Element Form表单布局(一行多列)
前言
ElementUI的Form表单中的每一项,默认是一行显示一个,垂直排列的,但是在实际应用中,比如查询页面里,一行一个查询条件显然是不太现实的:占地儿太大,页面很不友好。查询条件少的话还好说,如果查询条件众多,那么查询Form就会显得很臃肿。因此,需要让Form表单一行显示多个el-form-item。
解决方案
ElementUI的页面布局,跟bootstrap一样,是24格栅栏形式的。因此,可以通过row和col组件,以及col组件的span属性,完成Form的布局。
代码
思路很简单,代码也不复杂,直接上代码:
<template> <div> <el-form :model="dengmiQueryForm" ref="dengmiQueryForm" label-width="100px" class="demo-ruleForm" size="mini"> <el-row> <el-col span="8"> <el-form-item label="谜面"> <el-input v-model="dengmiQueryForm.mimian"></el-input> </el-form-item> </el-col> <el-col span="8"> <el-form-item label="谜目"> <el-input v-model="dengmiQueryForm.mimu"></el-input> </el-form-item> </el-col> <el-col span="8"> <el-form-item label="谜格"> <el-input v-model="dengmiQueryForm.mige"></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col span="8"> <el-form-item label="谜底"> <el-input v-model="dengmiQueryForm.midi"></el-input> </el-form-item> </el-col> <el-col span="8"> <el-form-item label="作者"> <el-input v-model="dengmiQueryForm.zuozhe"></el-input> </el-form-item> </el-col> <el-col span="8"> <el-form-item label="谜底字数"> <el-input v-model="dengmiQueryForm.midiLength"></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col> <el-button type="primary" @click="submitForm" icon="el-icon-search">查询</el-button> <el-button type="warning" @click="resetForm" icon="el-icon-search" plain>重置</el-button> </el-col> </el-row> </el-form> </div> </template> <script> export default { name: "dengmiQuery", data() { return { dengmiQueryForm: { mimian:'', mimu:'', mige:'', midi:'', zuozhe:'', midiLength:'' } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script> <style scoped> </style>
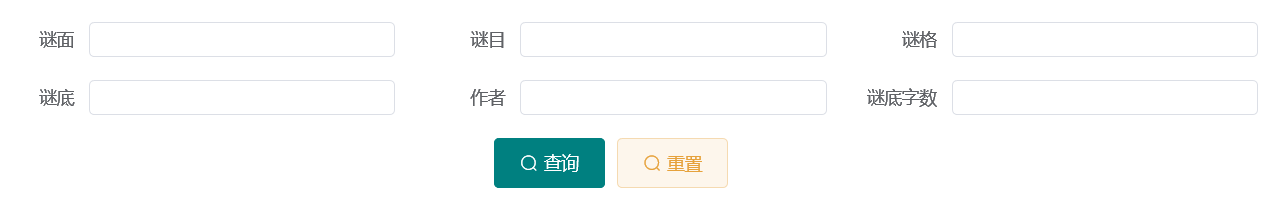
效果图

静故了群动,空故纳万境
CSDN博客:https://blog.csdn.net/qq_33616027
posted on 2019-05-17 11:42 HowYouth 阅读(57118) 评论(1) 编辑 收藏 举报



