Vue_过渡和动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vue过渡和动画</title> <style type="text/css"> .v-enter,.v-leave-to{ opacity: 0;/* 透明度 */ transform: translateX(100px);/* X为从右向左 */ } .v-enter-active,.v-leave-active{ transition: all 1s ease; } .my-enter,.my-leave-to{ opacity: 0; transform: translateY(100px); } .my-enter-active,.my-leave-active{ transition: all 1s ease; } </style> </head> <body> <div id="app"> <input type="button" value="按钮1" @click='flag=!flag' /> <!--vue中,由<transition>括起来的元素,可以被设计动画 v-xx --> <transition> <h1 v-if='flag'>欢迎光临王者荣耀~~~</h1> </transition> <hr> <input type="button" value="按钮2" @click='flag2=!flag2' /> <!--vue中,由<transition>括起来的元素,可以被设计动画 my-xx --> <transition name='my'> <h1 v-if='flag2'>欢迎光临王者荣耀~~~</h1> </transition> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ flag:false, flag2:false }, methods:{ } }) </script> </html>
.v-enter, .v-leave-to , .v-enter-active, .v-leave-active 设置的过渡样式自动赋给transition 或 transitiongroup标签了 。
transition: all 1s ease;
all 全部过度效果 1s 时间一秒 ease 缓慢


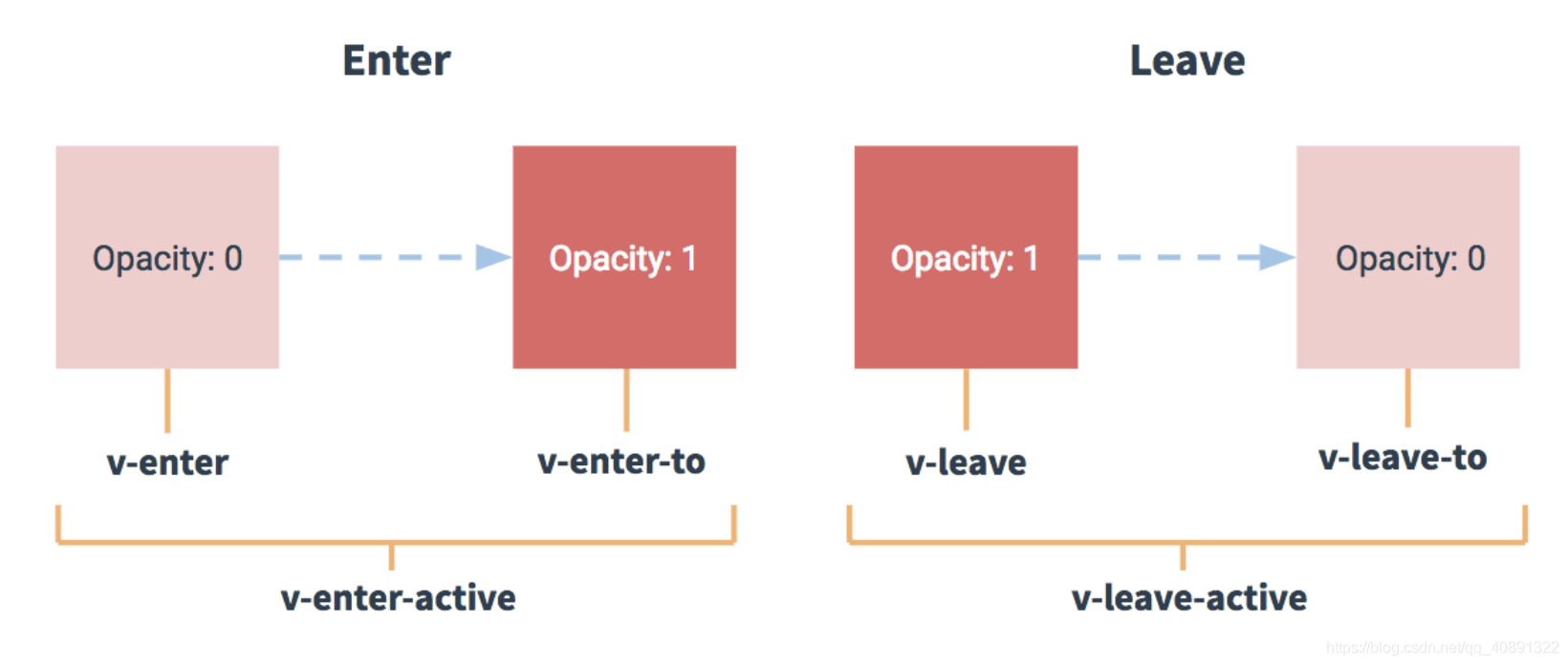
(1)v-enter:点击按钮,元素刚刚出现的时候你看到的样式就是v-enter中定义的样式,然后开始过渡,变成v-enter-to中定义的样式
(2)v-enter-active:这个样式定义了出现动画中从v-enter到v-enter-to样式过渡变化所需要的时间,以及定义哪些样式是要要过渡的,以及过渡的方式,比如均匀变化,先快后慢变化等等。
(3)v-enter-to:v-enter经过变化后变成的样式,注意出场动画到这里变为了v-enter-to的样式就结束了,然后就会突然变为元素本来的样式,这样看来变化会有点突兀,所以一般不会去定义这个样式,这样就会动画自动就会从v-enter样式过渡到元素本来的样式,这样看起来比较自然一些。
(4)v-leave:类比以上就很相似了,点击按钮,离开动画最先开始就是这个类里面的样式,一般很难看到
(5)v-leave-active:定义从v-leave到v-leave-to样式变化所需时间等
(6)v-leave-to:离开动画经过过渡后变成的样式,注意,变成这个样式之后,元素会直接突然消失。
总结:
1.v-enter-to,v-leave一般不写,不写的原因是:按照一般的过渡效果(动画),进入的最后状态就是元素本身的样式,离开的最初状态也是元素本身的样式,所以是没有必要写的。
2.v-enter, v-leave-to中的css一般相同,一个是进入时过渡(动画)的初始样式,一个是离开过渡(动画)结束时的样式。
3.v-enter-active ,v-leave-active 中的css一般相同,一般都是用于定义过渡(动画)的过程时间,延迟和曲线函数。当然离开的过渡(动画)的过程时间,延迟和曲线函数和进入的可以是不同的。





