jQuery发送验证计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>发送验证码</title>
<script src="./js/jquery-3.6.0.js"></script>
<script>
$(function(){
// 为btnsent按钮绑定事件
$("#btnsent").click(function(){
// 点击以后,按钮不可为用
$(this).prop("disabled",true);
// 剩余时间
var resTime=10;
// 开始计时
var timer=setInterval(()=>{
resTime--;
if(resTime>0){
$("#btnsent").val("还剩"+resTime+"秒")
}else{
// 停止计时
clearInterval(timer)
// 按钮恢复可用
$("#btnsent").prop("disabled",false);
// 修改按钮的文本
$("#btnsent").val("重新发送验证码");
}
},1000)
})
})
</script>
</head>
<body>
<input type="button" value="发送验证码" id="btnsent"/>
</body>
</html>
结果如下:




补充:


定义和用法
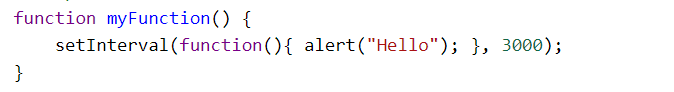
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
提示: 1000 毫秒= 1 秒。
提示: 如果你只想执行一次可以使用 setTimeout() 方法。

