消除input,button之间的间距
<span style="font-size:0px;width:14.2em;">
<input type="text" readonly unselectable="on" name="parentName" id="parentName"
class="form-control" style="width:10.5em;">
<button class="btn btn-primary" onclick="tree()" type="button" style="width:3.7em;">
选择
</button>
</span>
在父级元素上设置属性:font-size:0px;
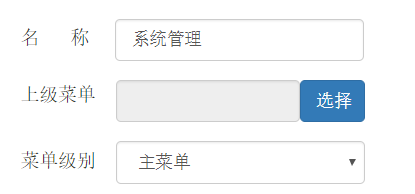
效果图: