HTML5 重要标签及其属性学习
1.google字体:<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">

效果:

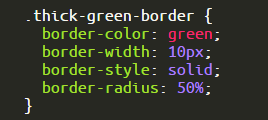
2.CSS3中重要属性:
border-style:solid;
border-radius:10px;边缘半径


border-radius:50%;

3.<ol>标签:

效果:

4.input的类型:
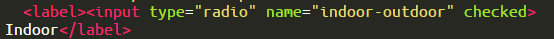
①type=“radio”


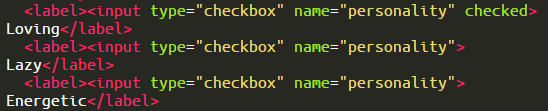
②type=“checkbox”


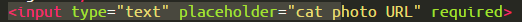
③input中text类型的默认输入:
placeholder=“。。。。。。。。”


④设置input标签中的值为必须填的:requied属性

⑤设置checkbox以及radio是默认选择好的:添加check属性


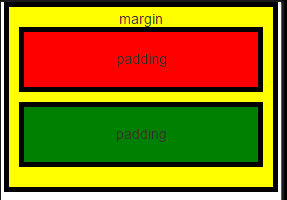
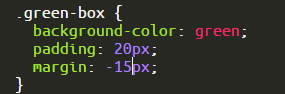
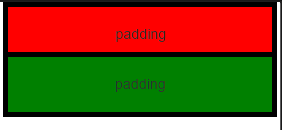
5.padding margin 以及border

padding是填充物,
margin是边缘,如果您将元素的边缘设置为负值,则该元素将更大。


有些人之所以不断成长,就绝对是有一种坚持下去的力量。好读书,肯下功夫,不仅读,还做笔记。人要成长,必有原因,背后的努力与积累一定数倍于普通人。所以,关键还在于自己。

