结对作业二
基本描述
| 这个作业属于哪个课程 | 2021春软件工程实践|W班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对作业二 |
| 结对学号 | 221801420 221801419 |
| 这个作业的目标 | 实现结对作业一制作的原型,加强git的使用,服务器入门 |
| 其他参考文献 | CSDN、博客园 |
Github仓库
仓库地址
代码规范
PSP表格
| PSP2.1 | Personal Software Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| • Estimate | • 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 2730 | 3150 |
| • Analysis | • 需求分析 | 120 | 150 |
| • Study | • 学习新技术 | 900 | 1200 |
| • Design Spec | • 生成设计文档 | 60 | 60 |
| • Design Review | • 设计复审 | 30 | 30 |
| • Coding Standard | • 代码规范 | 120 | 90 |
| • Design | • 具体设计 | 180 | 120 |
| • Coding | • 具体编码 | 900 | 1080 |
| • Test | • 测试 | 300 | 420 |
| Reporting | 报告 | 120 | 120 |
| • Size Measurement | • 计算工作量 | 30 | 30 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 90 | 90 |
| 合计 | 2880 | 3300 |
项目链接
成品展示
图中内容为网站导航,由此可通过关键字词快速搜索。顶部导航栏可以快速查看已登录账号收藏的论文列表,以及未登录时可以通过论文热词、论文信息查看相关咨询。最右侧可以前往登录、注册账号
两张图分别为账号的登录、注册页面
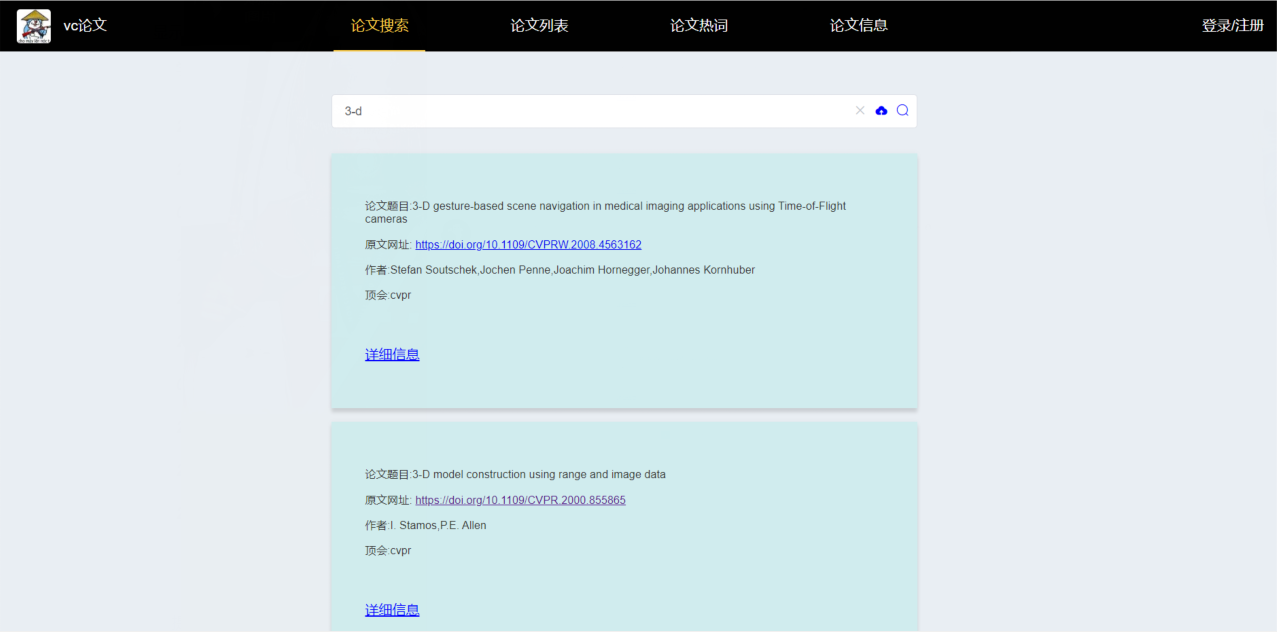
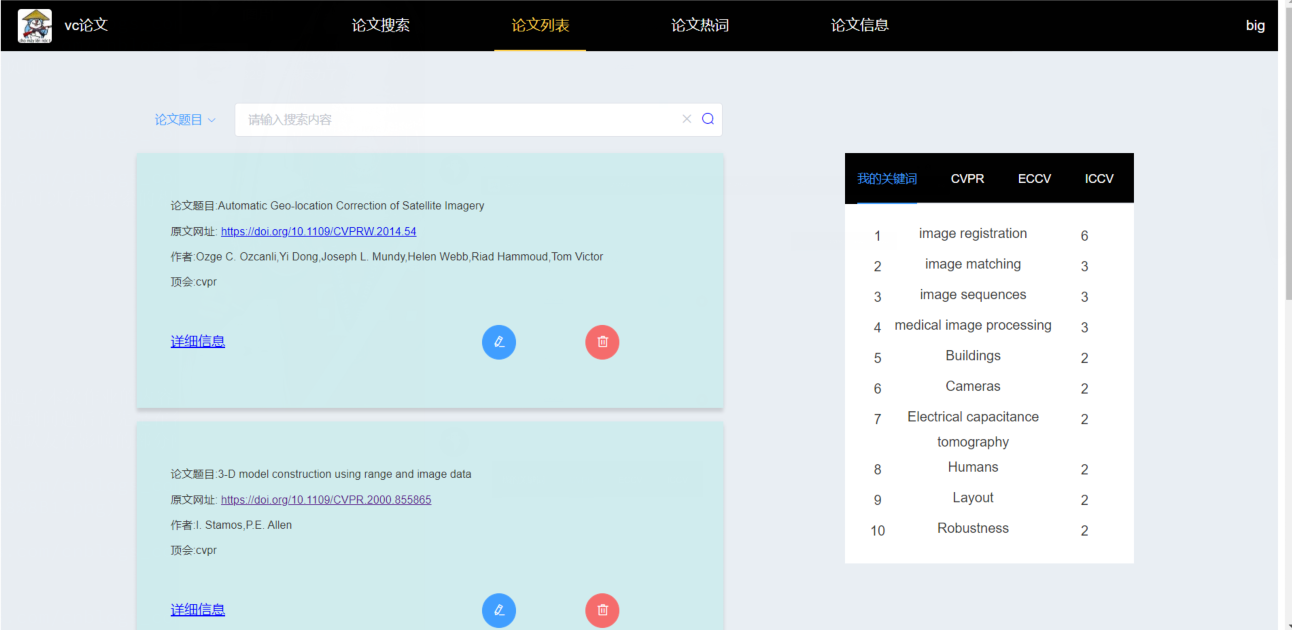
搜索功能,输入关键词后可以看到搜索的相关论文
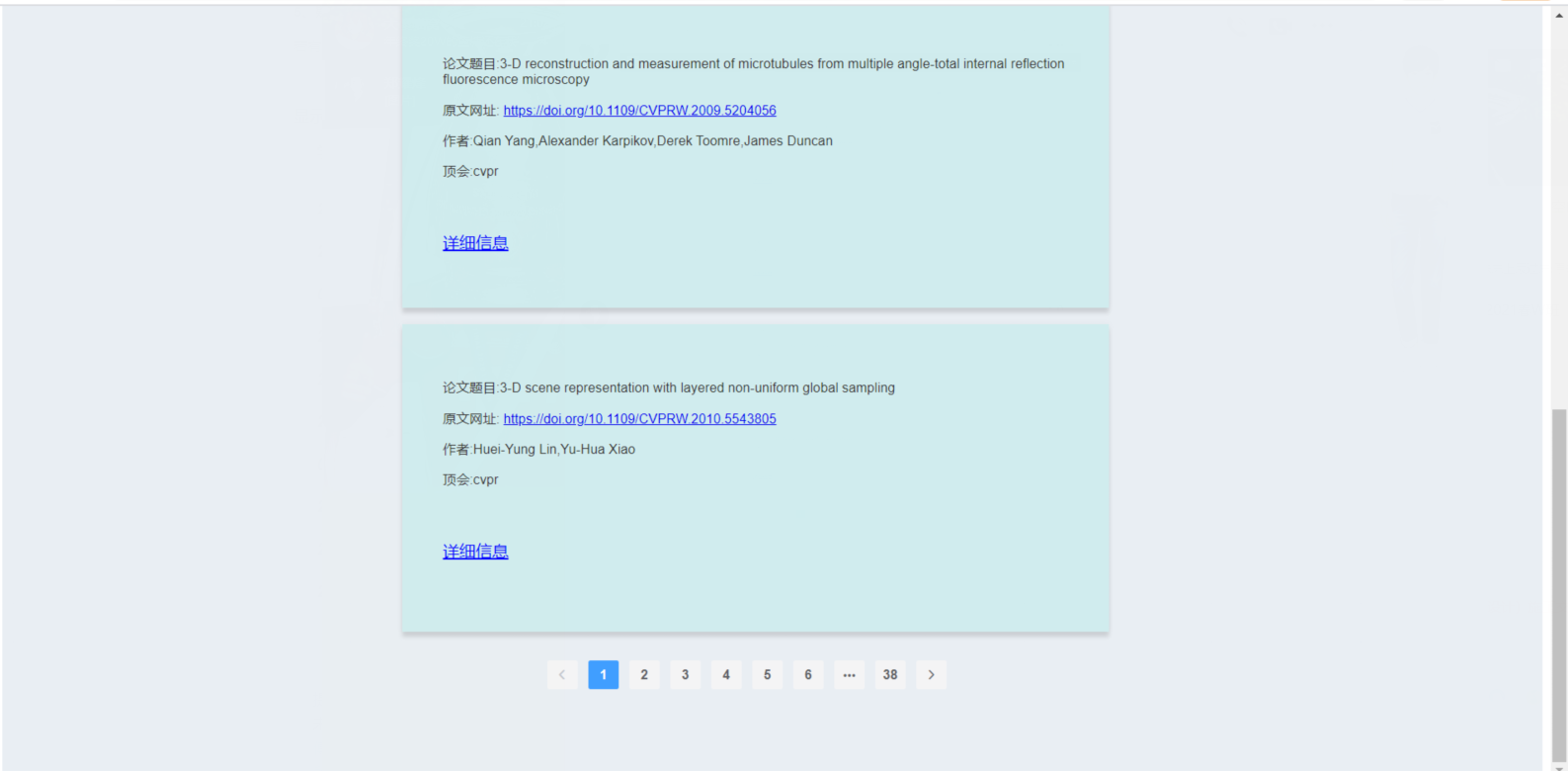
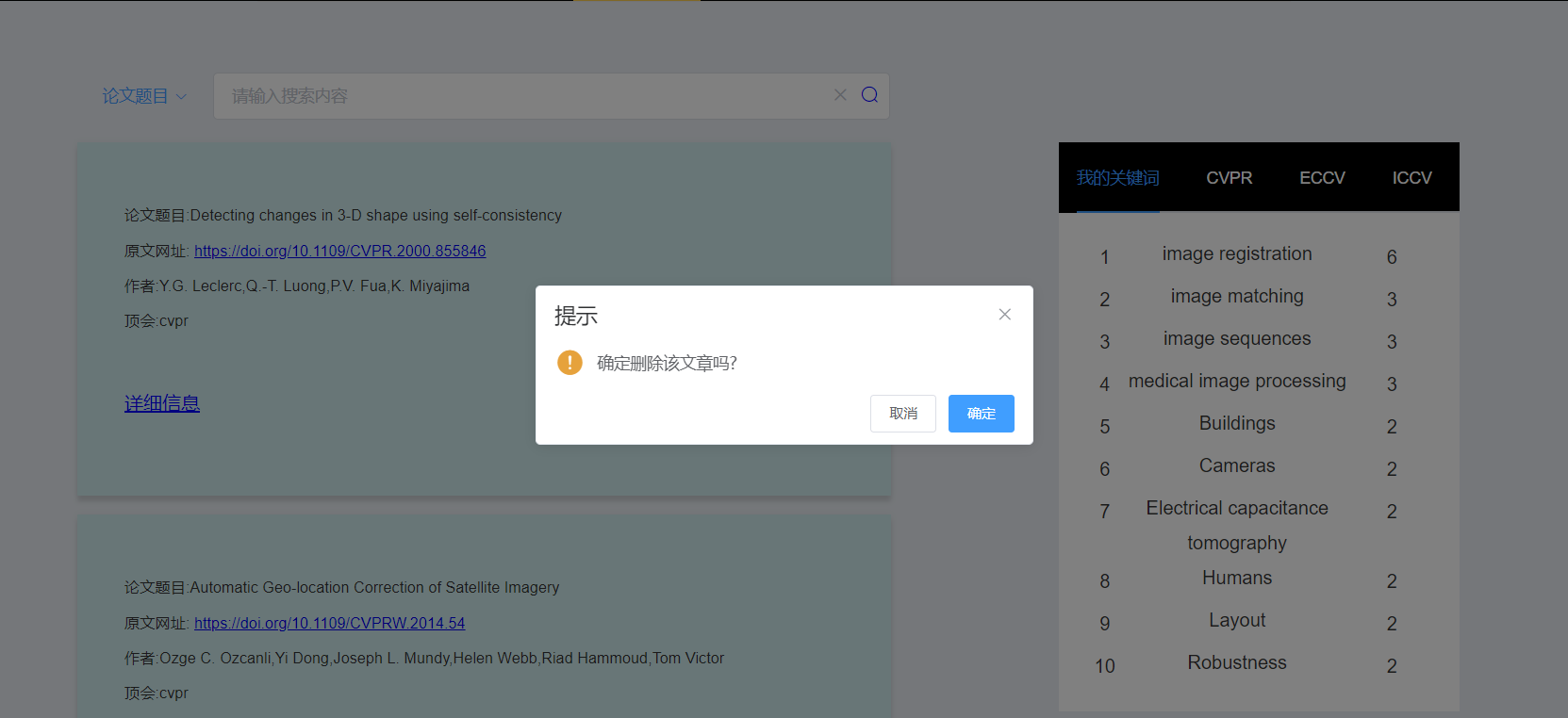
论文列表,显示登录的账号收藏的所有论文以及该账号收藏的论文中关键词出现次数,同时可以选择论文进行删除
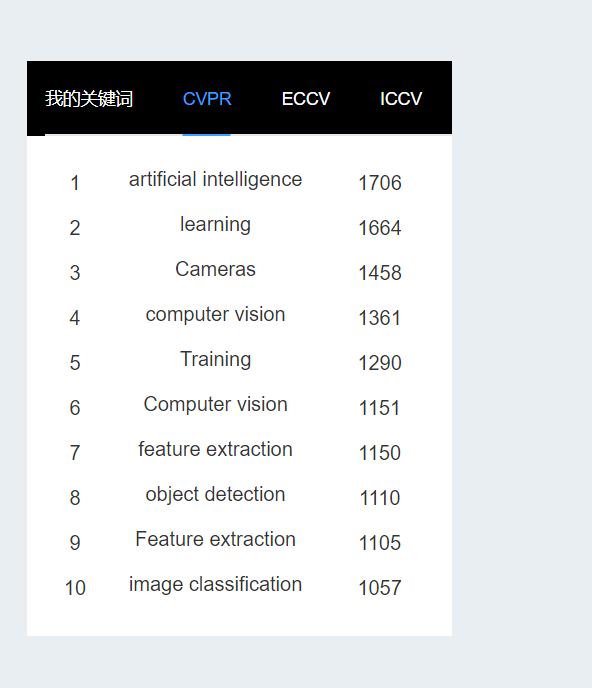
同时可以选中不同的网站查看对应网站的关键词出现频率
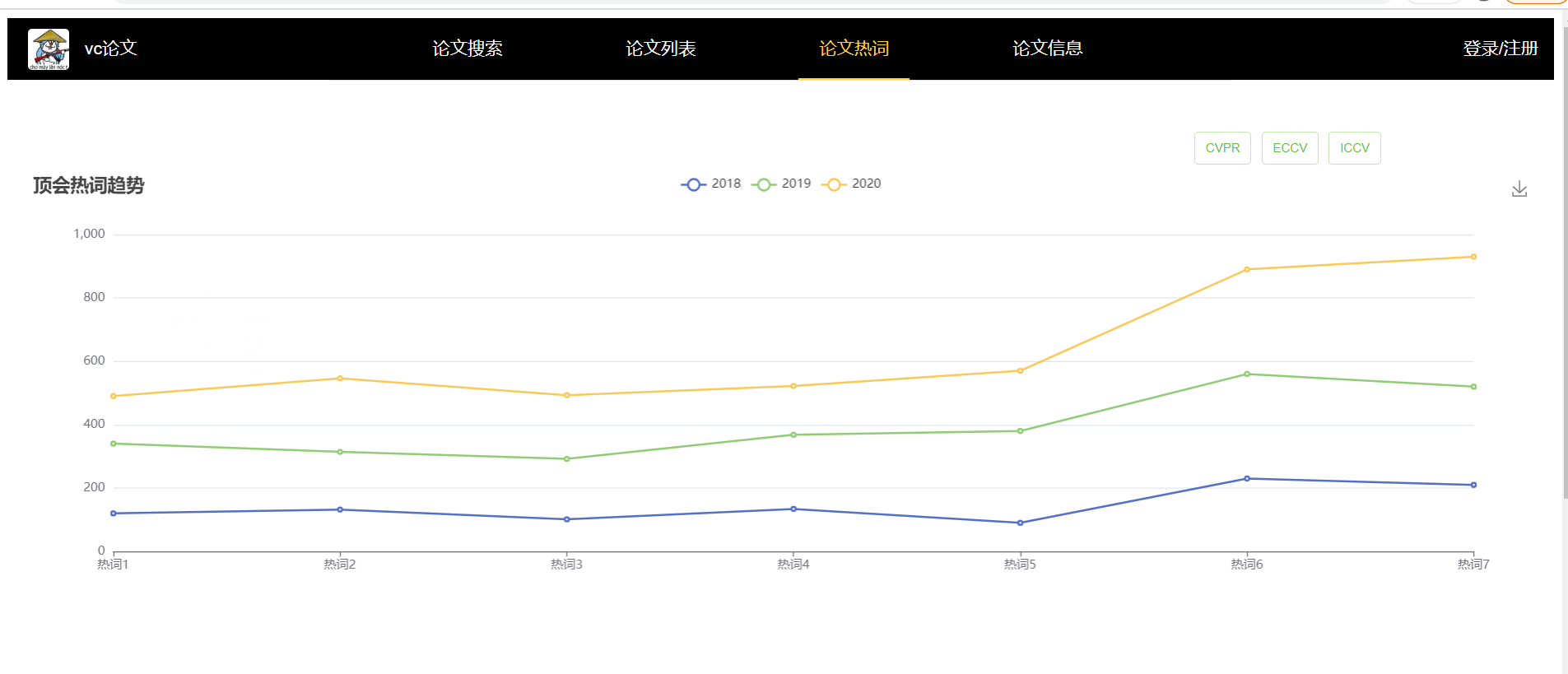
热词页面可以通过各种图表查看各年的热词变化趋势,以及当年的热词统计、不同领域相关的论文占比等相关数据
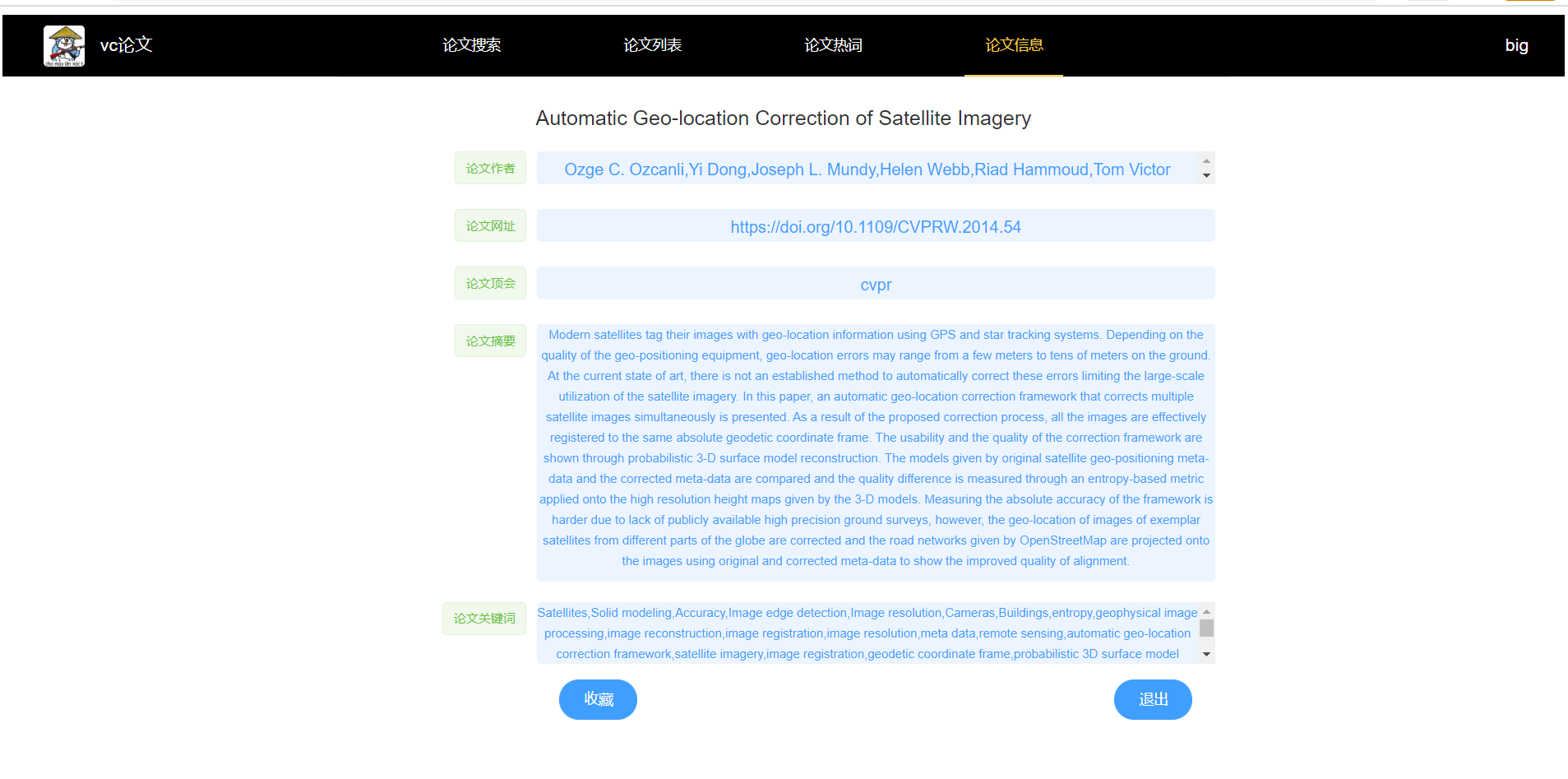
论文信息页面可以查看论文的详细信息,在登录账号后可以收藏该论文或者取消收藏
论文编辑页面可以编辑论文的各种属性
过程
结对讨论过程
因为在第一次结对作业中就知道了本次作业的内容,所以也就没有刚拿到题目这一说。我们先是从后端使用什么框架入手,再转向前端。遇到问题后首先是在各个技术博客上查找资料,根据使用的技术、遇到的具体情况有目的性的查找。然后将对队友有影响的部分阐明,使对方的工作能正常顺利进行。
设计实现过程
前端:
使用vue+elementUI来实现页面制作。通过axios接收json数据渲染至页面,跨域请求后端数据
后端:
使用springmvc框架,Controller层接收前端的请求,将请求交给Service层来处理,Service层通过使用与数据库相关的Dao层来提供服务,Dao层前引入Mybatis结构,通过xml写入mysql语句,dao层可直接调用返回,Entity中的实体类承担数据载体的功能。

代码说明
前端部分:
配置路由index.js
import Login from '@/components/Login'
mode:'history',
{
path:'/login',
name:'Login',
component: Login
},
配置main.js,实现每个页面的跳转、布局封装、跨域
import router from './router'
import ElementUI from 'element-ui';
import axios from 'axios'
Vue.prototype.$axios = axios
axios.defaults.baseURL='/vc'
Login.vue的页面结构
<template>
<div>
<el-row style="background-color:transparent" type="flex" class="row-bg" justify="center">
<el-col :span="6"></el-col>
<el-col :span="6">
<el-input class = "userinput"
prefix-icon = "el-icon-user-solid"
placeholder="用户名"
v-model="user"
clearable>
</el-input>
</el-col>
<el-col :span="6"></el-col>
</el-row>
</div>
</template>
页面的动态实现,data中存储着此页面保存的所用的变量,可以有对象,数值,字符串和数组,login为一个响应函数,axios.get为向本地服务器的后端'/login'地址传递username和pwd参数并发送请求,根据后端返回的值进行不同的处理。
<script>
export default {
data() {
return {
user: '',
password:'',
remember:false,
iconurl:icon
}
},
methods:{
login( ){
axios.get('/login'+'?username='+this.user+'&pwd='+this.password).
then(successResponse =>{
console.log(successResponse);
if (successResponse.data.loginStatus === 2){
this.$message({
type: 'success',
message: '登录成功'
});
this.$router.replace({path:'/main?username='+this.user});
}
if (successResponse.data.loginStatus === 1){
this.$message.error('密码错误');
this.password='';
}
if (successResponse.data.loginStatus === 0){
this.$message.error('用户名不存在');
this.user='';
this.password='';
}
}).catch(failResponse =>{
});
},
}
</script>
后端部分:
项目采用maven项目管理工具,在项目的pom.xml写入dependency即可将jar包导入项目。
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
LoginController.java,使用@Controller注解将该类声明为Controller类以便接收网路请求,在方法上加上两个注解,@RequestMapping(value="/login")声明该Controller接收后缀为login的请求,@ResponseBody将函数的返回值或返回对象处理为json对象以便前端处理
@Controller
public class LoginController {
@RequestMapping(value="/login")
@ResponseBody
public LoginReturn login(String username,String pwd) {
LoginDaoImpl login=new LoginDaoImpl();
LoginReturn temp=login.userLogin(username, pwd);
return temp;
}
}
essayDao中声明方法,并用@Param注解使参数方便在mapper中进行调用,essayDaoImpl对essayDao中的方法进行实现
public interface essayDao {
List<Essay> singleSearch(@Param("searchString") String searchString);
}
public class EssayDaoImpl implements essayDao {
public List<Essay> singleSearch(String searchString) {
ArrayList<Essay> array = new ArrayList<>();
array = (ArrayList<Essay>) e.singleSearch(searchString);
return array;
}
}
Entity中的关键词实体类,声明需要的变量同时声明他的get和set方法
public class Keywords {
public String keywords;
public int frequency;
public String getKeywords() {
return keywords;
}
public int getFrequency() {
return frequency;
}
public void setKeywords(String keywords) {
this.keywords = keywords;
}
public void setFrequency(int frequency) {
this.frequency = frequency;
}
}
namespace声明xml文件对应的dao层接口,select标签声明了对应的mysql语句,id对应dao层中的方法,resulttype声明了返回的数据类型,标签内容写mysql语句,year调用了dao层接口的参数。
<mapper namespace="Dao.essayDao">
<select id="keywordsGetCVPR" resultType="Entity.Keywords">
select keywords from essay_cvpr where year =#{year};
</select>
service类声明了Dao层的实现类,可以直接对数据库进行操作,Controller就可以避免对数据库的访问而直接获取service层提供的服务
public class EssayService {
public static EssayDaoImpl e = new EssayDaoImpl();
public static String essayCollect(String userName,String essayMeeting,String essayName) {
EssayCollectDaoImpl e = new EssayCollectDaoImpl();
String answer = e.collect(essayName, essayMeeting, userName);
return answer;
}
}
结对感受,队友评价
结对感受
BigClever(221801420):
我们两个没有什么基础,所以前后端框架都要从头开始学,也是第一次那么认真地投入到一件事情当中,在与队友的沟通当中也感受到了结对编程的充实感,确实是学到了很多东西,但时间对于没有基础的小白太紧迫了。
穗積(221801419):
在这方面可以说是新手入门了,不论是前后端的编写还是部署到云服务器。但是看着ddl逐渐接近,在这种紧迫感之下能学到很多东西。
队友评价
BigClever(221801420) TO 穗積(221801419):
队友的学习能力强,在较大的编程压力下能给我动力,是一个能在学习中,编程中一起合作的伙伴。
穗積(221801419) TO BigClever(221801420):
队友是编程大佬,解决方向、使用的工具都是队友决定的,是很好的领导者,能够拿得定主意。同时很能起到督促作用,充满积极性。