react-react常用包与对应使用
全局安装脚手架
npm i create-react-app -g
创建react:
create-react-app 项目名称
启动命令:
npm state
创建类组件:
import React, { Component } from 'react'
export default class table extends Component {
render() {
console.log(this.props)
return (
<div>
内容
</div>
)
}
}
创建函数组件:
import React from 'react';


function App() {
return (
<div>
内容
</div>
);
}
export default App;
创建数据库:
先下载一些先关的包
命令:
npm install react-redux //react获取数据
npm install redux //store与react连接
npm install redux-thunk //'加强器'使dispatch支持传函数参数
在src下创建store文件夹与index.js文件
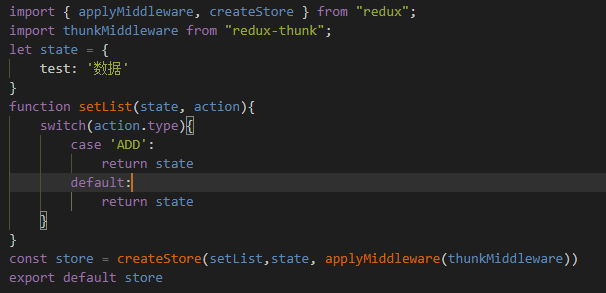
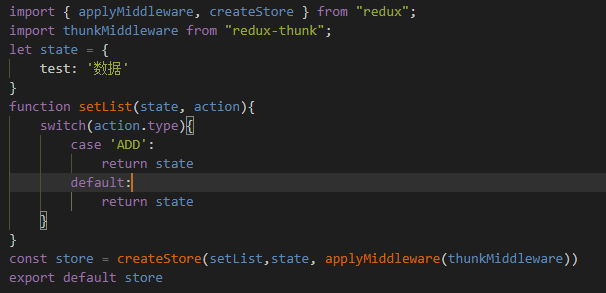
index.js如下编写:

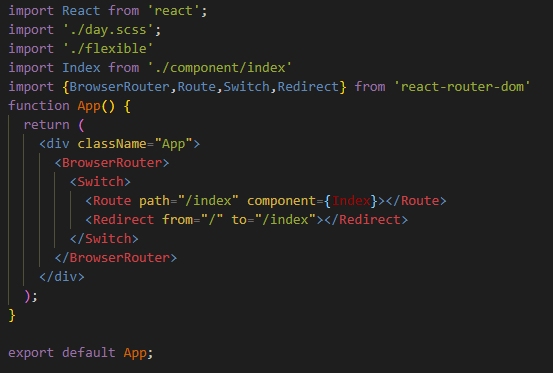
app.js文件下如图操作

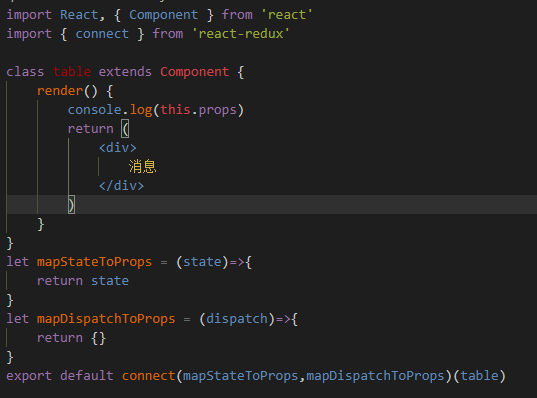
想使用store里数据的组件如下操作:

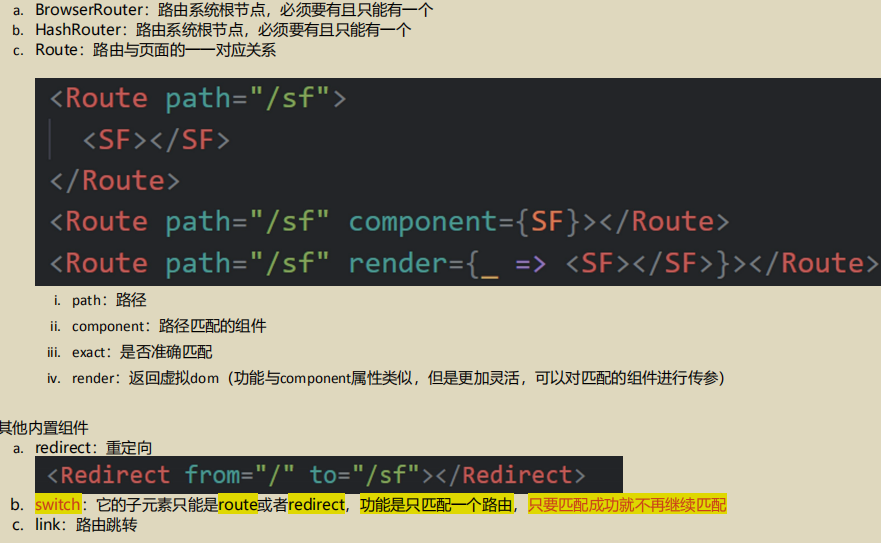
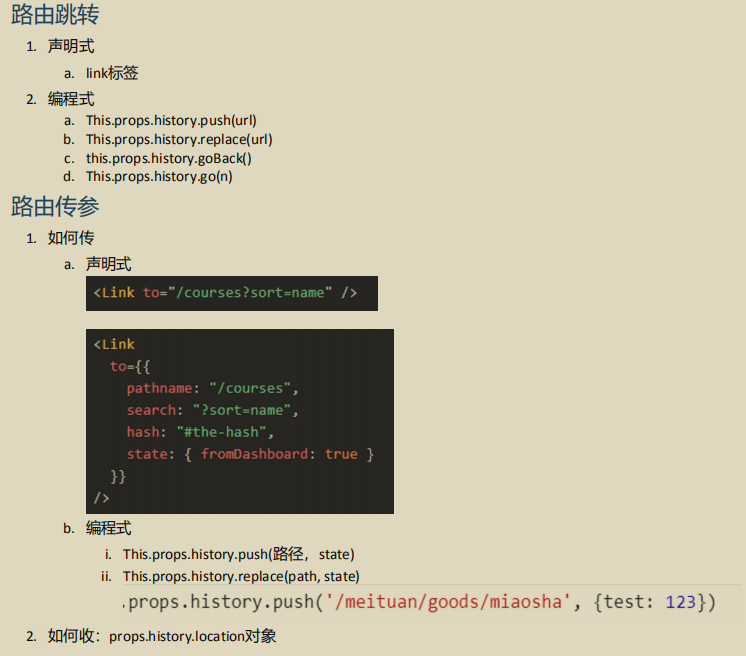
路由:命令:npm react-ruoter-dom

路由传参:

例:

样式包:
npm install node-sass
注意版本新版本不兼容
app.js下引入即可



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步