Web基础
Web基础
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Apache
- Apache就是一个Web服务器,通过该软件可以通过本机IP和预设的端口来访问该服务器上的网页
启动与配置
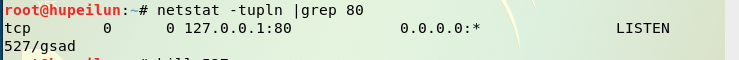
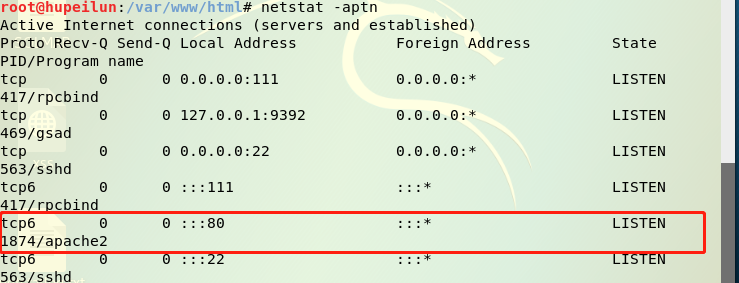
- step one:检查端口是否被占用。
netstat -aptn | grep 80

kill +pid杀死进程- step two:使用
apachectl start开启服务。端口默认是80

- step three输入
cd /var/www/html进入Apache的工作目录下,建一个5329test.txt文件测试apache是否可用。

get 与 post 方法
- Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
- Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL;
- Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前,而Post的所有操作对用户来说都是不可见的;
- Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
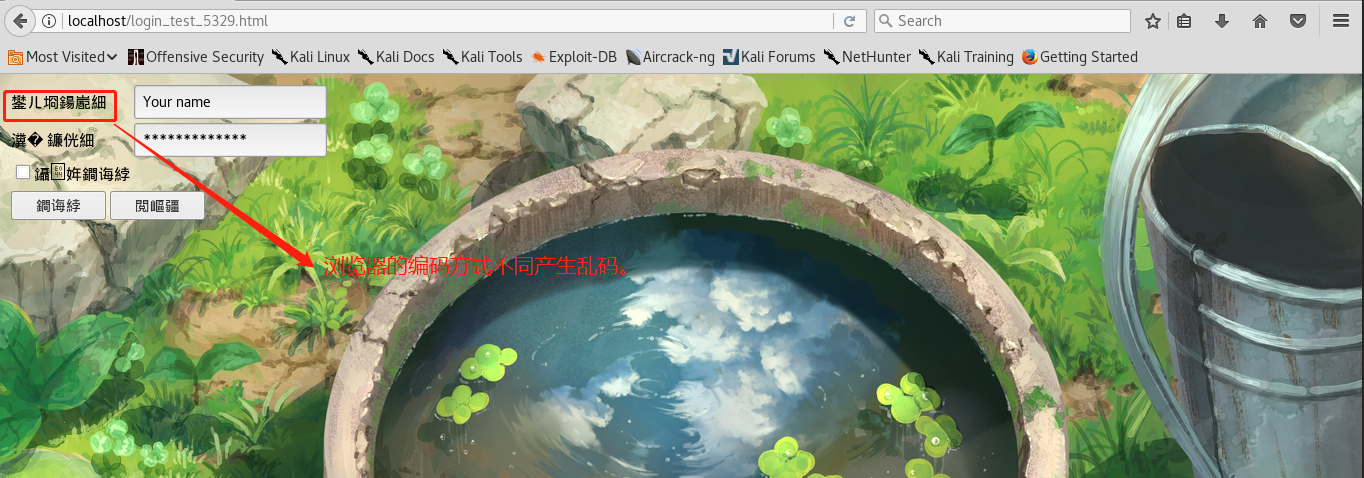
- 使用Post传输的数据,可以通过设置编码的方式正确转化中文;而Get传输的数据却没有变化。
- 综上所述,选择post方法在安全性上能有一定的保障。
编写一个有表单的html

(2).Web前端javascipt(0.5分)
-
(1) 理解JavaScript的基本功能,理解DOM。
- JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
- DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
-
(2) 编写JavaScript验证用户名、密码的规则。
login_tset_5329.html
function check() {
var user_name=form1.user.value;//获取表单form1的用户名的值
var user_pwd=form1.pwd.value;//获取表单form1密码值
if((user_name=="")||(user_name==null)){//判断用户名是否为空,为空就弹出提示框"请输入用户名",否则正常执行下面的代码。
alert("请输入用户名!");
form1.user.focus();//获取焦点,即:鼠标自动定位到用户名输入框,等待用户输入用户名。
return;
}
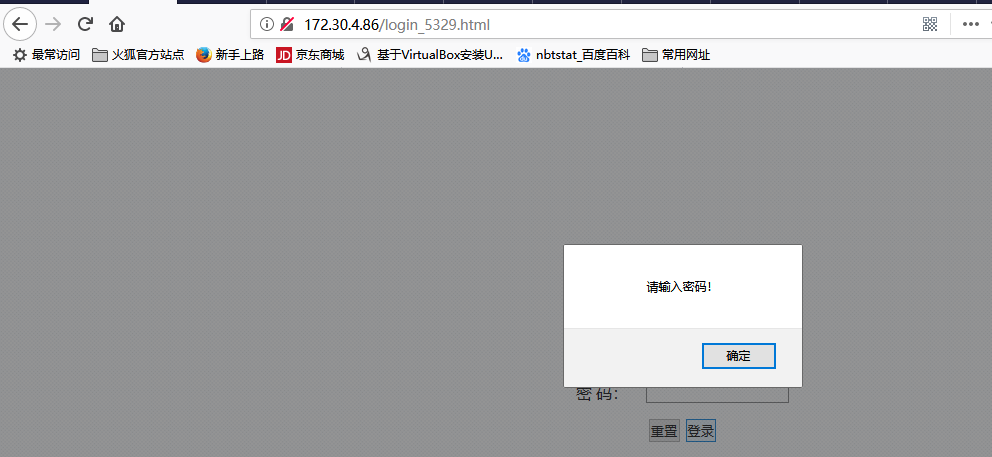
else if((user_pwd=="")||(user_pwd==null)){//判断密码是否为空,为空就弹出提示框"请输入密码",否则正常执行下面的代码。
alert("请输入密码!");
form1.pwd.focus();//获取焦点。
return;}
else {//如果用户名、密码都正常输入,则提交表单,浏览器经打开新的(主页)窗口。
form1.submit();
// window.location.href="http://baidu.com/";
window.open("https://edu.cnblogs.com/campus/besti/NetSec/homework/1888");
}
}

参考博客
(3).Web后端:MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- 在web开发中我们要用到后台数据库,而MySQL就是一个数据库管理系统,类似的还有SqlServer、oracle等等,由于MySQL是开放的,不收费,所以一般中小型网站的开发都选择MySQL作为网站数据库。
- 先输入
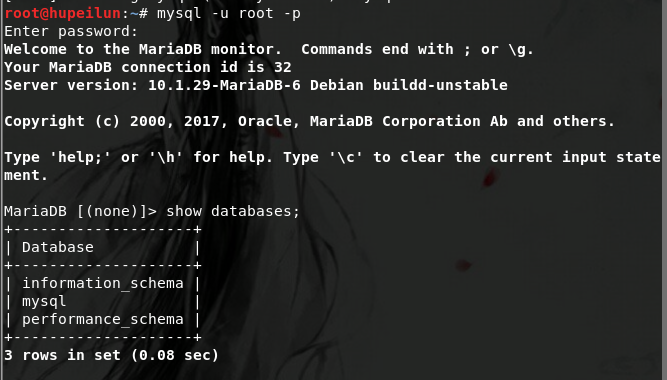
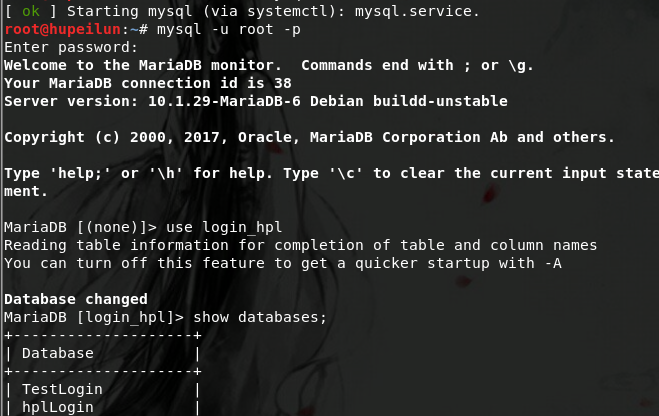
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符:


(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
- 先将之前编的登录网页的
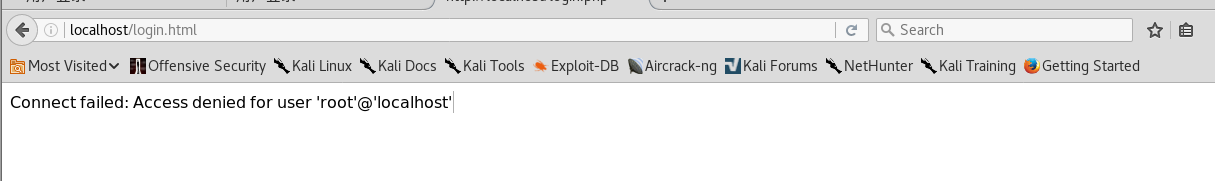
login_test_5329.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入localhost:80/login.html访问自己的登录页面:

- 出错了,发现自己的数据库并不是mysql 而是MariaDB 这是kali默认的。
- 修改代码后

- 从PHP引擎返回的错误就知道mysqli没有被正确的加载,绝大多数的问题都发生在php.ini文件的配置中
- 在
/etc/php/7.0/apache2找到了该配置文件。按照网上的解决办法:“extension=php_mysqli.dll”这个配置项前面默认的分号去掉。 无效。。再修改回来。 - ,PHP引擎是被Apache加载的,Apache可不知道这个相对关系。还是
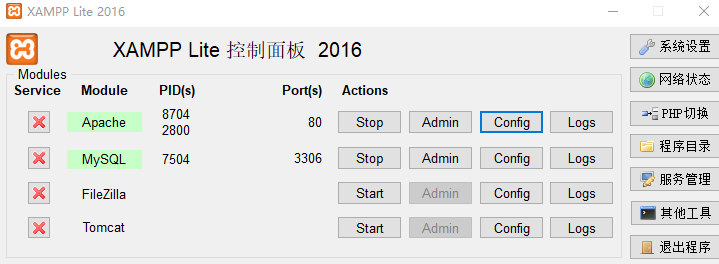
extension_dir = "ext"改成了绝对路径 失败。 啊啊啊啊 玩不下去。 - 最后使用了
xmapp


- 在登录页面中输入数据库中存有的用户名和密码并点击登录进行用户认证,如果登录成功,显示如下所示画面:

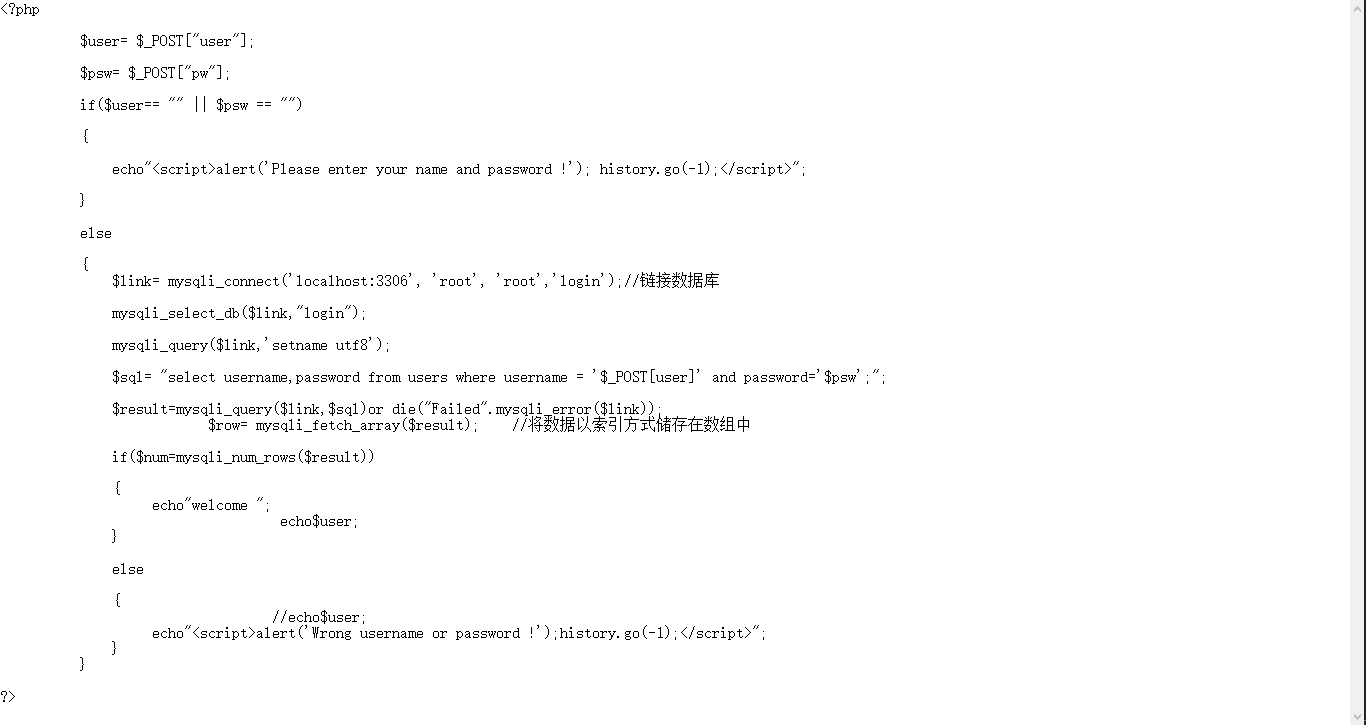
- 代码如下

(5).最简单的SQL注入,XSS攻击测试(1分)
SQL注入
-
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。 -
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。 - 简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。
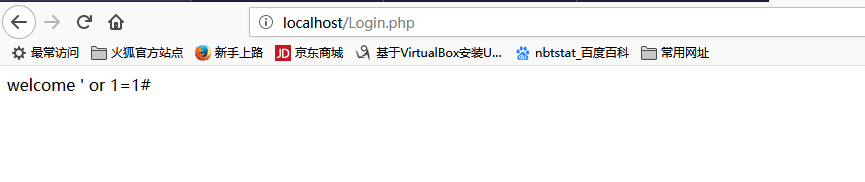
- 构造SQL语句:在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('') - 利用代码逻辑漏洞,构造永真式进行免密进入。结果如下:

3.网上有很多这样的例子可以收索到。
XSS攻击
XSS攻击是Web攻击中最常见的攻击方法之一,它是通过对网页注入可执行代码且成功地被浏览器
执行,达到攻击的目的,形成了一次有效XSS攻击,一旦攻击成功,它可以获取用户的联系人列
表,然后向联系人发送虚假诈骗信息,可以删除用户的日志等等,有时候还和其他攻击方式同时实
施比如SQL注入攻击服务器和数据库、Click劫持、相对链接劫持等实施钓鱼,它带来的危害是巨
大的,是web安全的头号大敌。
xss攻击条件
一、需要向web页面注入恶意代码;
二、这些恶意代码能够被浏览器成功的执行。
XSS攻击能做些什么
1.窃取cookies,读取目标网站的cookie发送到黑客的服务器上,如下面的代码:
2.读取用户未公开的资料,如果:邮件列表或者内容、系统的客户资料,联系人列表等等,如代码:
xss防御
一种方法是在表单提交或者url参数传递前,对需要的参数进行过滤
过滤用户输入的 检查用户输入的内容中是否有非法内容。如<>(尖括号)、”(引号)、 ‘(单引号)、%(百分比符号)、;(分号)、()(括号)、&(& 符号)、+(加号)等。、严格控制输出
基础问题回答
(1)什么是表单
-
表单是一个包含表单元素的区域。 - 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
-
)定义。表单使用表单标签(
(2)浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
-
ASP,JSP和PHP最为常用
实验体会。
本次实验温习了上学期学习的web编程,在预习web编程的过程中,学到了很多新知识。