2017.12.07 React组件嵌套以及for循环渲染子组件
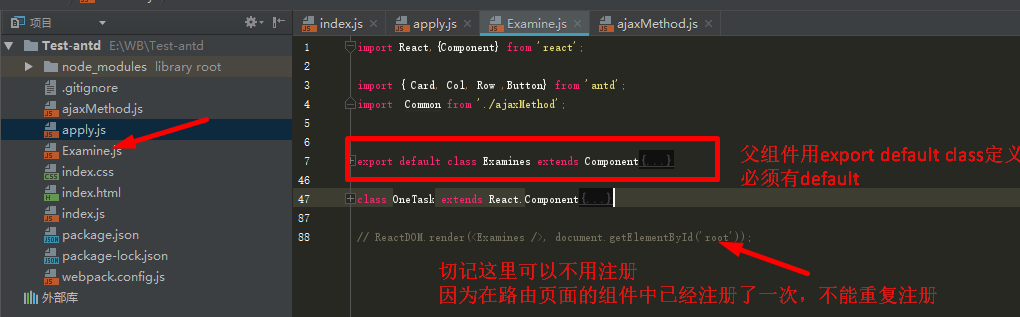
1.嵌套组件之父组件的定义:

export default class Examines extends Component{ componentWillMount() { console.log("aaaaaaaa"); var data2={ action:"queryTaskOfManager" }; Common.getData(JSON.stringify(data2),function (ret) { alert(ret); var data3={ name:ret.msg.name, }; alert(data3); }); } render(){ var items = []; for (var i = 0; i < 10; i++) { items.push(<OneTask/>); //这里父组件Examines,嵌套了子组件<OnTask/> } return( <div style={{ background: '#ECECEC', padding: '30px' }} onLoad={this.componentWillMount}> <Row gutter={16}> {items} </Row> </div> ); } }
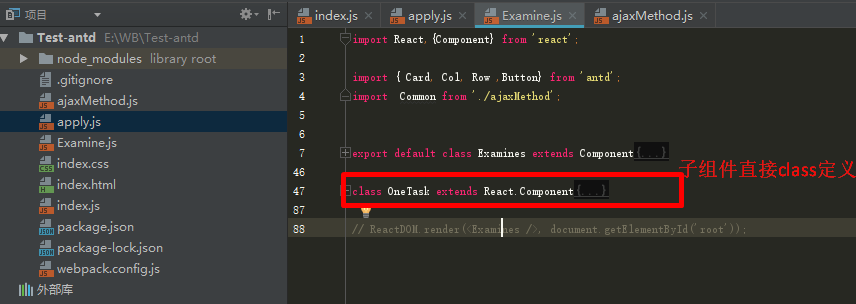
2.嵌套组件之子组件的定义:

class OneTask extends React.Component{ constructor(props) { super(props); this.state = { date: '', person:'', work:'', applyclass:'', otherinfo:'', applytime1:'', applytime2:'', timecount:'' } } render(){ return ( <Col span={8}> <Card title="请假申请单" bordered={false}> <p>申请人:{this.state.person}</p> <p>申请时间:{this.state.date}</p> <p>岗位:{this.state.work}</p> <p>请假类型:{this.state.applyclass}</p> <p>请假备注:{this.state.otherinfo}</p> <p>请假时间:{this.state.applytime1}到,{this.state.applytime2}</p> <p>共请假:{this.state.timecount}天</p> <Row gutter={16}> <Col span={12}> <Button type="primary" id="apply">批准</Button> </Col> <Col span={12}> <Button type="danger" style={{marginLeft:30}} id="cancel">不批</Button> </Col> </Row> </Card> </Col> )} }
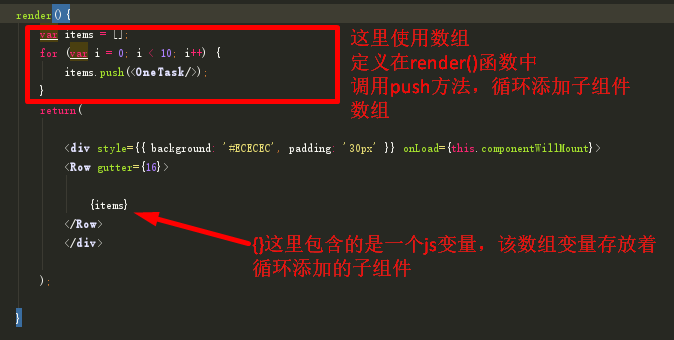
3.for循环渲染子组件:

render(){ var items = []; for (var i = 0; i < 10; i++) { items.push(<OneTask/>); } return( <div style={{ background: '#ECECEC', padding: '30px' }} onLoad={this.componentWillMount}> <Row gutter={16}> {items} </Row> </div> ); }
友情链接:https://www.ykziyuan.cn/
有些人之所以不断成长,就绝对是有一种坚持下去的力量。好读书,肯下功夫,不仅读,还做笔记。人要成长,必有原因,背后的努力与积累一定数倍于普通人。所以,关键还在于自己。


