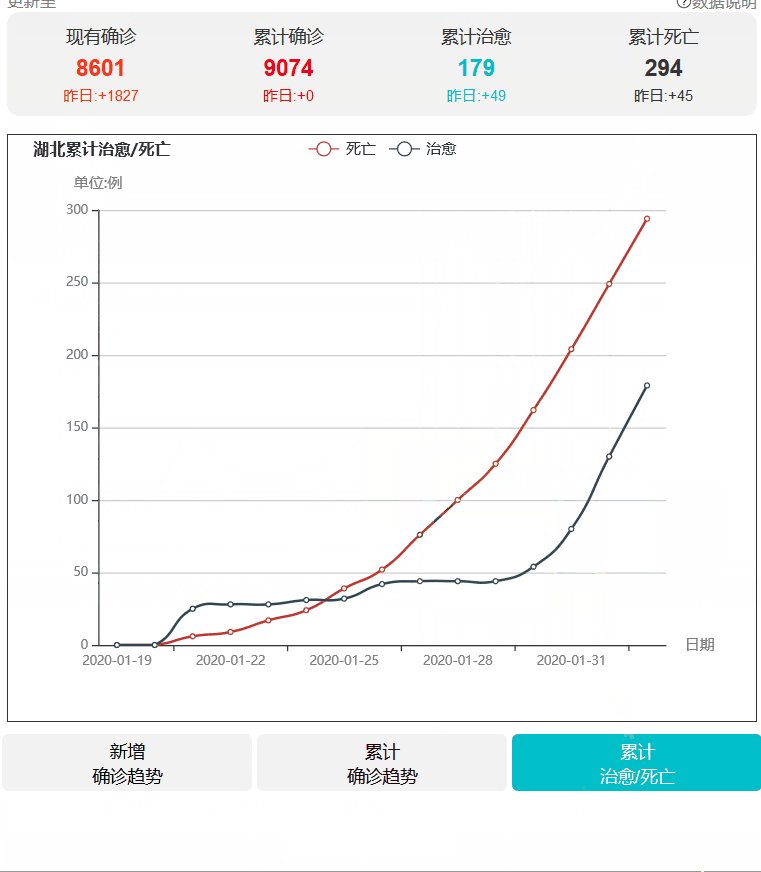
- 在详情页面里,可以选择查看该省份的新增确诊趋势、累计确诊趋势、累计治愈/死亡图

- 同样,在详情页面里,也可以选择具体的日期,如图所示,选择了日期后显示了相对应的图表

二.结对过程
- 以下是我们结对过程中的聊天记录:






三.设计实现过程与代码说明
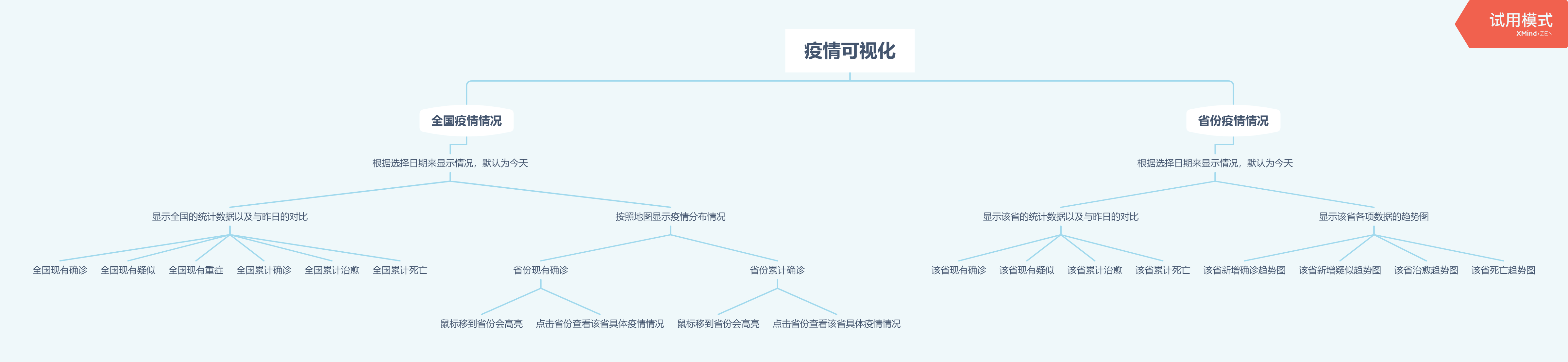
-
这是本次肺炎疫情统计开发的思维导图

本次作业的大体思路是,jsp向servlet请求数据,servlet调用后台的方法得到数据后返回jsp。 -
这是servlet要用到的方法,因为代码大多取自寒假第二次作业,所以不做赘述,仅给出函数声明:
public interface ProvinceDAO
{
//初始化
public HashMap<String,Province> init();
//处理全国一天的情况
public ListdealOneDay(String date) throws IOException;
//处理指定省份从疫情开始以来每天的情况
public HashMap<String, List> dealOneProvince(String date,String province) throws IOException;;
//处理日志中的一行
public void dealOneLine(HashMap<String,Province> map, String[] array);
//统计全国数据
public void allStatistic(HashMap<String,Province> map);
//获取全国数据
public Province getCountry();
//HashMap转换为List
public ListmapToList(HashMap<String,Province> map);
} -
因为要实现打开JSP页面时自动加载数据,所以我用了土办法:写一个test.jsp发送数据,然后主页面index.jsp
使用include指令读取test.jsp中的代码,这样运行index.jsp就可以直接加载数据:
test.jsp的代码:
<%
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
ProvinceDAO provinceDAO = new ProvinceDAOImpl();
Date today = new Date();
Calendar calendar = Calendar.getInstance();
calendar.add(Calendar.DATE, -1);
Date yesterday = calendar.getTime();
String year = String.format("%tY", today);
String month = String.format("%tm", today);
String day = String.format("%td", today);
//获取今日全国数据
List<Province> todayProvince = provinceDAO.dealOneDay(df.format(today));
Province todayCountry = provinceDAO.getCountry();
int[] todayData = todayCountry.getData();
//获取昨日全国数据
List<Province> yesterdayProvince = provinceDAO.dealOneDay(df.format(yesterday));
Province yesterdayCountry = provinceDAO.getCountry();
int[] yesterdayData = yesterdayCountry.getData();
//存放今日与昨日的对比
String[] compareData = new String[6];
for (int i = 0; i < 6; i ++)
{
if ((todayData[i] - yesterdayData[i]) >= 0)
{
compareData[i] = "+" + (todayData[i] - yesterdayData[i]);
}
else
{
compareData[i] = "" + (todayData[i] - yesterdayData[i]);
}
}
//发送今日日期
request.setAttribute("today", today);
request.setAttribute("year", year);
request.setAttribute("month", month);
request.setAttribute("day", day);
//发送今日全国数据
request.setAttribute("todayCountry", todayCountry);
//发送昨日全国对比数据
request.setAttribute("compareData", compareData);
%>
-
选择日期功能的实现:前端使用表单读取指定的日期,然后跳转到dateRes.jsp页面取指定的日期从后台
取到数据后跳转到date.jsp页面显示指定日期的数据。dateRes.jsp的代码与test.jsp大体相同,只是dateRes.jsp接收的参数为指定的日期;
date.jsp代码与index.jsp代码也大体相同,只是date.jsp没有include指令。 -
主页echarts获取数据的实现:JSP使用ajax向servlet读取数据。
前台ajax代码:
$.ajax
({
url:'IndexServlet',
type:'post',
async:'true',
data:{},
dataType:'json',
success:function(data){
for(var i = 0 ; i < data.length ; i++){
dataList1.push({ name: data[i].name, value: data[i].allInfection});
//document.write(dataList[i+1].name + "。");
}
myChart.hideLoading();
myChart.setOption({
series : [
{
name: '累计确诊',
type: 'map',
geoIndex: 0,
data:dataList1
}
]
});
},
error:function(){
alert("图表数据加载失败");
myChart.hideLoading();
}
});
IndexServlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
//response.getWriter().append("Served at: ").append(request.getContextPath());
response.setCharacterEncoding("utf-8");
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
String flag = request.getParameter("flag");
String date = request.getParameter("Date");
System.out.println(date);
//选择日期选项
if (flag != null && flag.equals("date"))
{
ProvinceDAO provinceDAO = new ProvinceDAOImpl();
//获取今日全国数据
List<Province> todayProvince = provinceDAO.dealOneDay(date);
//发送各省现有、累计确诊数据
Gson json = new Gson();
String result = json.toJson(todayProvince);
System.out.print(result);
response.getWriter().write(result);
}
//默认页面
else
{
ProvinceDAO provinceDAO = new ProvinceDAOImpl();
Date today = new Date();
//获取今日全国数据
List<Province> todayProvince = provinceDAO.dealOneDay(df.format(today));
//发送各省现有、累计确诊数据
Gson json = new Gson();
String result = json.toJson(todayProvince);
//System.out.print(result);
response.getWriter().write(result);
}
}
- 点击省份实现跳转的实现:给echarts添加click事件,点击即传递省份名称并跳转到DetailServlet,
DetailServlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
//必须设置,否则跳转页面中文乱码
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
ProvinceDAO provinceDAO = new ProvinceDAOImpl();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
String flag = request.getParameter("flag");
String province = request.getParameter("province");
String date = request.getParameter("year") + "-" + request.getParameter("month") + "-" + request.getParameter("day");
Date today = new Date();
//指定日期
if (flag != null && !date.equals(df.format(today)))
{
//指定日期代码仅与默认页面有接收参数的区别,故省略。
}
//默认页面
else
{
Calendar calendar = Calendar.getInstance();
calendar.add(Calendar.DATE, -1);
Date yesterday = calendar.getTime();
String year = String.format("%tY", today);
String month = String.format("%tm", today);
String day = String.format("%td", today);
//获取今天该省份数据
HashMap<String, List<Province>> todayData = provinceDAO.dealOneProvince(df.format(today), province);
List<Province> todayOneList = todayData.get("1");
List<Province> todayAllList = todayData.get("2");
Province todayData1 = todayAllList.get(todayAllList.size() - 1);
Province yesterdayData1 = todayAllList.get(todayAllList.size() - 2);
int[] todayArray = todayData1.getData();
int[] yesterdayArray = yesterdayData1.getData();
//存放今日与昨日的对比
String[] compareData = new String[6];
for (int i = 0; i < 6; i ++)
{
if ((todayArray[i] - yesterdayArray[i]) >= 0)
{
compareData[i] = "+" + (todayArray[i] - yesterdayArray[i]);
}
else
{
compareData[i] = "" + (todayArray[i] - yesterdayArray[i]);
}
}
//发送省份名称
request.setAttribute("provinceName", todayData1.getName());
//发送日期
request.setAttribute("year", year);
request.setAttribute("month", month);
request.setAttribute("day", day);
//发送今日省份数据
request.setAttribute("todayData", todayData1);
//发送昨日省份对比数据
request.setAttribute("compare1", compareData);
request.getRequestDispatcher("detail.jsp").forward(request, response);
}
}
- 详情页面的ehcharts的数据由JsonServlet发送
JsonServlet关键代码:
//获取今天该省份数据
HashMap<String, List<Province>> todayData = provinceDAO.dealOneProvince(df.format(today), province);
List<Province> todayOneList = todayData.get("1");
List<Province> todayAllList = todayData.get("2");
todayOneList.addAll(todayAllList);
Gson json = new Gson();
String result = json.toJson(todayOneList);
response.getWriter().write(result);
四.心路历程与收获
- 221701239:
本次肺炎疫情项目主要是用javaee开发,我们将这次代码分为前端和服务器端部分,一个人编写前端, 一个人编写后端,在编写过程中发现,在进度上一定要及时交流,以保证前端的界面代码可以匹配后端的 编写思路,如果一口气写完才进行交流,可能会带来前后端匹配上的难度.第二个就是问题解决的及时性 ,在因一个问题而导致整个项目无法向前开发时,前后端的编写者应该同时想解决方法来提高项目的进度. 还有就是时间分配的问题,我发现这种分为前后端的工作,应该是前端现做一个简陋但是可以满足交互功 能的界面来供后端审核,然后后端觉得没问题时再进行最后的布局以及样式设计,这样的话效率会提高很多. 经过此次团队编程,我感受到了以后在工作时的工作状态,我学会了如何对一个软件工程项目进行分 工合作,更明确了各个位置需要做出的工作,并对今后的项目开发有了更大的积极性与信心.
- 221701236:
本次作业我的心态变化较大,一开始我看了题目有了大体的思路后觉得这次作业比较简单很 好实现,后台的代码进展也比较快,但是当我开始把后台的代码传到前台时却遇到了各种问题,这 让我心态大崩,这也导致该程序的逻辑比较乱。最后在我静下心来之后,我一一实现了程序的功能。 我本次的收获是,许多东西的难度只有在上手之后才能体会到,因此我应该尽早对整个项目 的技术难点有一定的了解。同时因为我javaee的知识还比较薄弱,所以有些功能的实现方式不是 很优雅,我还应该继续深入地对javaee进行学习。
五.对伙伴的评价
-
221701239:
这次的队友交流很及时,我一有问题问他,他基本能在一分钟之内回应,所以这一方面大大促进的
项目的开展.这次的编程设计是他设计的,而且这次我是前端编程,在难度方面较后端来说会小很多,工作量较大也比较辛苦.而且他在一些代码的错误方面也及时给我提示,很快解决了问题.总的一句话,他是真滴牛! -
221701236:
我的队友221701239十分靠谱,这次项目的任务主要是我在分配,他总是能按时并
保质保量地完成。所以我想说他是真滴行!


