图解Javascript——执行上下文(转)
图解Javascript——执行上下文(转)
什么是执行上下文?
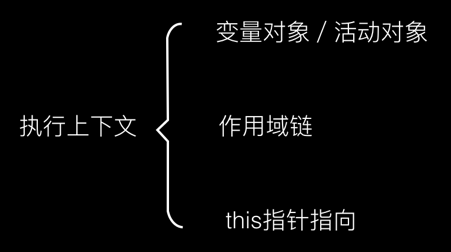
执行上下文(Execution Context)是ECMAScript规范中用来描述 JavaScript 代码执行的抽象概念,规定了当前代码执行的环境(当前执行代码片段中的变量、函数、作用域链等),所有执行上下文又叫执行环境。

只有一段代码块开始执行时才会创建执行上下文。js中能够使一段代码开始执行的无非两种情况:整个js文件被加载后开始执行、js中函数被调用执行。所以执行上下文分为:
- 全局上下文(整个js文件被加载执行建立的上下文,必有且唯一)
- 函数上下文(函数被调用执行时建立的上下文,每次某个函数被调用,就会有个新的执行上下文为其创建,即使是调用的自身函数,也是如此。)
代码执行过程中执行上下文是如何被管理的?
我们从一段代码的执行过程来看执行上下文的创建、进栈、出栈、等待回收的过程。
var a = 10;
var b = 'hello';
function fun01 () {
console.log('i am fun01...');
fun02();
}
function fun02 () {
console.log('i am fun02...');
}
fun01();
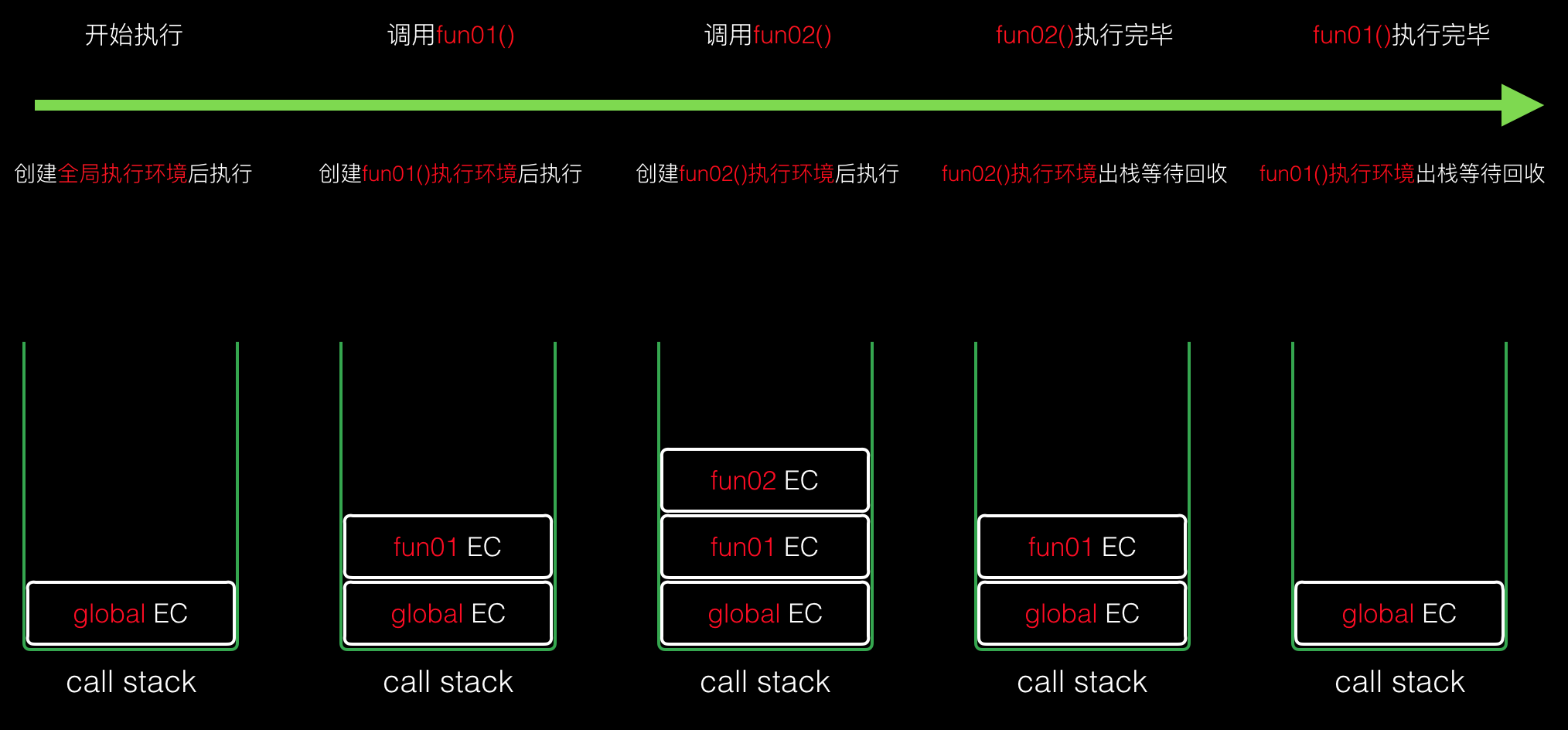
js的运行采用栈的方式对执行上下文进行管理,栈底始终是全局上下文,栈顶始终是正在被调用执行的函数的执行上下文。

1.当js文件开始执行时,创建全局上下文,并push到call stack;
2.fun01()被调用时,创建fun01上下文,push到call stack;
3.fun02()被调用时,创建fun02上下文,push到call stack;
4.fun02()执行完毕,fun02上下文pop出栈,等待被回收;
5.fun01()执行完毕,fun01上下文pop出栈,等待被回收;
6.全局执行环境不会出栈;
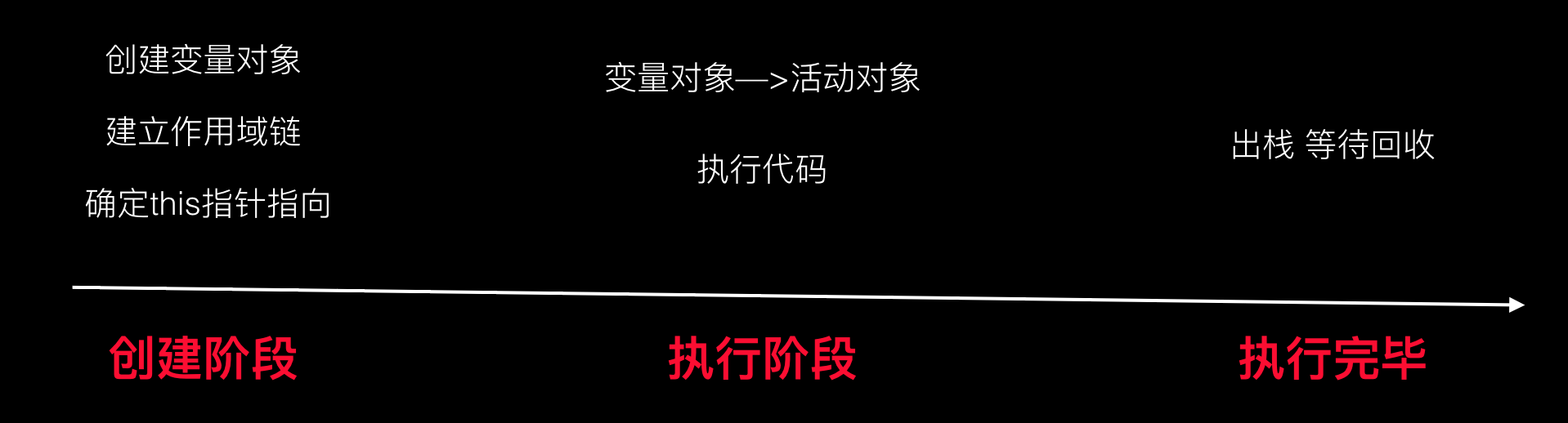
执行上下文生命周期?

执行上下文生命周期分为创建阶段、执行阶段、执行完毕,我们上面说到执行上下文是代码执行的一种抽象,而代码执行出了整个js开始执行之外,代码的执行都是通过函数调用执行的,所以执行上下文生命周期的各个阶段其实是可以分别对应函数被调用时的初始化、执行、执行完毕阶段的。
执行环境层面暂时告一段落,每个阶段都做了什么下次再说。
我是Han,我的终极梦想不是世界和平,而是不劳而获!thx!




