LayaBox开发实战之实现一个简单的模板类
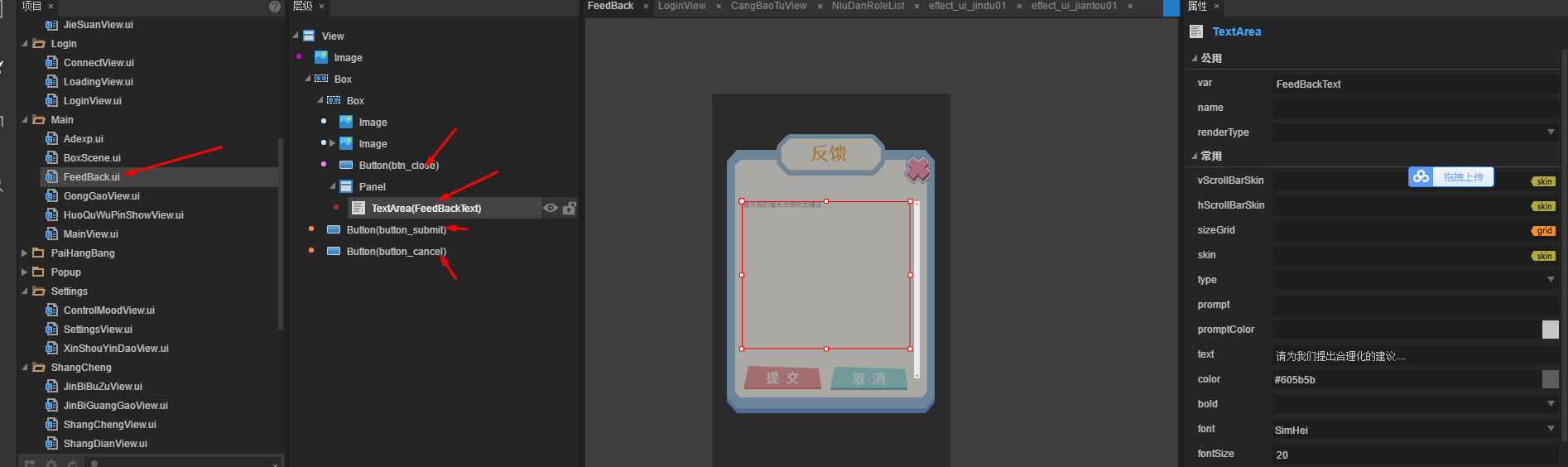
1.首先UI设计:记得导出

2.然后查看layaUI.max.all.js中是否生成对应UI的JS代码:
var FeedBackUI=(function(_super){ function FeedBackUI(){ this.btn_close=null; this.FeedBackText=null; this.button_submit=null; this.button_cancel=null; FeedBackUI.__super.call(this); } CLASS$(FeedBackUI,'ui.Main.FeedBackUI',_super); var __proto__=FeedBackUI.prototype; __proto__.createChildren=function(){ laya.ui.Component.prototype.createChildren.call(this); this.createView(FeedBackUI.uiView); } FeedBackUI.uiView={"type":"View","props":{"width":720,"height":1280},"child":[{"type":"Image","props":{"y":10,"x":10,"top":0,"skin":"ui/nineGridGrey/image_heidi2.jpg","right":0,"left":0,"bottom":0,"alpha":0.5}},{"type":"Box","props":{"y":10,"x":10,"width":720,"mouseThrough":true,"height":1280,"centerY":0,"centerX":0},"child":[{"type":"Box","props":{"y":179,"width":626,"height":784,"centerX":0},"child":[{"type":"Image","props":{"y":-9,"x":-1,"width":627,"skin":"ui/nineGrid/image_2.png","sizeGrid":"68,77,84,69","height":793}},{"type":"Image","props":{"y":-58,"x":148,"width":328,"skin":"ui/nineGrid/image_title_01.png","sizeGrid":"0,57,0,55","height":126},"child":[{"type":"Label","props":{"y":62,"x":168,"width":141,"text":"反馈","pivotY":33,"pivotX":67,"height":59,"fontSize":55,"color":"#ef9307","bold":true}}]},{"type":"Button","props":{"y":50,"x":576,"var":"btn_close","stateNum":1,"skin":"ui/common/button_close.png","anchorY":0.5,"anchorX":0.5}},{"type":"Panel","props":{"y":145,"x":43,"width":537,"vScrollBarSkin":"ui/common/vscroll.png","height":535},"child":[{"type":"TextArea","props":{"y":0,"x":0,"width":509,"var":"FeedBackText","text":"请为我们提出合理化的建议....","height":446,"fontSize":20,"font":"SimHei","color":"#605b5b"}}]}]},{"type":"Button","props":{"y":857,"x":213,"width":234,"var":"button_submit","stateNum":1,"skin":"ui/login/button_login.png","labelSize":40,"labelFont":"SimHei","labelColors":"#ffffff","label":"提 交","height":71,"anchorY":0.5,"anchorX":0.5}},{"type":"Button","props":{"y":859,"x":474,"width":234,"var":"button_cancel","stateNum":1,"skin":"ui/login/button_logout.png","labelSize":40,"labelFont":"SimHei","labelColors":"#ffffff","label":"取 消","height":71,"centerX":114,"anchorY":0.5,"anchorX":0.5}}]}]}; return FeedBackUI; })(View);
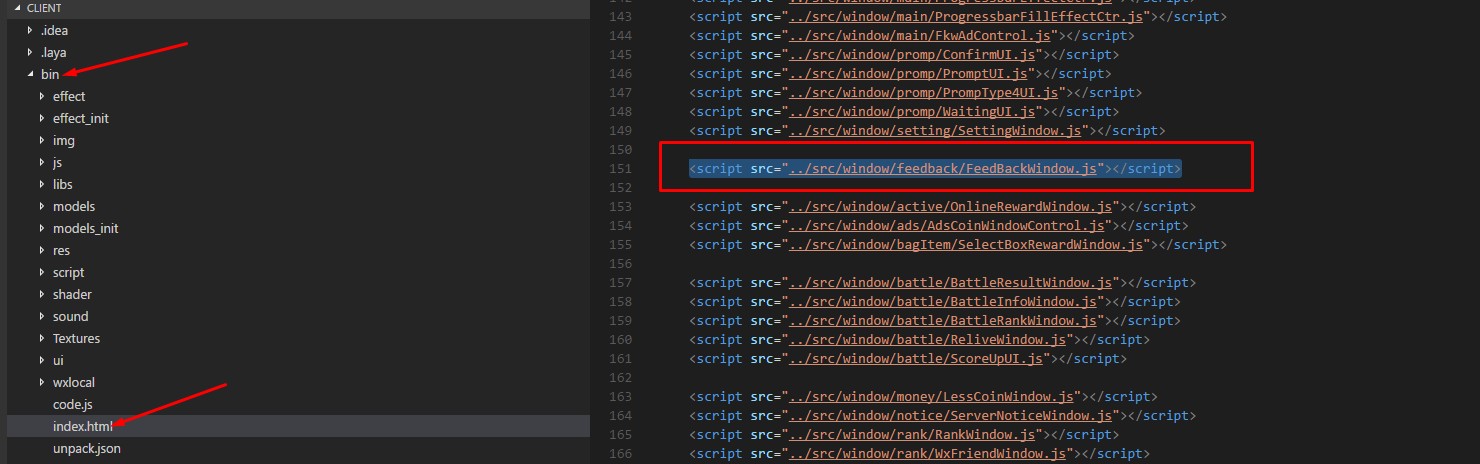
3.创建操作UI的逻辑类JS文件:目录地址如下:

4.index.html文件中添加JS文件的路径:

5.编写最重要的逻辑类代码:
/* * 反馈界面 * 作者:**** 日期:2018/12/16 */ var FeedBackWindow = (function(){ ss.FeedBackWindow = function(argObj){ this.__super.call(this,argObj); //在 Javascript 中实现调用父类同名方法的语法糖(this.__super()),call是回调方法执行,因为 super 为关键字,所以使用了_super 代替 }; Laya.class(ss.FeedBackWindow,"ss.FeedBackWindow",ss.DialogBehavior); var _proto = ss.FeedBackWindow.prototype; //定义一个变量实现原型的接收 _proto.rawResArray = [ //这部分是调用UI基类DialogBehavior.js中的loadRes方法以及onRawResLoadCompeleted方法 { url: "res/atlas/ui/nineGridGrey.atlas", type: Laya.Loader.ATLAS }, { url: "res/atlas/ui/main.atlas", type: Laya.Loader.ATLAS }, //加载资源的路径,加载的资源类型是图集资源 ]; _proto.path = "Main.FeedBackUI"; //这个路径设置为layaUI.max.all.js文件中:CLASS$(FeedBackUI,'ui.Main.FeedBackUI',_super); _proto.uiConfig = {layer: G.LAYER_NORMAL, alpha: G.UI_WITHOUT_ALPHA }; //设置层级,这部分是调用到UI管理类UIManager.js以及src/data/目录下的Constants.js文件(设置常量) _proto.start = function () { this.monitorBtns(); }; _proto.monitorBtns = function () { //监听鼠标事件,执行回调函数 utils.onButtonScaleEvent(this.mainUI.btn_close, this, "onClickCloseBtn"); //按钮事件函数以及其他的事件相关的函数,可以调用src/utils/Utils.js文件下查找,第一个参数:触发事件的对象,第二个参数:执行域,第三个参数:回调函数的名字 utils.onButtonScaleEvent(this.mainUI.button_submit, this, "onClickSubmit"); utils.onButtonScaleEvent(this.mainUI.button_cancel, this, "onClickCloseBtn"); }; _proto.onClickSubmit = function (){ var arr=[]; //定位到UI组件TextArea,调用该组件 arr.push(this.mainUI.FeedBackText.text); //console.log(arr); //获取FeedBackText的内容 //获取到的内容存储到数组arr //提交内容保存到本地 Laya.LocalStorage.setItem("feedbackText",arr); this.destroy(); } _proto.onClickCloseBtn = function () { this.destroy(); }; return FeedBackWindow; })();
有些人之所以不断成长,就绝对是有一种坚持下去的力量。好读书,肯下功夫,不仅读,还做笔记。人要成长,必有原因,背后的努力与积累一定数倍于普通人。所以,关键还在于自己。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】