旋转立方体动画demo
园子里看到很不错的3D图片展示,需要在 chrome 或 Edge 下正常工作 。
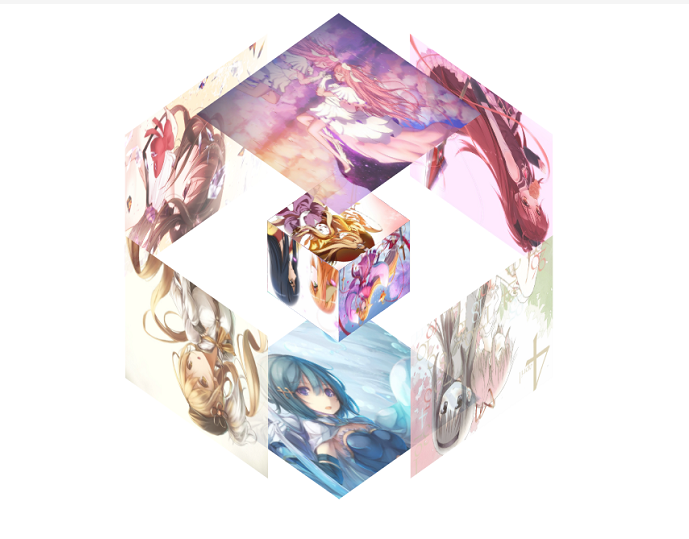
效果图:


源代码:
<html> <head></head> <body> <div class="newsItem"> <div id="blog-news"><!--时钟 <object id="honehoneclock" width="160" height="70" align="middle" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"> <param value="always" name="allowScriptAccess"> <param value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" name="movie"> <param value="high" name="quality"> <param value="#ffffff" name="bgcolor"> <param value="transparent" name="wmode"> <embed width="160" height="70" align="middle" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" allowscriptaccess="always" name="honehoneclock" bgcolor="#ffffff" quality="high" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" wmode="transparent"> </object> --> <!--时钟--> <div style="display: none" id="__document_write_ajax_div-1"></div><script charset="Shift_JIS">window['__document_write_ajax_callbacks__']['1']();</script> <!--图片 <div class="newsItem"> <img id="jj" src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/942335/o_012.png" style="text-align:center;margin:0 auto;"> </div> --> <!--下雪效果--> <style type="text/css"> .snow-container{position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;}</style> <div class="snow-container"></div> <!--旋转立方体--> <style> /*最外层容器样式*/ .wrap { width: 600px; height: 600px; margin: 150 auto; position: relative; } /*包裹所有容器样式*/ .cube { width: 200px; height: 200px; margin: 0 auto; transform-style: preserve-3d; transform: rotateX(-30deg) rotateY(-80deg); animation: rotate linear 20s infinite; } @-webkit-keyframes rotate { from { transform: rotateX(0deg) rotateY(0deg); } to { transform: rotateX(360deg) rotateY(360deg); } } .cube div { position: absolute; width: 200px; height: 200px; opacity: 0.8; transition: all .4s; } /*定义所有图片样式*/ .pic { width: 200px; height: 200px; } .cube .out_front { transform: rotateY(0deg) translateZ(100px); } .cube .out_back { transform: translateZ(-100px) rotateY(180deg); } .cube .out_left { transform: rotateY(-90deg) translateZ(100px); } .cube .out_right { transform: rotateY(90deg) translateZ(100px); } .cube .out_top { transform: rotateX(90deg) translateZ(100px); } .cube .out_bottom { transform: rotateX(-90deg) translateZ(100px); } /*定义小正方体样式*/ .cube span { display: block; width: 100px; height: 100px; position: absolute; top: 50px; left: 50px; } .cube .in_pic { width: 100px; height: 100px; } .cube .in_front { transform: rotateY(0deg) translateZ(50px); } .cube .in_back { transform: translateZ(-50px) rotateY(180deg); } .cube .in_left { transform: rotateY(-90deg) translateZ(50px); } .cube .in_right { transform: rotateY(90deg) translateZ(50px); } .cube .in_top { transform: rotateX(90deg) translateZ(50px); } .cube .in_bottom { transform: rotateX(-90deg) translateZ(50px); } /*鼠标移入后样式*/ .cube:hover .out_front { transform: rotateY(0deg) translateZ(200px); } .cube:hover .out_back { transform: translateZ(-200px) rotateY(180deg); } .cube:hover .out_left { transform: rotateY(-90deg) translateZ(200px); } .cube:hover .out_right { transform: rotateY(90deg) translateZ(200px); } .cube:hover .out_top { transform: rotateX(90deg) translateZ(200px); } .cube:hover .out_bottom { transform: rotateX(-90deg) translateZ(200px); } </style> <!-- 外层最大容器 --> <div class="wrap"> <!--包裹所有元素的容器--> <div class="cube"> <!--前面图片 --> <div class="out_front"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e6%99%93%e7%be%8e%e7%84%b0%e4%b8%8e%e5%b0%8f%e5%9c%861.jpg" class="pic"> </div> <!--后面图片 --> <div class="out_back"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e6%99%93%e7%be%8e%e7%84%b000.png" class="pic"> </div> <!--左面图片 --> <div class="out_left"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e4%bd%90%e4%bb%93%e6%9d%8f%e5%ad%900.jpg" class="pic"> </div> <!--右面图片 --> <div class="out_right"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e5%b7%b4%e9%ba%bb%e7%be%8e1.jpg" class="pic"> </div> <!--上面图片 --> <div class="out_top"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e7%be%8e%e6%a0%91%e6%b2%99%e8%80%b6%e9%a6%991.jpg" class="pic"> </div> <!--下面图片 --> <div class="out_bottom"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e5%b0%8f%e5%9c%861.jpg" class="pic"> </div> <!--小正方体 --> <span class="in_front"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e8%8b%8f%e8%8b%8f1.jpg" class="in_pic"> </span> <span class="in_back"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e7%ba%a2%e7%ba%a21.jpg" class="in_pic"> </span> <span class="in_left"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e6%b2%99%e7%8b%901.jpg" class="in_pic"> </span> <span class="in_right"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e7%ba%a2%e6%9c%881.jpg" class="in_pic"> </span> <span class="in_top"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e5%8d%97%e5%9b%bd1.jpg" class="in_pic"> </span> <span class="in_bottom"> <img src="https://images.cnblogs.com/cnblogs_com/GraceSkyer/1181486/o_%e7%8e%8b%e6%9d%831.jpg" class="in_pic"> </span> </div> </div> </div> </div> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号