js设计模式——3.观察者模式
js设计模式——观察者模式


/*js设计模式——.观察者模式*/
// 主题,保存状态,状态变化之后触发所有观察者对象
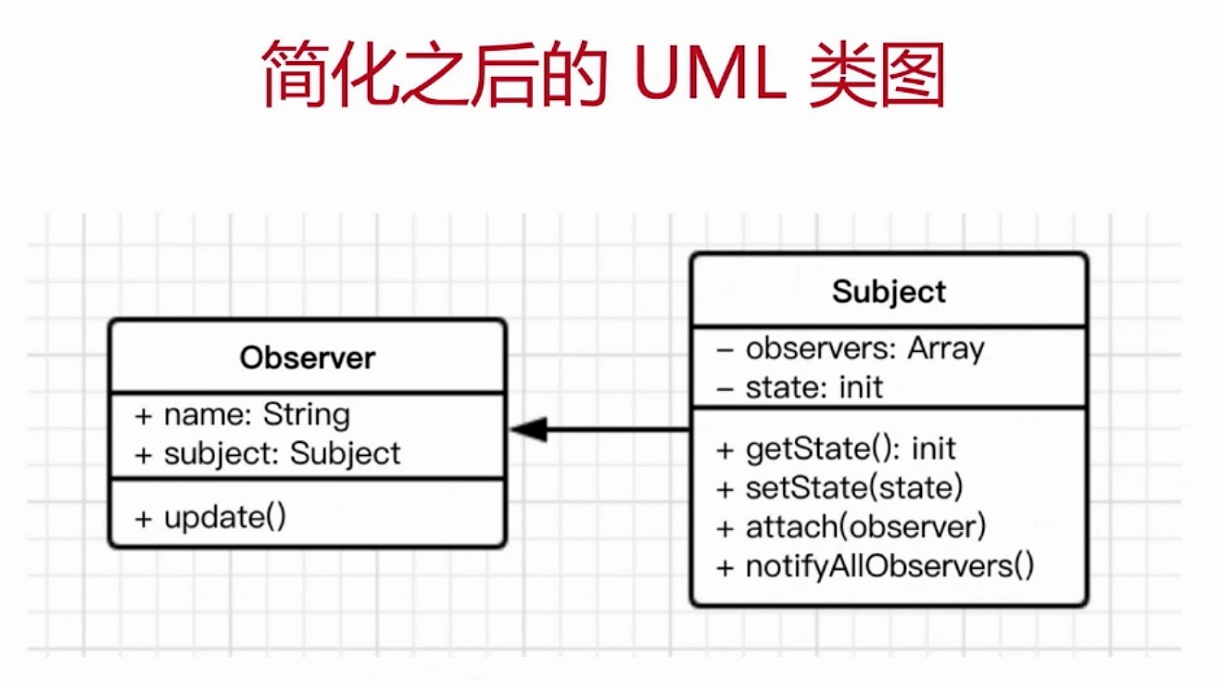
class Subject {
constructor() {
this.state = 0;
this.observers = [];
}
getState() {
return this.state;
}
setState(state) {
this.state = state;
this.notifyAllObservers();
}
// notifyAllObservers 用于触发每个观察者的更新
notifyAllObservers() {
this.observers.forEach(observer => {
observer.update();
});
}
// attach 把每个存放所有观察者数组中
attach(observer) {
this.observers.push(observer);
}
}
// 观察者
class Observer {
constructor(name, subject) {
this.name = name;
this.subject = subject;
this.subject.attach(this);
}
// update触发更新
update(observer) {
console.log(`${this.name} update, state:${this.subject.getState()}`);
}
}
// 测试
let s = new Subject();
let o1 = new Observer('o1', s) // 打印结果 o1 update, state:1
let o2 = new Observer('o2', s) // 打印结果 o2 update, state:1
let o3 = new Observer('o3', s) // 打印结果 o3 update, state:1
// 各个观察者各自依次运行
s.setState(1)
s.setState(2)
s.setState(3)
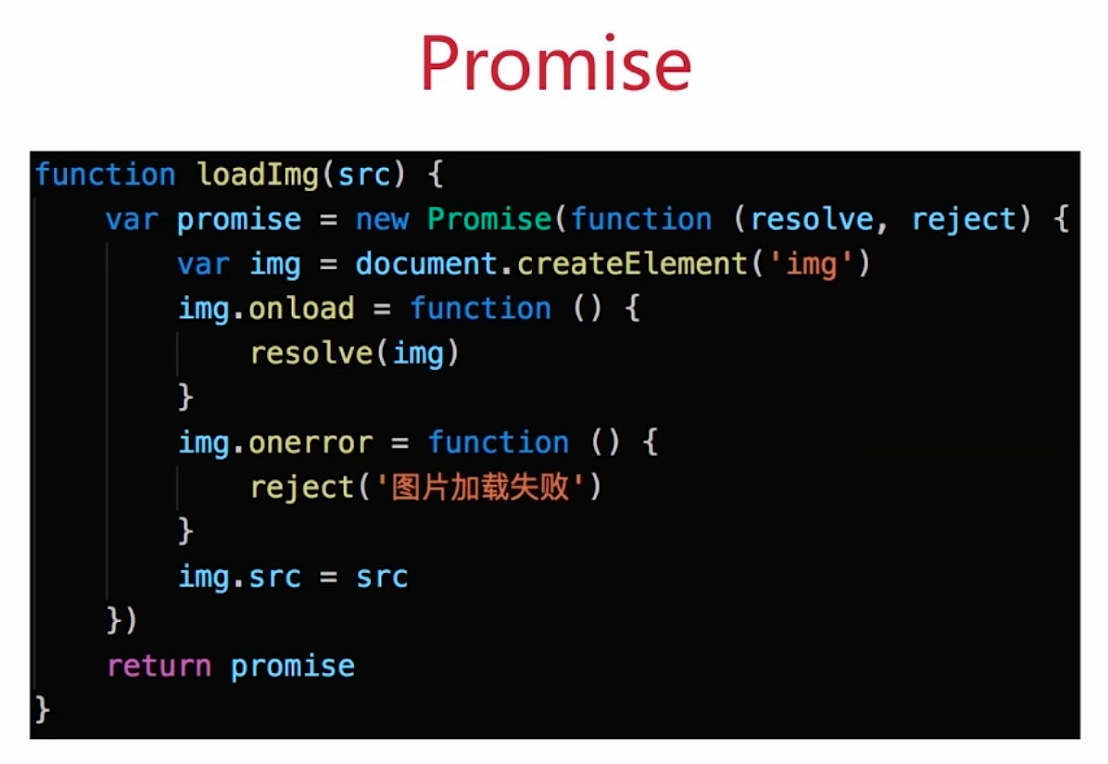
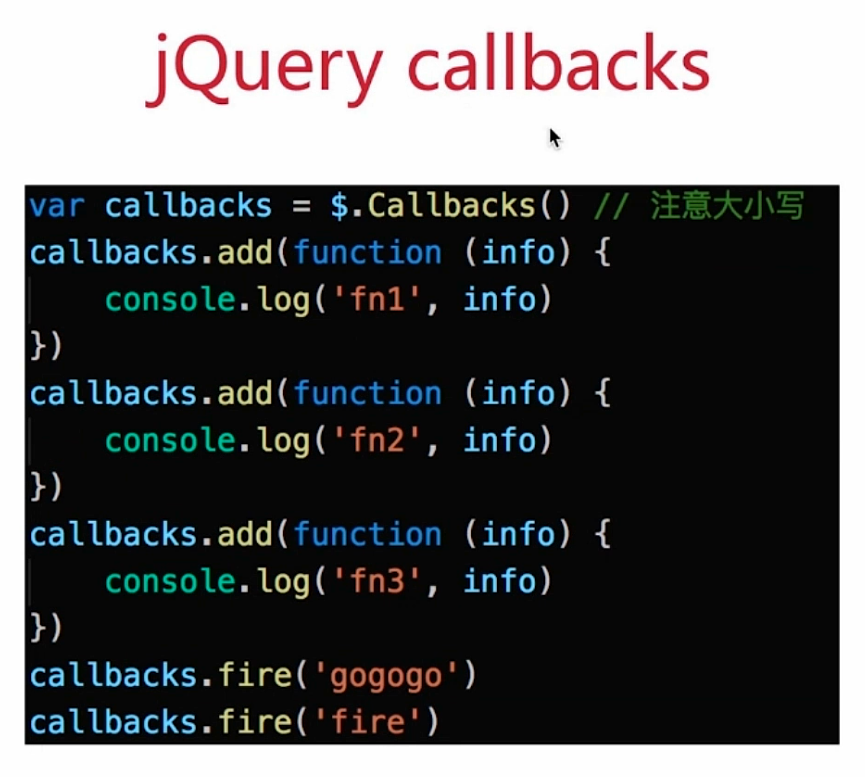
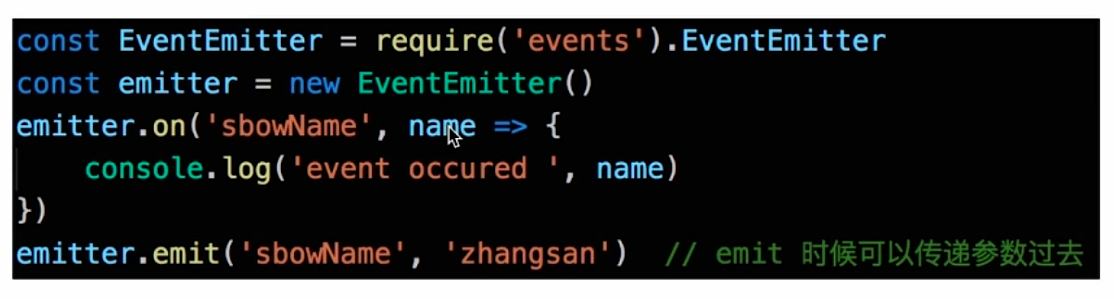
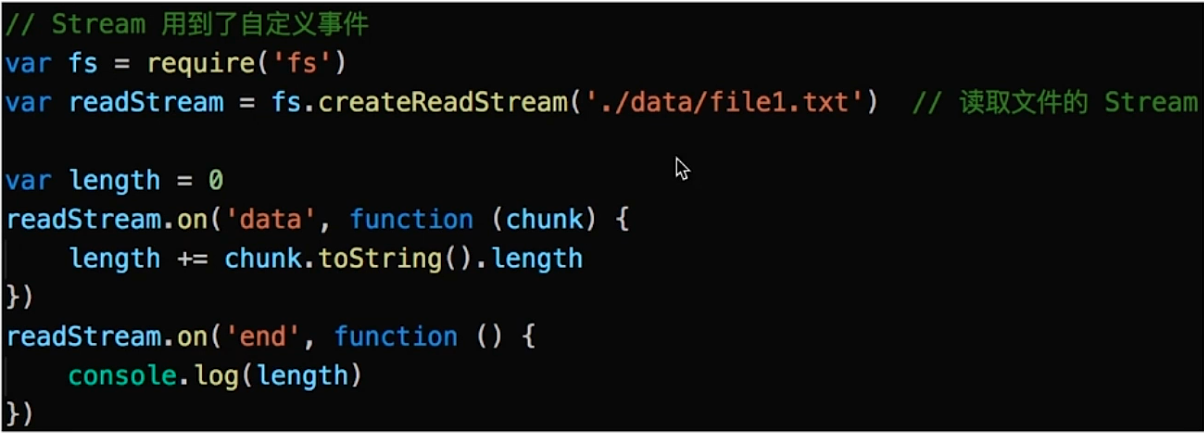
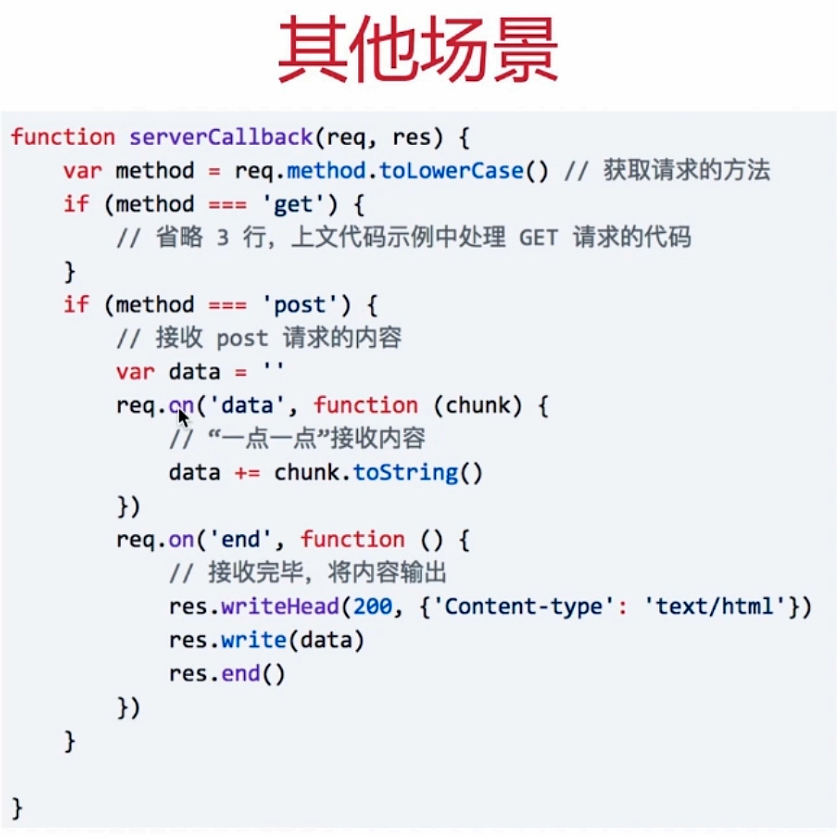
观察者模式应用场景