vue_路由带数据
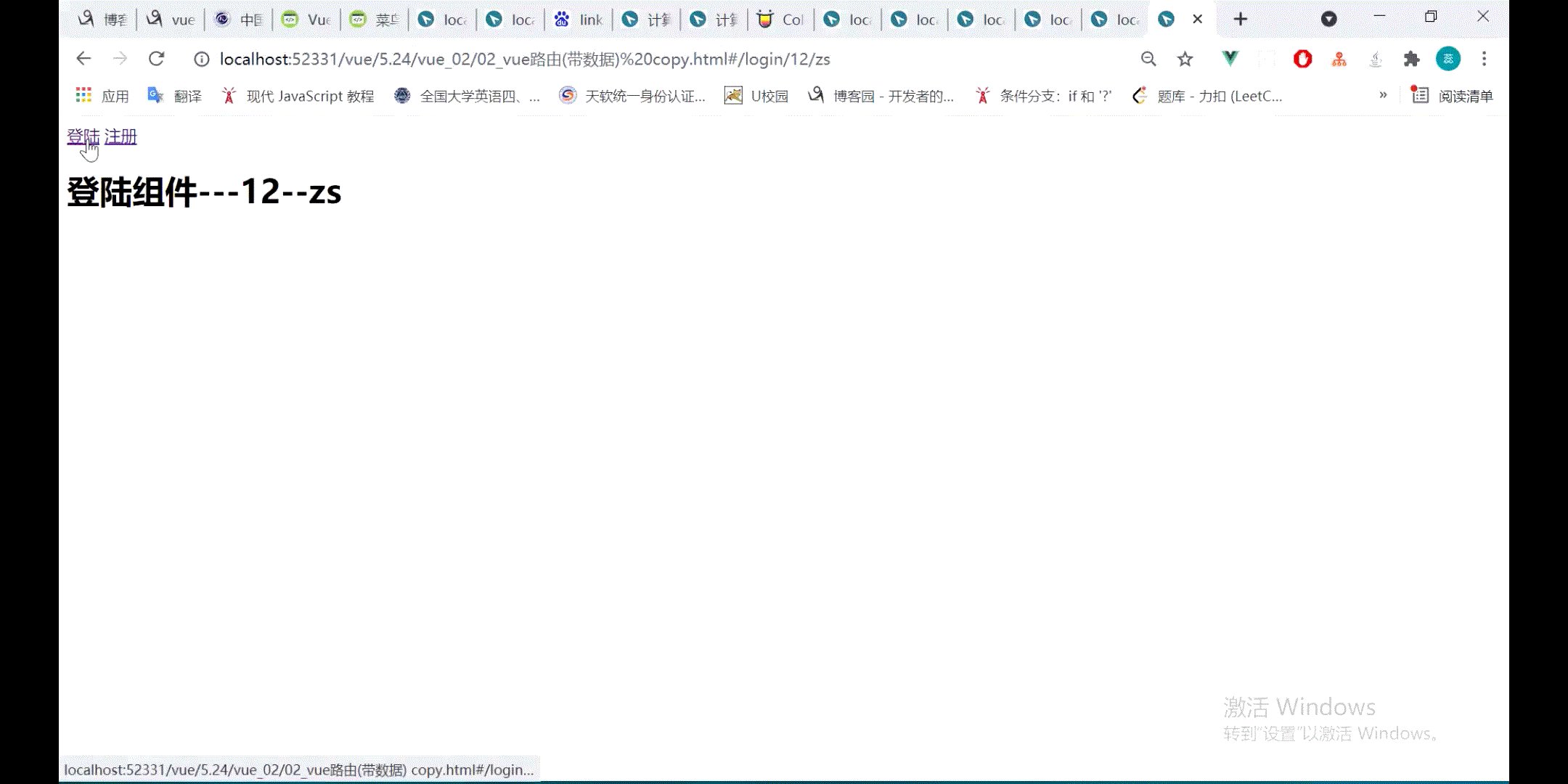
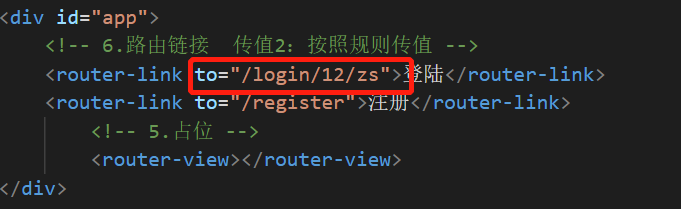
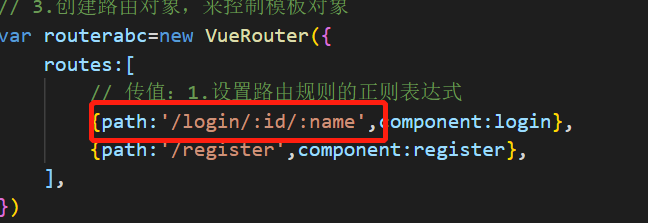
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <body> <div id="app"> <!-- 6.路由链接 传值2:按照规则传值 --> <router-link to="/login/12/zs">登陆</router-link> <router-link to="/register">注册</router-link> <!-- 5.占位 --> <router-view></router-view> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--1、导入router包--> <script src="./js/vue-router.js"></script> <!--1、创建vue实例(new对象)--> <script type="text/javascript"> // 2.创建两个模板 var login={ template:'<h1>登陆组件---{{ this.$route.params.id }}--{{ this.$route.params.name }}</h1>', created(){ // console.log(this.$route.query.name); // 传值3:获取param中得到的值 console.log(this.$route.params.id); } } var register={ template:'<h1>注册组件</h1>' } // 3.创建路由对象,来控制模板对象 var routerabc=new VueRouter({ routes:[ // 传值:1.设置路由规则的正则表达式 {path:'/login/:id/:name',component:login}, {path:'/register',component:register}, ], }) var vm = new Vue({ el:'#app', data:{}, methods:{}, // 4.将router注册到vue中 router:routerabc }) </script> </html>