Ajax的异步与同步
问题背景:
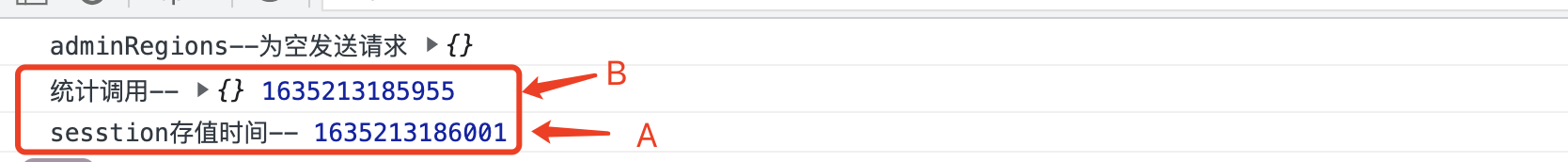
在一个页面引入不同的js文件,后引入文件B,需要依赖,先引入文件A(公共文件)请求接口返回的数据(var声明,并存于sessionStorage),再进行数据请求的操作。由于A、B页面在系统登录后的跳转首页,往往这时是取值并并行调用的时候,问题也出现在了这里。这个系统首页的js会进行先取值,而公共文件却还在请求的阶段;这一时间可能就是5、6毫秒之差。

问题解决:
这时,Ajax的同步属性就可以得以体现了。


1、$.ajax async:true 或者 false的作用
在写 ajax 请求的时候默认不写 async 这个属性,async 默认为 true,即异步方式。ajax 执行后,会继续执行后面的的脚本,直到服务端返回数据后,触发 ajax 里的成功回调函数 success,这时候执行的是两个线程。
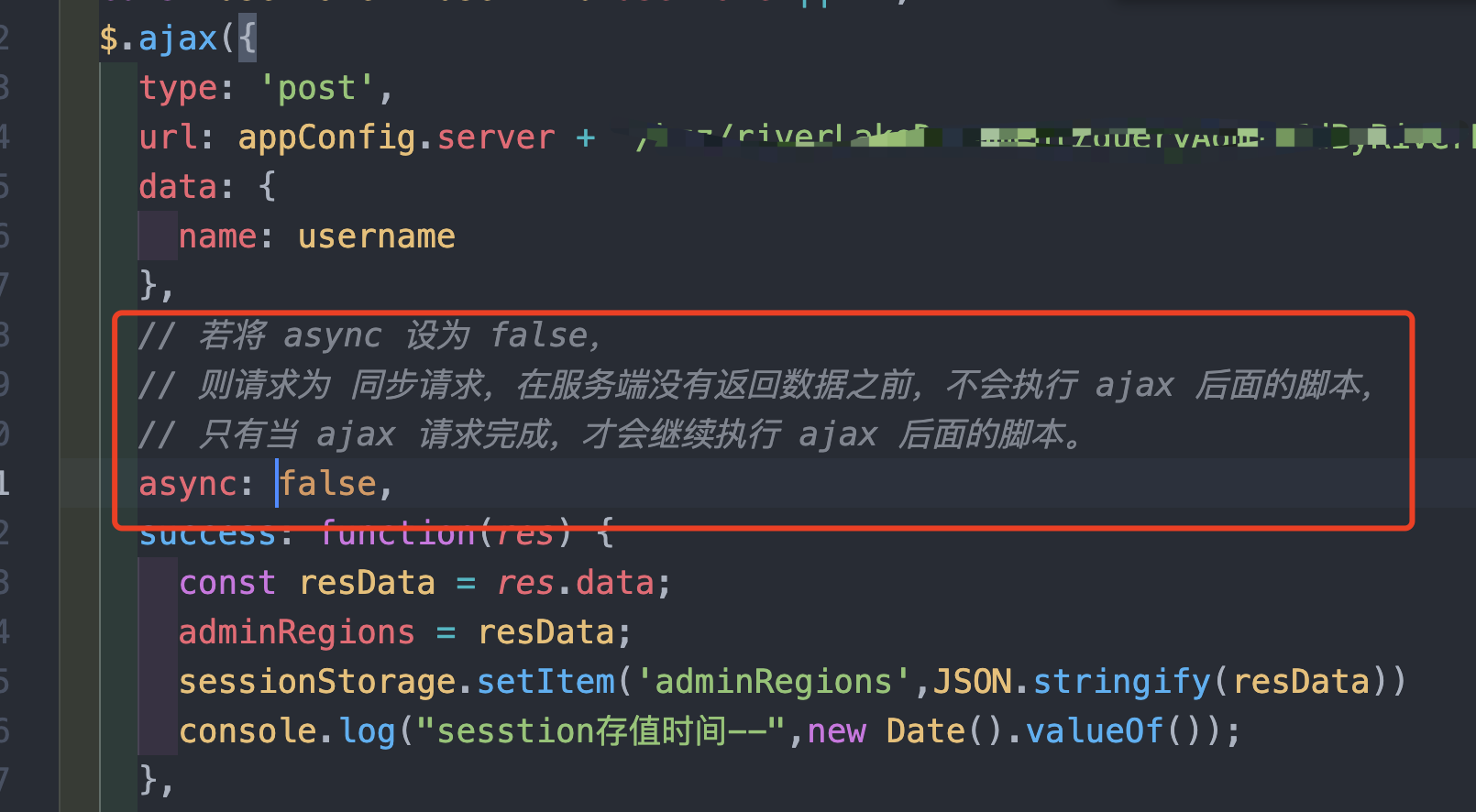
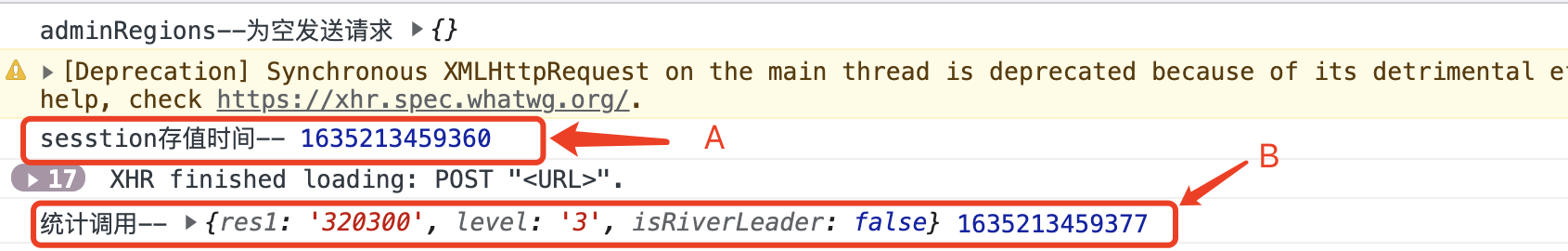
若将 async 设为 false,则请求为 同步请求,在服务端没有返回数据之前,不会执行 ajax 后面的脚本,只有当 ajax 请求完成,才会继续执行 ajax 后面的脚本。
https://blog.csdn.net/weixin_44917045/article/details/103357404


