学习web前端之神器sublime text 3(转)
第一次在博客园写博客,以前都是看别人写的技术在自己慢慢的学习。现在想自己把每天学习的东西理解并记录下来,加深下印象以后可以做个回顾。不知道自己能否坚持每周至少写2篇博文。
古话说的好:工欲善其事,必先利其器。所以我们要找到一个神器来帮助我们更好的学习前端开发,要么记事本怎么样?不错是不错估计要写到猴年马月了。
百度一搜,web前端开发利器有很多,比如:EditPlus,Dreamweaver,HBuilder,Webstorm,Aptana Studio,Sublime text,这么多最后我还是选择了sublime,据说是前端开发神器。
Sublime text:轻量级IDE(集成开发环境),神器神在可扩展性,并包含大量实用插件,我们可以通过安装自己领域的插件来成倍提高工作效率。拥有高效、没有干扰的界面,在编辑方面的多选、宏、代码片段等功能。
一、安装Sublime Text 3
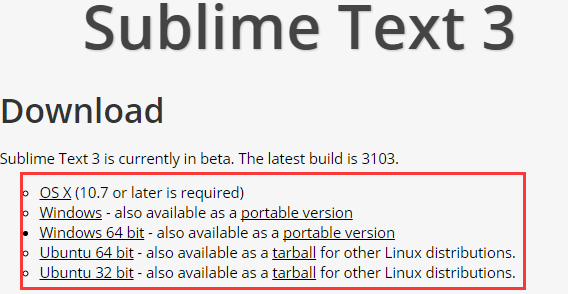
官网/下载网站:http://www.sublimetext.com/3

对应这各个版本,选择最适合你系统的版本下载安装,大约7MB左右,直接下一步即可
二、安装Package Control
安装好了这时候我们想要sublime用的更称手,要安装一个基础的也是sublime必备的包管理:Package Control,用来以后安装插件用的。
点击菜单 View -> Show Console或者 Ctrl + ` 会在底部出现一个命令输入框(sublime控制台),然后将下面的命令拷贝到输入控制台中,回车,等待,安装成功。
安装代码和指导地址:https://packagecontrol.io/installation
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
在安装Package Control过程中有时候会出先错误,但是安装还是成功的,并没有什么影响。如果安装失败建议你关掉sublime然后在重复上面的操作,在安装Package Control过程中会有点卡顿。
三、安装插件
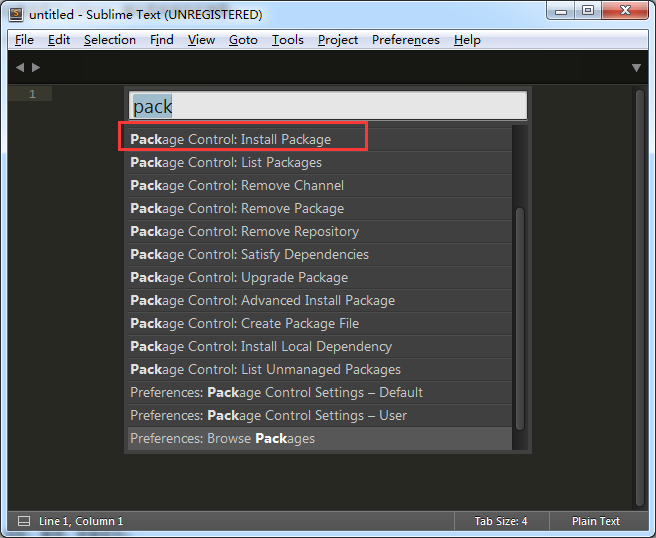
上面已经安装了Package Control,这是时候我们可以通过快捷键 Ctrl + Shift + P 打开命令面板,然后输入pack就会出现安装

点击红色框中的安装,稍作等待

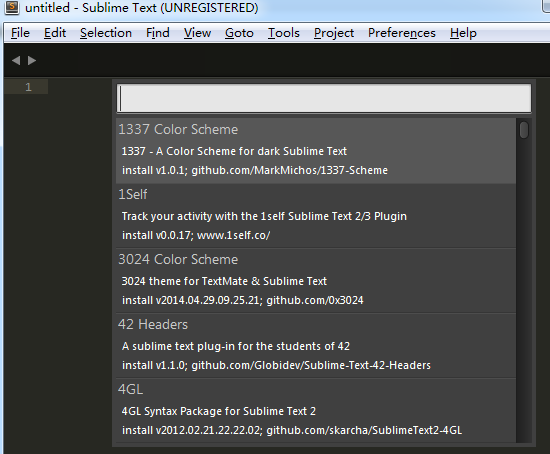
安装成功后的界面
成功安装Package Control之后,这时候我们在通过 Ctrl + Shift + P 打开命令面板输入想要安装的插件:
在安装插件中也需要等待:

作为一个前端开发人员,我认为需要的插件:
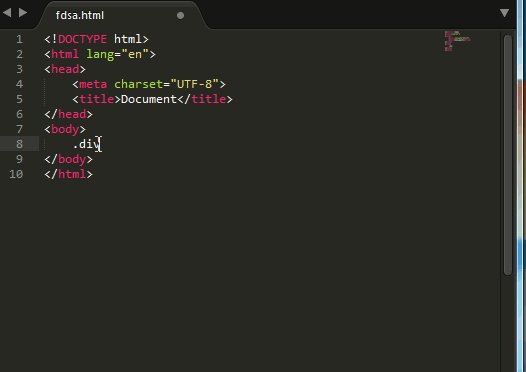
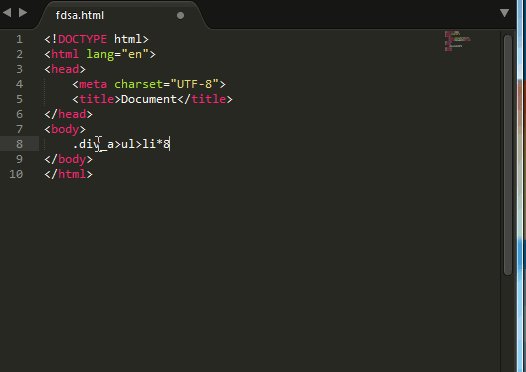
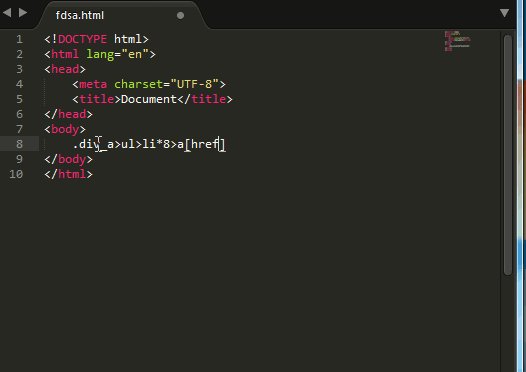
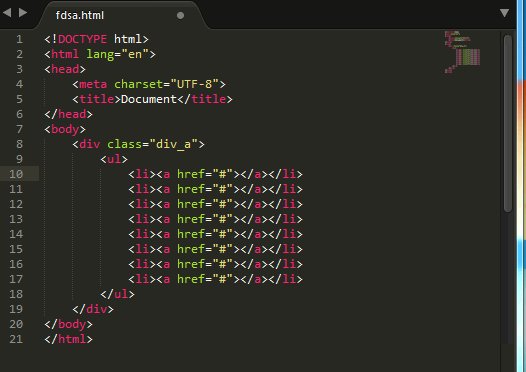
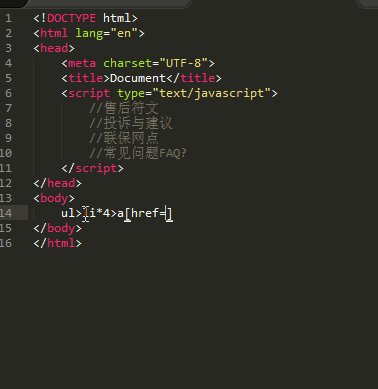
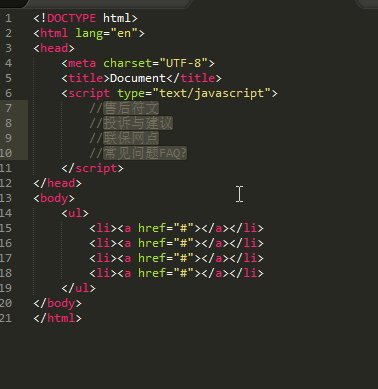
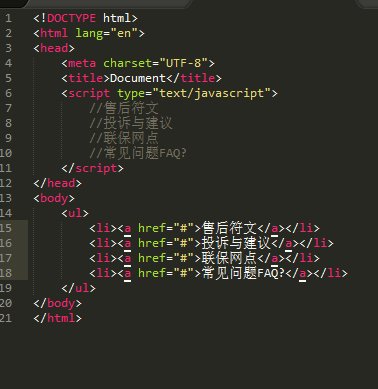
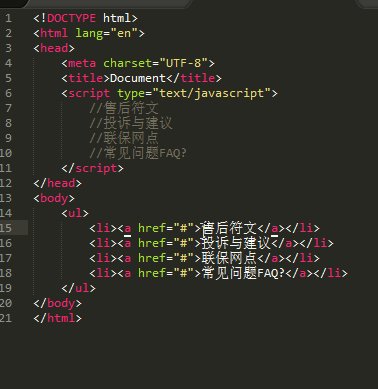
- Emmet:(谁用谁知道)快速生成代码段插件,熟练使用让你键步如飞

如何使用百度一下,你就知道。
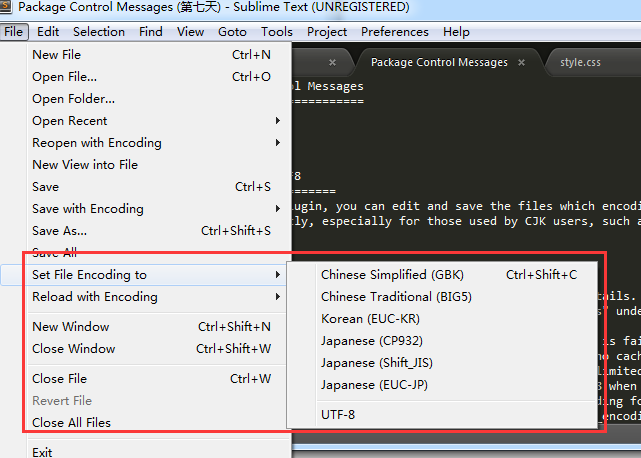
- ConvertToUTF8:直接在菜单栏中可以转了,专为中文设计,妈妈再也不通担心中文乱码问题了

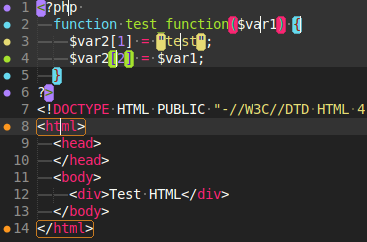
- BracketHighlighter:显示我在哪个括号内
- JSFormat:Javascript的代码格式化插件
- AutoFileName:自动完成文件名的输入,如图片选取
- Sublime CodeIntel:代码自动提示
- Bracket Highlighter:类似于代码匹配,可以匹配括号,引号等符号内的范围。

这只是一小部分sublime插件,如果你需要更多百度一下,根据你的喜好去下载你喜欢的插件。
四、快捷键
作为一个开发人员熟练使用快捷键是必须的,这样才能事半功倍。
sublime通用的快捷键这里就不谈了,因为百度上有一堆。下面我要谈的是如何设置自己的快捷键。
当你发现你下了一堆插件,但是有时候去使用一些插件的快捷键却怎么按都不会出现效果,我想这时候你是快捷键冲突了。sublime中的默认快捷键在编辑器中是无法修改的,这时候你需要自定义快捷键,如何自定义下面分享:

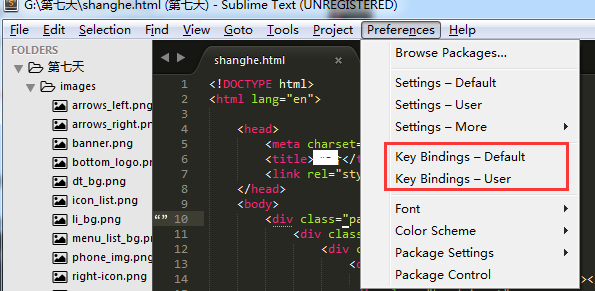
Key Bindings - Default是sublime默认的快捷键,点开他你想修改但是sublime是不会让你修改的。
这时候就要用到Key Bindings - User
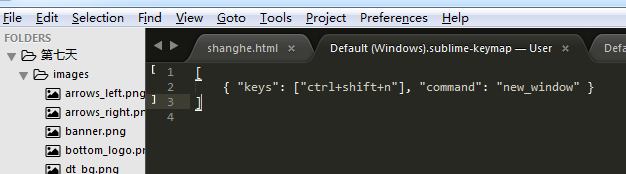
配置的话跟默认的一样去配置,json格式:

Keys:需要设置的快捷键组合
command:按下快捷键发生的sublime命令,sublime根据命令发生相应的事件。
比如:上图的事件是打开一个新的编辑窗口,当我感觉这个快捷键使用的不爽,于是就修改为ctrl+shift+.保存即可,当然在默认里面是修改不了,把默认中的代码复制到User中。当你在按下快捷键的时候他会执行你User中的快捷键,而不是执行Default中的快捷键。
这个修改快捷键不难,如何去定义一个没有不知道命令的快捷键
五、自定义快捷键
在sublime做任何事情都会有一个命令
如何查看命令?
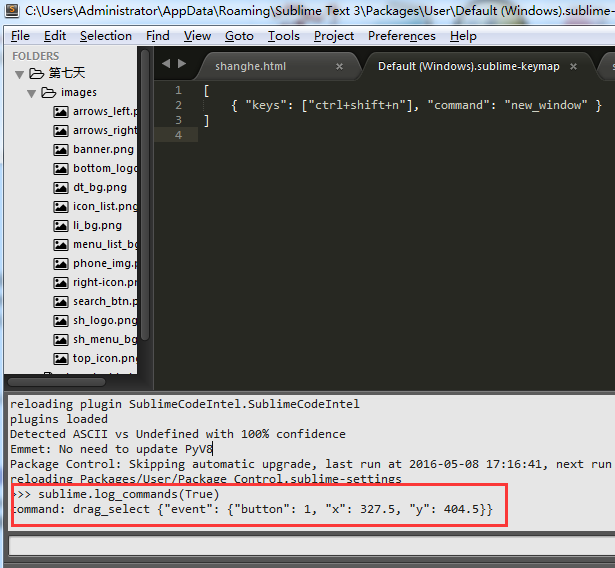
打开sublime控制台,前面已经说过控制台打开方式:点击菜单 View -> Show Console或者 Ctrl + `会在底部出现一个命令输入框(sublime控制台)
输入 sublime.log_commands(True) 然后回车, 就能监控你所操作的命令。

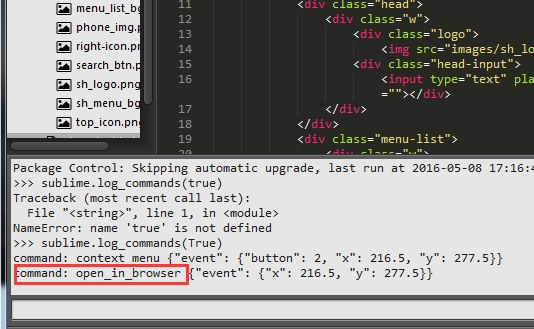
下面就举个列子,现在我们写好了代码想看效果,一般都在HTML编辑器中鼠标右击Open in Browser(在浏览器中打开)。这种方式不爽,因为我还要去动鼠标。
要获取"在浏览器中打开"这个功能的命令就需要你操作一次,并在控制台中观察它的命令

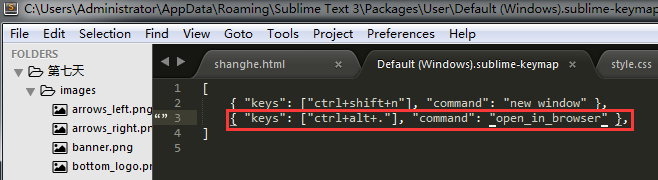
这样控制台就显示出我们刚刚操作的命令,然后在Key Bindings - User 中设置自己的快捷键。

保存即可。然后就可是使用你自己的定义的快捷键。
注意:当你设置快捷键后,怎么按都不起作用时,并不是你设置错误,是你的快捷键和其他软件或者命令冲突。当快捷键冲突的时候sublime并不会提示你,只是不起作用,这时候你可以换个快捷组合方式去试试
六、sublime不错的功能
按TAB切换到编辑区

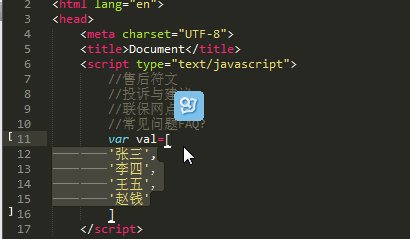
Shift+鼠标右键多行选中以及多行编辑


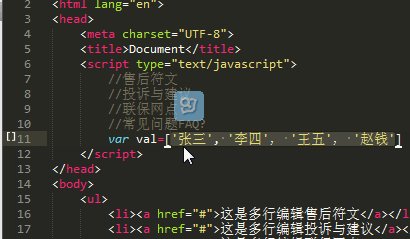
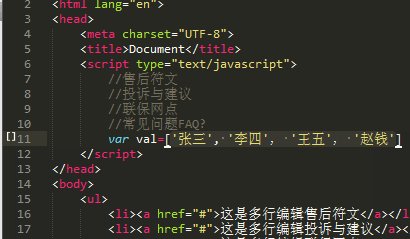
Ctrl+J合并多行

到了这里就要结束今天的博文了。写了半天,第一次写。希望是个好的开始。坚持下来。如有不对之处,还希望各位能指导我这位前端新人。



