2017.12.07 React路由到不同组件界面
前提:
引入的react-router组件必须是2.*.*的版本,不然其他版本不是这样的写法

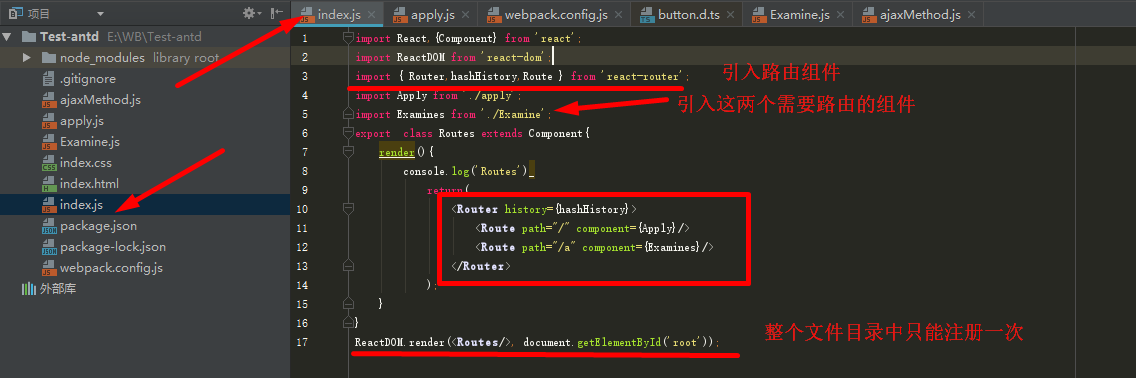
1.index首页路由到不同组件界面:

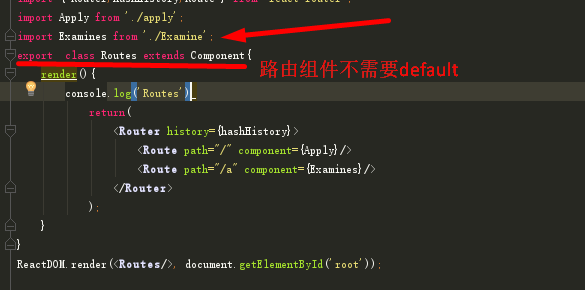
import React,{Component} from 'react';
import ReactDOM from 'react-dom';
import { Router,hashHistory,Route } from 'react-router';
import Apply from './apply';
import Examines from './Examine';
export class Routes extends Component{
render(){
console.log('Routes')
return(
<Router history={hashHistory}>
<Route path="/" component={Apply}/>
<Route path="/a" component={Examines}/>
</Router>
);
}
}
ReactDOM.render(<Routes/>, document.getElementById('root'));
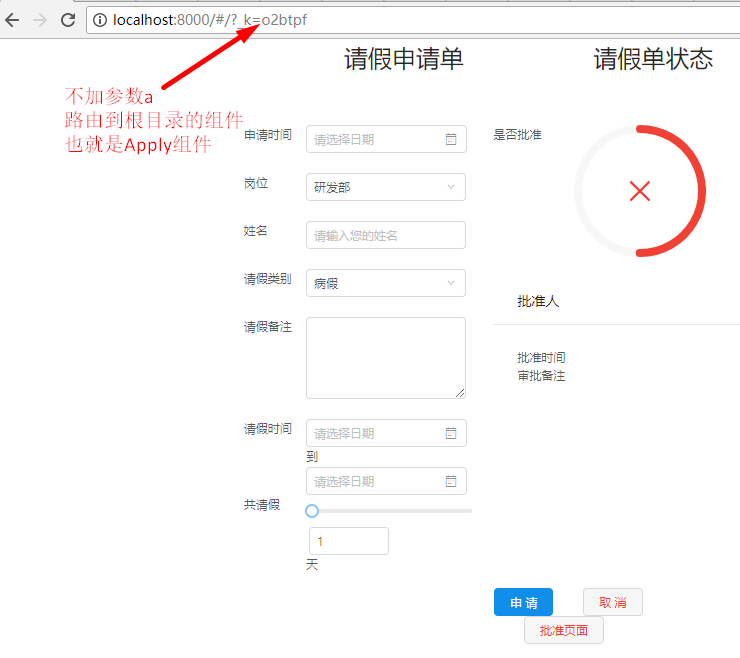
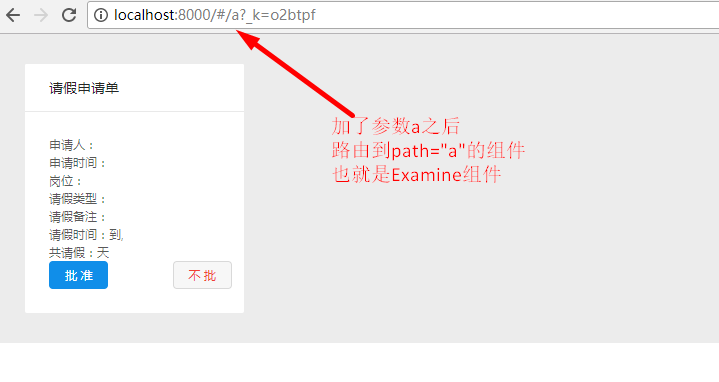
实现的效果:


2.需要路由的组件怎么写?
(1)首先必须有:只有加了 default
export default class Apply extends Component{}
路由页面才能导入相应的组件:
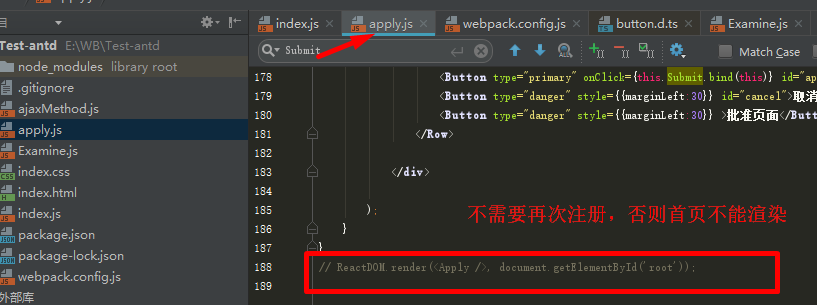
(2)需要路由的组件不能再次注册:

有些人之所以不断成长,就绝对是有一种坚持下去的力量。好读书,肯下功夫,不仅读,还做笔记。人要成长,必有原因,背后的努力与积累一定数倍于普通人。所以,关键还在于自己。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号