WebForm页面生命周期及asp.net运行机制(转)
WebForm页面生命周期及asp.net运行机制
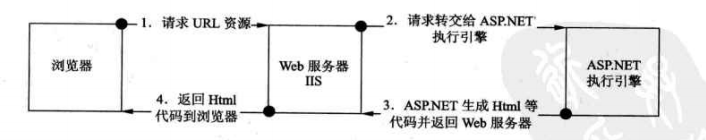
1.先上几张原理图着重理解:




现在针对第四副图原理进行解析:
流程:
1.浏览器发送请求
2.服务器软件(IIS)接收,它最终的目的就是为了向客户输出它请求的动态页面生成的html代码。
3.服务器不会处理类和动态页面,所以找扩展程序
4.交给FrameWork,它其中有个类HttpRuntime,其中有个ProcessRequest()方法
5.ProcessRequest()创建了HttpWorkerRequest对象,把请求报文都封装在其中(HttpWorkerRequest中有个指针,它指向了扩展程序,待把后续返回的响应报文返回给IIS)
6.创建HttpContext对象(HttpRequest和HttpResponse)请求的报文被拆分成了不同属性而保存在HttpRequest中,方便程序员使用;HttpResponse准备了很多属性,用来保存要生成的响应报文的各个部分。
7.framework要运行页面对象,首先要创建HttpApplication对象,负责处理整个请求,页面中执行需要环境、安全验证等都封装在其中。
8.它要调用ProcessRequest (HttpContext context) 执行19个(事件)委托对象,也被叫做请求轨道。
9.其中在执行到第8个事件中创建请求的页面类对象,并转成HttpHandler接口对象
10.在11和12事件之间调用了ProcessRequest方法,最后有个finshRequest方法,结束了请求,生成响应报文,再通过HttpWorkerRequest的指针调用扩展程序再调用IIS,IIS最后将响应报文发回给浏览器
此时一般处理程序流程已经结束。
asp.net页面运行的整体流程和一般处理程序一样,不同之处在于它调用了Page类的ProcessRequest方法,创建了页面控件树,执行了页面声明周期。
流程:
1.调用了Page类的ProcessRequest方法
2.打造页面控件树(_buildControTree()方法)
3.执行页面生命周期(也就是200多行代码),里面有预定义好的很多种方法,方便程序员在事件中注册方法,实现自己的功能
3.1 LoadState加载状态
3.2 PageLoad 页面加载
3.3 SaveState
4.调用Render方法,生成html代码
注意:页面自动事件注册机制-----在页面的开头部分,有AutoEventWireup = "true" ,即开启自动事件注册机制
开启自动事件注册机制后,只要遵循对应约定的格式,如Page_Load,
当页面声明周期调用PageLoad事件的时候,也就调用了我们的Page_Load方法
asp.net运行机制

1.当第一次访问页面时,页面请求首先依次经过HttpModuls和HttpHandler的处理,服务器接收到HttpHandler的请求后将跳转到需要访问的页面,然后Asp.net Engine 负责找到这个页面后台的类,并实例化为一个临时对象。在此过程中会触发一系列的事件,一部分事件需要经过对象中的方法进行处理,之后服务器会将这个处理后页面交给Response对象,然后再由Response对象将这个页面发送到客户端
2.因为服务器之间的会话已经建立,所以在这个页面上重新提交一些信息并再次向服务器发送请求时,是不用再经过初始化页面这一部分的工作的。故第二条线路是依次提交HttpModuls和HttpHandler请求,然后与临时对象交互并返回。
3.第三条路线与第二条的不同之处在于,在处理请求时,如果涉及到需要调用asp.net Cache时,临时对象直接从asp.net缓存中提取信息并返回。
4.第四条线路是在刷新页面的时候,服务器接收到并发现这个请求曾经处理过,并将处理结果存储到由一个由默认的HttpModule管理的输出缓存中。此时可以直接从缓存中提取信息并返回,无须重新处理一遍。



