react的hello world
技术更新真是快啊,现在移动开发逐渐走大前端模式了,感觉真是学不动了。。。
一种快捷方式是CDN引入:
<!-- ... 其它 HTML ... --> <!-- 加载 React。--> <!-- 注意: 部署时,将 "development.js" 替换为 "production.min.js"。--> <script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script> <!-- 加载我们的 React 组件。--> <script src="like_button.js"></script> </body>
但是这种方式的缺点就是要在线去加载,这种国外网站很容易存在打不开。
所以最后还是通过把这两个文件保存下来引入的方式好点。
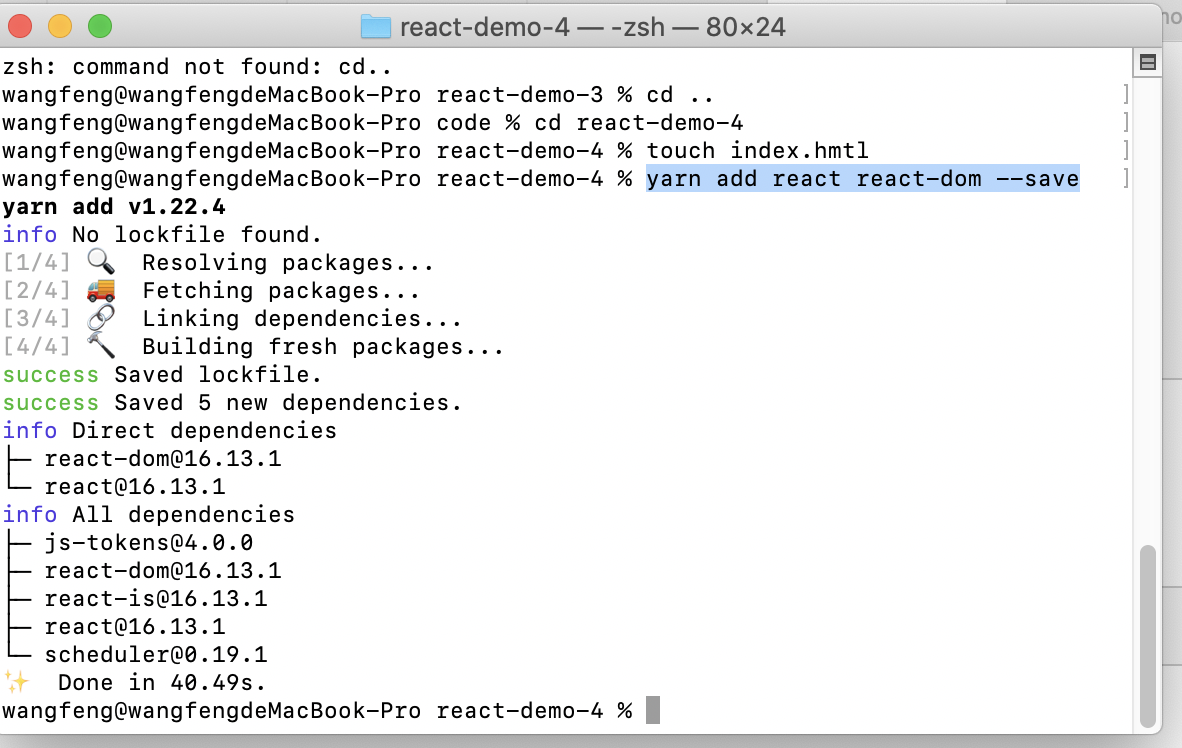
使用命令行:
yarn add react react-dom --save

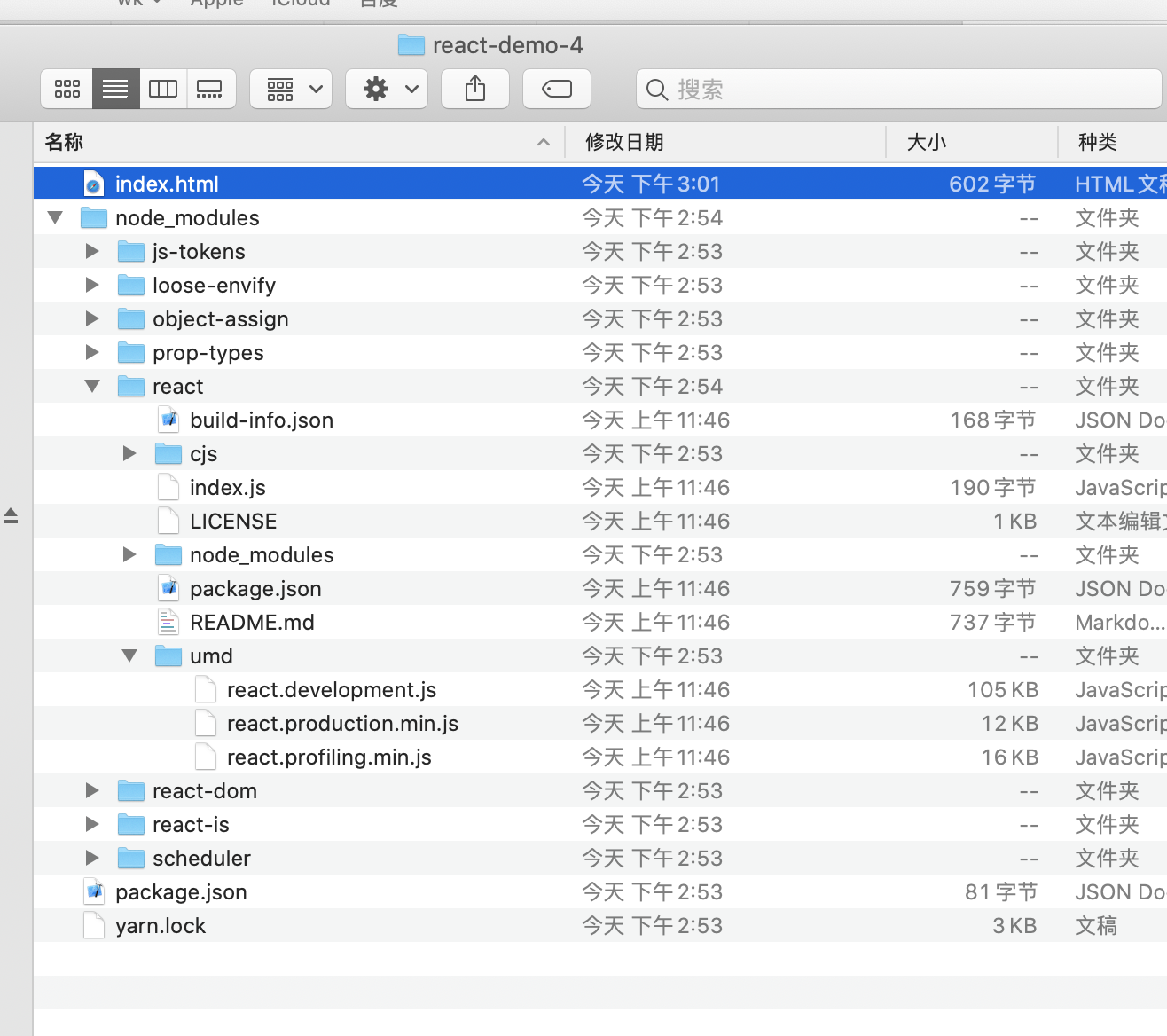
这样就把react, react-dom两个文件都下载下来了。可以看下这个时候的你项目根目录,已经帮你创建文件夹并下载了文件:

这个时候我们可以引入了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>React Demo 4</title>
<script src="./node_modules/react/umd/react.development.js" ></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js" ></script>
</head>
<body>
<div id="app"></div>
<script>
var hello = React.createElement('h1',{},"Hello world!")
ReactDOM.render(hello,document.getElementById('app'));
</script>
</body>
</html>
这里在开发环境下可以引入development。如果是生产环境,就引入production文件。一个十几K,一个一百多K,大小还是差很多的。
这个时候可以看下浏览器,Hello world就出来了,每次看到这几个字,就是自己又要搞新东西,头皮发麻。

不过这是ES5的语法了,在ES6里有更方便的语法。




