flex 布局
容器css属性:
display: flex;
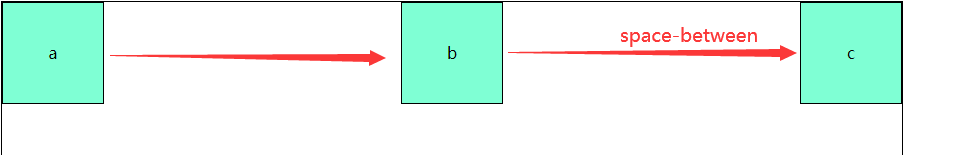
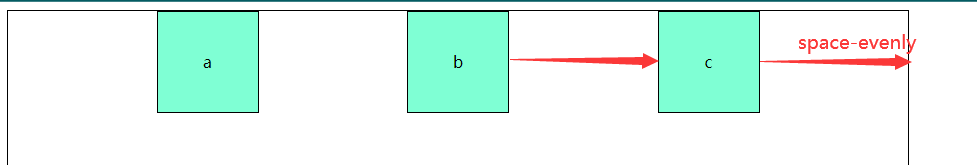
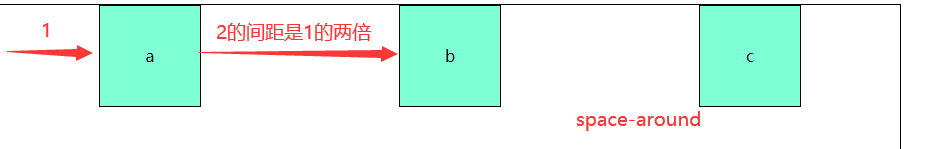
justify-content:space-evenly; //水平主轴方向space-between 容器中两边项目靠边并且各项目水平间隔距离一样 space-around 容器中各项目水平间隔距离是两边项目距离容器的两倍 space-evenly 各个项目水平间距一样
align-items: flex-end; //辅轴方向
/* flex-direction: column; */ //确定主轴
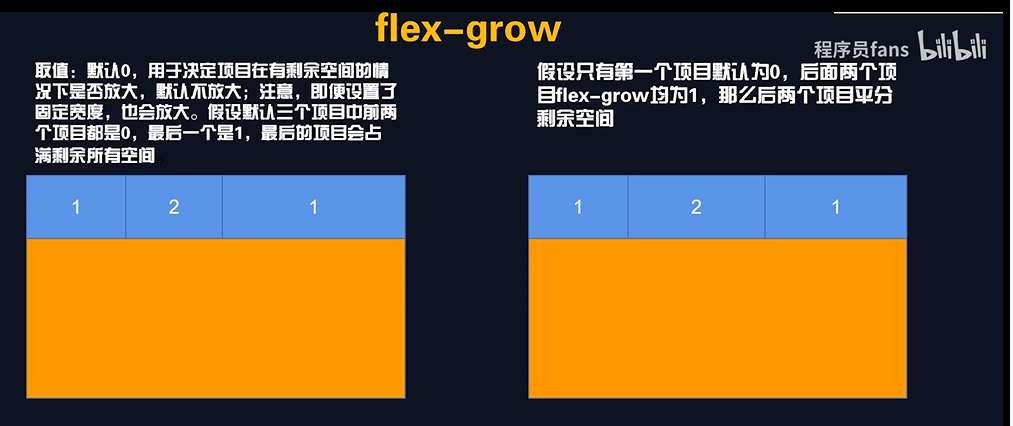
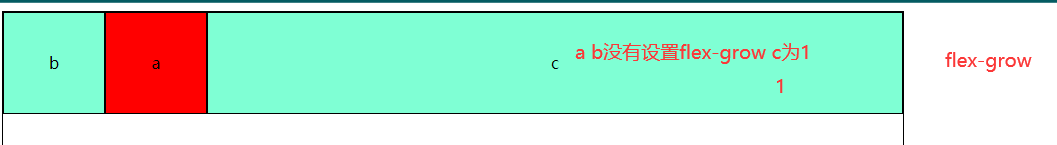
项目属性: order 项目位置顺序 align-self:辅轴方向 flex-grow: 决定主轴方向剩余空间分布 默认为0 若设置为1 该项目会占用剩余的所有空间 并且justify-content会失效