span强制不换行
<nobr>不换行内容</nobr>
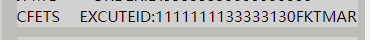
无论多少文字均不希望换行显示,超出宽度的内容会显示不出来。

<div>
<nobr>
<span class="order">' + data.row.foreignName +'</span>
<span class="order" style="margin-left: 1rem;">EXCUTEID:' + data.row.execID +'</span>
</nobr>
</div>
想让超出宽度的内容显示出来:
样式加上white-space:pre-line;即可
white-space 属性设置如何处理元素内的空白。
pre-line 合并空白符序列,但是保留换行符。
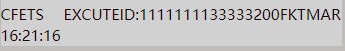
效果:

html += '<div>';
html += '<nobr>'; html += '<span class="order">' + data.row.foreignName +'</span>'; html += ' <span class="order" style="margin-left: 1rem;white-space:pre-line;">EXCUTEID:' + data.row.execID +'</span> '; html += '</nobr>'; html += ' </div> ';
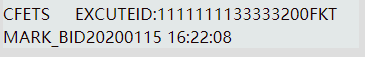
想让超出div宽度后的内容自动换行:
在父div加上width: 280px;display:block;word-break: break-all;word-wrap: break-word;
html += '<div style="width: 280px;display:block;word-break: break-all;word-wrap: break-word;">'; html += '<nobr>'; html += '<span class="order">' + data.row.foreignName +'</span>'; html += ' <span class="order" style="margin-left: 1rem;white-space:pre-line;">EXCUTEID:' + data.row.execID +'</span> '; html += '</nobr>'; html += ' </div> ';

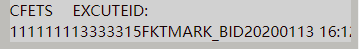
<nobr>里嵌套<br>,在加br的地方就自动换行
效果:

<div> <nobr> <span class="order">' + data.row.foreignName +'</span> <span class="order" style="margin-left: 1rem;width: 150%">EXCUTEID:<br>' + data.row.execID +'</br></span> </nobr> </div>



