vue_品牌列表案例(添加删除搜索过滤)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学生-品牌列表案例</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> </head> <body> <div id="app"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加品牌</h3> </div> <div class="panel-body form-inline"> <!-- form-inline 一行显示 --> <label> ID: <input type="text" class="form-control" v-model="id"/> </label> <label> Name: <input type="text" class="form-control" v-model="name" v-on:keyup.13='add' > </label> <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 区别仅此 --> <input type="button" value="添加" class="btn btn-primary" @click="add()"> <label> 搜索名称关键字: <input type="text" class="form-control" v-model="keywords" v-focus> </label> </div> </div> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>Id</th> <th>Name</th> <th>Ctime</th> <th>Delete</th> </tr> </thead> <tbody> <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> <!-- 现在, 我们自定义了一个 search 方法,同时,把所有的关键字,通过传参的形式,传递给了 search 方法 --> <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> <tr v-for="item in search(keywords)" :key="item.id"> <td>{{item.id}}</td> <td v-text="item.name"></td> <td>{{item.ctime|dateFormat}}</td> <td> <!-- prevent:阻止默认行为 --> <a href="" @click.prevent="del(item.id)">删除</a> </td> </tr> </tbody> </table> </div> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <script src="./js/vue-resource-1.3.4.js"></script> <script> // 自定义全局指令 Vue.directive('focus',{ bind:function(el){ //当自定义的这个指令绑定到元素的时候,执行bind函数,而且只执行一次,相当于初始化 //el元素 此阶段为绑定阶段,还没有将元素插入到DOM中 }, inserted:function(el){ //插入到DOM中的时候,执行此函数,执行一次 el.focus(); //获取焦点的方法必须在元素已经插入到DOM中后才可执行,因此此方法要凡在inserted阶段,而不是bind阶段 }, update:function(){ //更新时候执行此函数,可执行多次 } }) // 全局的过滤器,进行时间的格式化 Vue.filter('dateFormat',function(dateStr){ // 根据给定的时间字符串,得到特定的时间 var dt = new Date(dateStr) // yyyy-mm-dd hh:mm var y=dt.getFullYear() var m=dt.getMonth()+1 var d=dt.getDate() var hh=dt.getHours() var mm=dt.getMinutes() var ss=dt.getSeconds() return `${y}-${m}-${d}-${hh}:${mm}:${ss}` }) // http全局配置,全局的请求数据节后 根域名 Vue.http.options.root='http://www.liulongbin.top:3005/'; Vue.http.options.emulateJSON=true; // 创建vue实例(new对象),得到ViewModel var vm = new Vue({ el:'#app', data:{ id:"", name:"", keywords:"",//搜索的关键字 list:[] }, created(){//生命周期函数 this.getlist() }, methods:{ getlist(){// 获取商品列表 this.$http.get('api/getprodlist').then(result=>{ if(result.body.status===0){ this.list=result.body.message }else{ alert("获取数据失败") } }) }, add(){ //第一个参数:请求的url地址 //第二个参数:要提交给服务器的数据对象 //第三个参数:提交格式 此参数为http全局配置 this.$http.post('api/addproduct',{name:this.name}).then(result=>{ if(result.body.status===0){//提交成功 // 刷新数据 this.getlist() // 自动清空输入框 this.id="" this.name="" }else{ alert("添加失败") } }) }, del(id){ this.$http.get('api/delproduct/'+id).then(result=>{ if(result.body.status===0){ this.getlist() }else{ alert("删除失败") } }) }, search(keywords){// 根据关键字,进行数据的搜索 return this.list.filter(item=>{ if(item.name.includes(keywords)){ return item } }) } } }) </script> </body> </html>
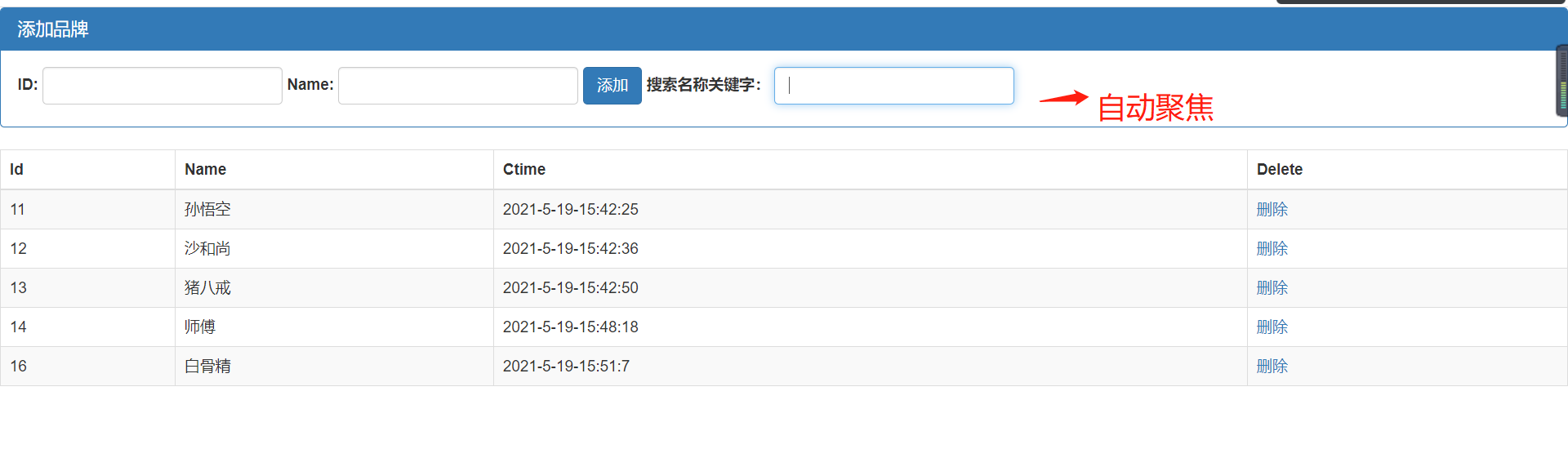
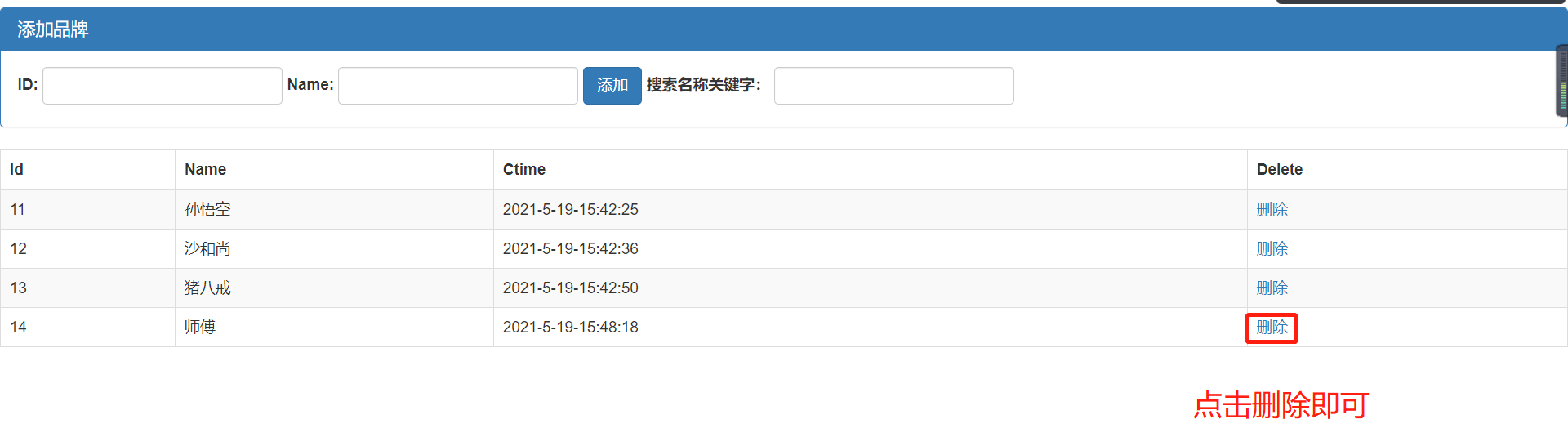
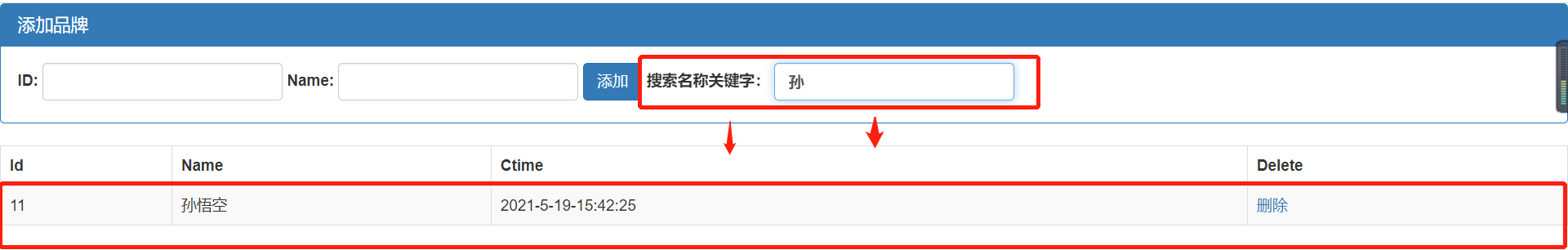
如图所示




搜索框代码