使用element-ul实现描点导航
功能为右侧描点导航,点击后内容滚动到指定位置,监听滚动条,右边描点导航高亮
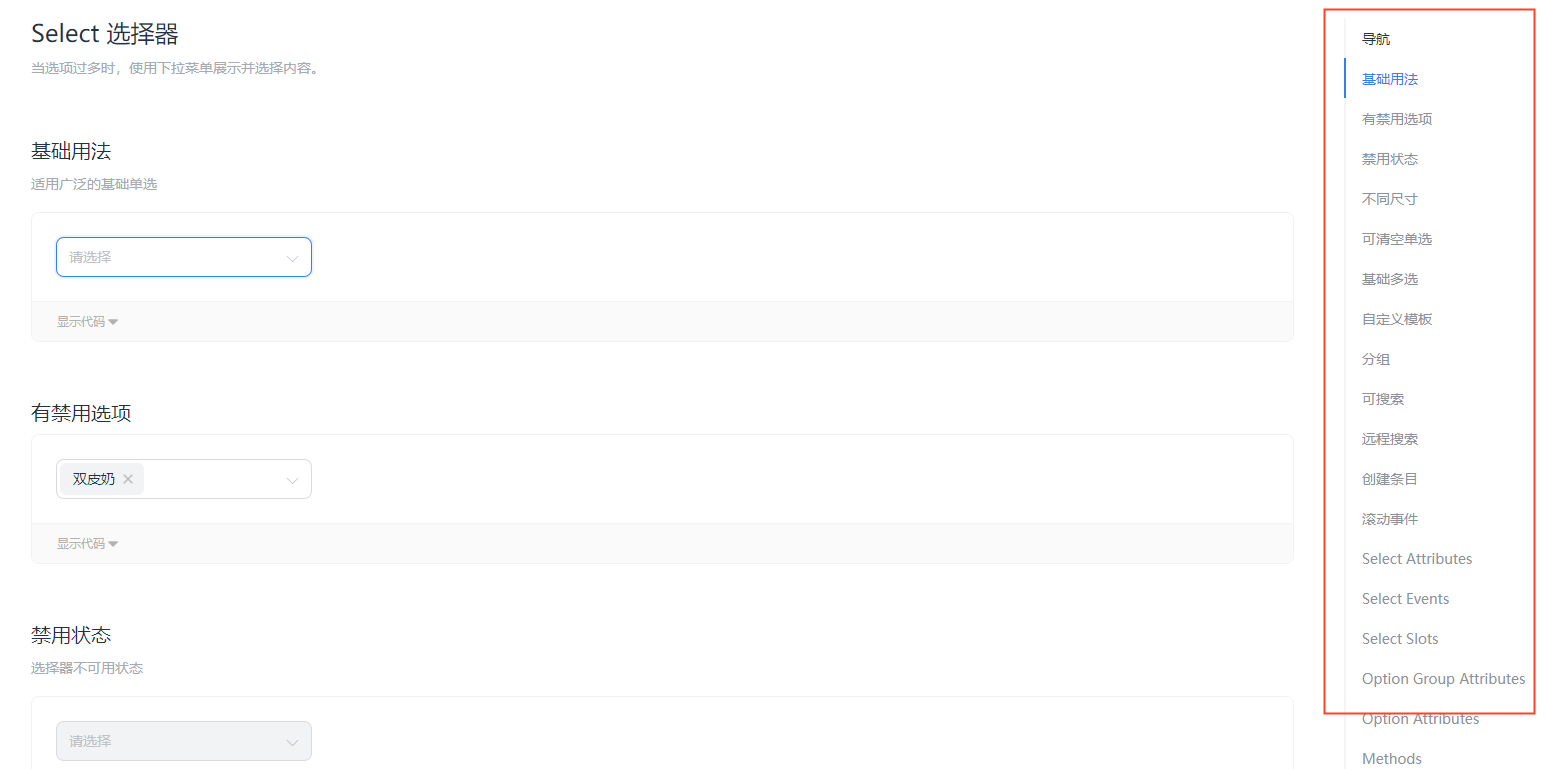
效果图:

组件封装 PointTags
<template>
<div class="point-wrap">
<el-tabs tab-position="right"
v-model="activeTag"
size="middle"
@tab-click="tabHandle">
<el-tab-pane :key="item.id" v-for="item in tagsList" :label="item.label" :name="item.id"></el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
name: "",
data () {
return {
};
},
props: {
tagsList:{
type : Array,
default: () => []
},
activeTag:{
type : String,
default: () => ''
}
},
mounted () {
this.activeTag = this.tagsList[0].id
},
methods:{
tabHandle(tag){
this.$emit('activeTagHandle',tag.name)
}
}
};
</script>
父级调用
<div ref='userPanel'>
// 这里存放你的内容以id定位描点
</div>
<!-- 描点导航 -->
<point-tags class="point-wrap"
:tags-list="tagsList"
:activeTag="activeTag"
@activeTagHandle="activeTagHandle"
></point-tags>
data() {
return {
activeTag: '',
tagsList: [
{
label: '基本信息',
id: 'tag1',
},
{
label: '认证结果',
id: 'tag2',
},
{
label: '技能项评分',
id: 'tag3',
},
{
label: '优势',
id: 'tag4',
},
{
label: '待改进项',
id: 'tag5',
},
],
}
}
// 监听滚动条
mounted() {
this.$nextTick(() => {
this.$refs.userPanel.addEventListener('scroll', this.onScroll,true)
})
},
methods: {
onScroll(e) {
// 这里替换成你内容item的class
let scrollItems = document.querySelectorAll(".wrap")
for (let i = scrollItems.length - 1; i >= 0; i--) {
// 判断滚动条滚动距离是否大于当前滚动项可滚动距离
let judge =
e.target.scrollTop >=
scrollItems[i].offsetTop - scrollItems[0].offsetTop - 20;
if (judge) {
this.activeTag = this.tagsList[i].id;
break;
}
}
},
activeTagHandle(domId){
//页面滚动了的距离
let ele = this.$refs.userPanel
let height = ele.scrollTop
//指定dom到页面顶端的距离
let dom = document.getElementById(domId);
let domHeight = dom.offsetTop - 20;
//滚动距离计算
var S = Number(height) - Number(domHeight);
//判断上滚还是下滚
if(S<0){
//下滚
S = Math.abs(S);
ele.scrollBy({ top: S, behavior: "smooth" });
}else if(S==0){
//不滚
ele.scrollBy({ top: 0, behavior: "smooth" });
}else{
//上滚
S = -S
ele.scrollBy({ top: S, behavior: "smooth" });
}
},
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!