js时间加减

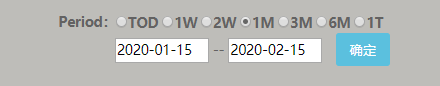
选中时间间隔,选择一个日期,另一个日期自动确定。
js中String类型转成date格式
var date = new Date("2020-1-6 14:58:43");
核心代码
var date = new Date(选中的时间);
date.setDate(date.getDate()+n);
<div class="col-lg-4 col-md-4 col-xs-4 col-sm-4" style="width: 30rem;">         <input class="beginDate" name="tradeStartTime" type="text" onchange="checkDate()" readonly="readonly" id="tradeStartTime" style="width: 100px;"> <span>--</span> <input class="beginDate" type="text" readonly="readonly" id="tradeEndTime" onchange="checkEndDate()" name="tradeEndTime" style="width: 100px;margin-right: 10px"> <button type="button" class="btn btn-info" style="margin-right: 10px;margin-bottom: 3px" onclick="findPt()"> 确定 </button> </div>
function checkDate() { var tradeStartTime = $("#tradeStartTime").val(); var tradeEndTime = $("#tradeEndTime").val(); var interval = $("input[name=interval]:checked").val(); var date = new Date(tradeStartTime); switch (interval) { case "TOD": date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate()) : date.getDate()); $("#tradeEndTime").val(date); break; case "1W": date.setDate(date.getDate()+7); date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate()) : date.getDate()); $("#tradeEndTime").val(date); break; case "2W": date.setDate(date.getDate()+14); date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate()) : date.getDate()); $("#tradeEndTime").val(date); break; case "1M": date.setMonth(date.getMonth()+1); date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate()) : date.getDate()); $("#tradeEndTime").val(date); break; case "3M": date.setMonth(date.getMonth()+3); date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate()) : date.getDate()); $("#tradeEndTime").val(date); break; case "6M": date.setMonth(date.getMonth()+6); date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate()) : date.getDate()); $("#tradeEndTime").val(date); break; case "1T": date.setFullYear(date.getFullYear()+1); date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate()) : date.getDate()); $("#tradeEndTime").val(date); break; default: date = date.getFullYear() + '-' + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + '-' + (date.getDate() < 10 ? "0" + (date.getDate() ) : date.getDate() ); $("#tradeEndTime").val(date); break; } }


