自我理解与概述-BFC(Block formatting context)
自我理解BFC是什么:
可以理解为是一种‘状态’,某个元素的状态。
BFC定义:
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用
理解:
常见的FC有 BFC(块级格式化上下文) 和IFC(行级格式化上下文)。CSS3 中还增加了 GFC 和 FFC。
BFC的布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算。
-
如何创建BFC
1、float的值不是none。
- 2、position的值不是static或者relative。
- 3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- 4、overflow的值不是visible
- BFC深入到实例讲解
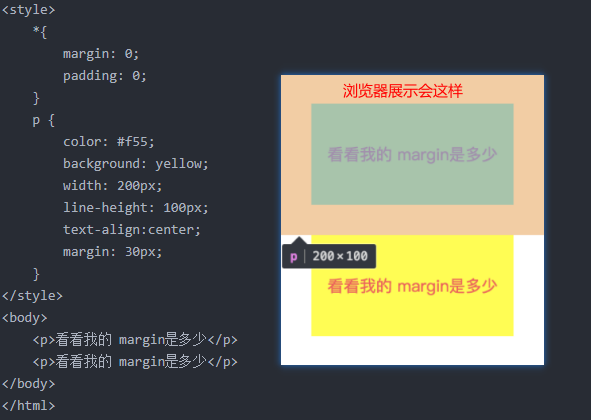
- 利用BFC避免margin重叠。
- 例:

根据第二条,属于同一个BFC的两个相邻的Box会发生margin重叠,所以我们可以设置,两个不同的BFC,也就是我们可以让把第二个p用div包起来,然后激活它使其成为一个BFC

很显然能看出来两个P标签元素分开了
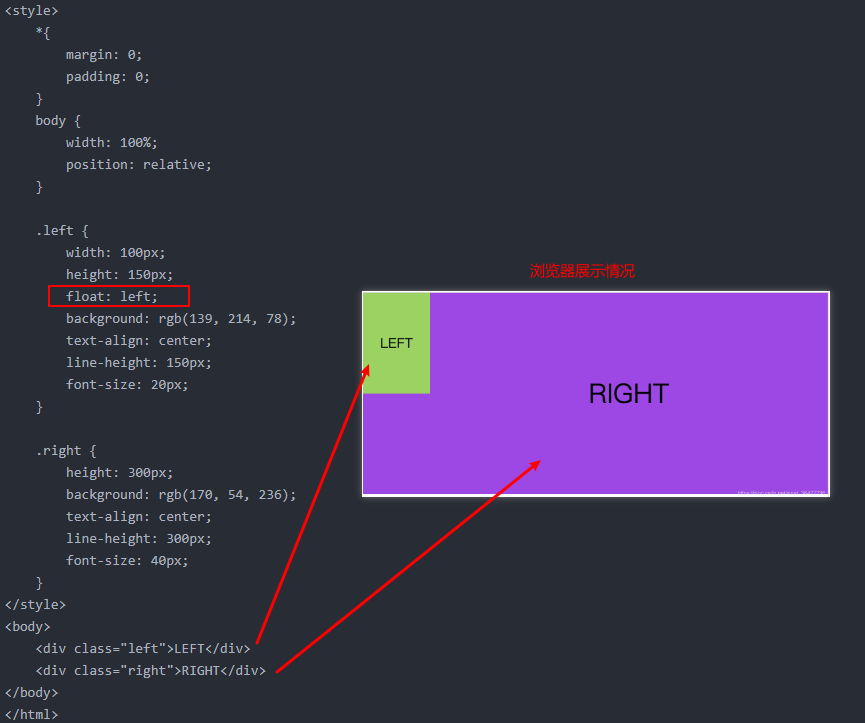
自适应两栏布局
每个盒子的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此

因为BFC的区域不会与float box重叠。
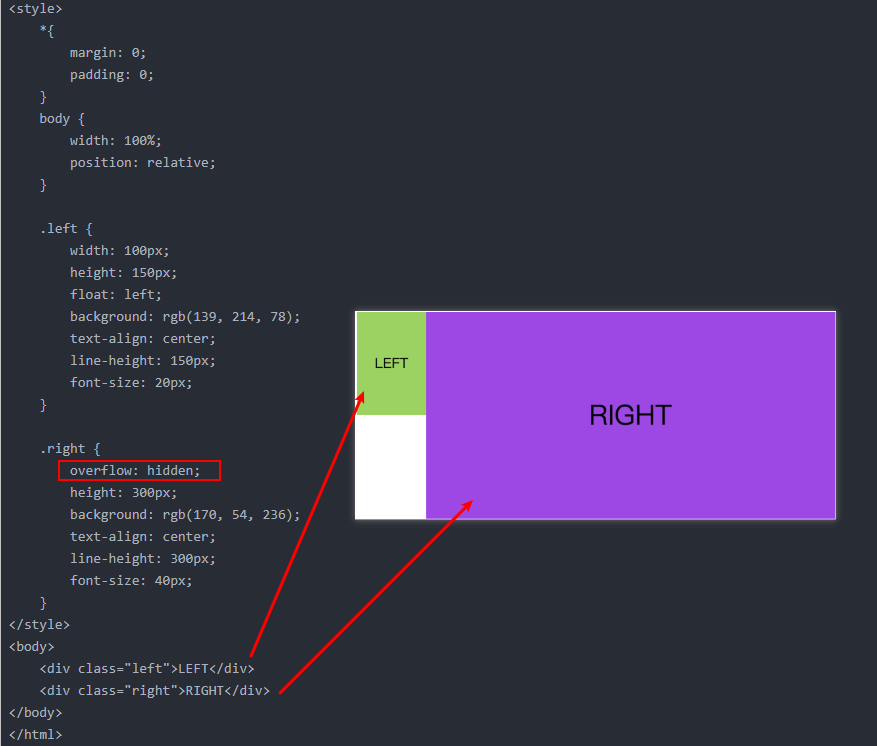
所以我们让right单独成为一个BFC

right会自动的适应宽度,这时候就形成了一个两栏自适应的布局。
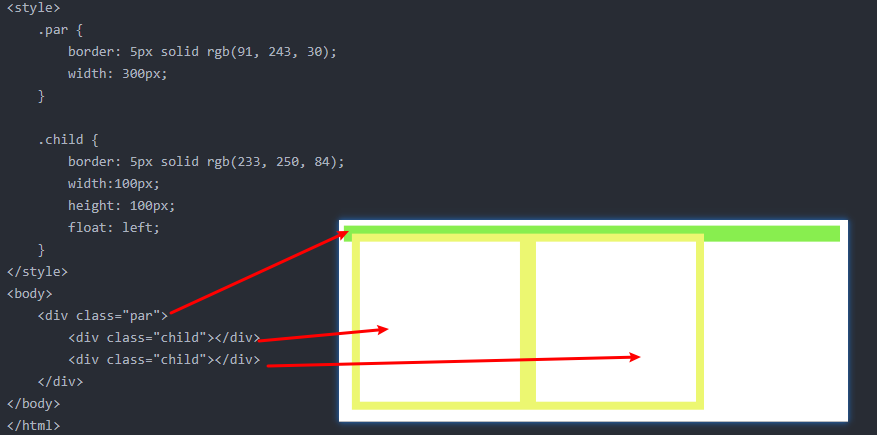
清楚浮动。
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清楚浮动。
例:

这个时候我们根据最后一条:计算BFC的高度时,浮动元素也参与计算。
给父节点激活BFC

总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号