猜数字游戏
html代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
<script src="index.js"></script>
</head>
<body>
<div id="test">猜数字</div>
<input type="text"/>
</body>
</html>
js代码块
window.onload = function () { function $(name){ return document.querySelector(name); // id=btn ==> querySelector("#btn") // class=btn ==> querySelector(".btn") // input ==> querySelector("input") };
var _test = $("#test"), //获取id为test
_input = $("input"); //获取标签为input
// 小实例分析 // 猜数字游戏 谜底30 随机数 // 随机数 Math.random() 可以获取0-1之间的数 但不包含0和1:0.2334 0.9999 var random = parseInt(Math.random() * 100); var i = 1;//限制次数 最大5次机会 _input.onblur = function () {//onblur 事件会在对象失去焦点时发生。
while (i <= 5) {
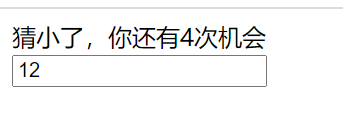
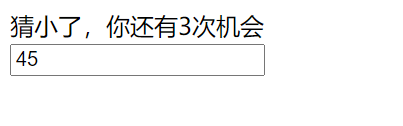
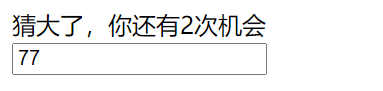
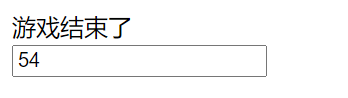
var n = _input.value; if (n < random) { _test.innerHTML = "猜小了,你还有" + (5 - i) + "次机会"; i++; break; } else if (n > random) { _test.innerHTML = "猜大了,你还有" + (5 - i) + "次机会"; i++; break; } else { _test.innerHTML = "猜中了"; i++; break; } } if (i > 5) { _test.innerHTML = "游戏结束了" } } }





不限制次数
js代码块
window.onload = function () { function $(name){ return document.querySelector(name); }; var _test = $("#test"), //获取id为test _input = $("input"); //获取标签为input // 小实例分析 // 猜数字游戏 谜底30 随机数 // 随机数 Math.random() 可以获取0-1之间的数 但不包含0和1:0.2334 0.9999 var random = parseInt(Math.random() * 100); var flag = true;//不限制次数 _input.onblur = function () { //onblur 事件会在对象失去焦点时发生。 // 不限制次数 while (flag) { var n = _input.value; if(n<random){ _test.innerHTML = "猜小了"; break; } else if (n > random) { _test.innerHTML = "猜大了"; break; } else { _test.innerHTML = "猜中了"; flag=false; break; } } if (!flag) { _test.innerHTML = "恭喜猜中了,游戏结束了" } } }


