钉钉自定义机器人介绍及代码
添加自定义机器人
尚在编写中,具体内容可参考钉钉官方文档:https://developers.dingtalk.com/document/robots/custom-robot-access
使用Google Chrome 调试调用机器人
将access_token作为链接直接复制入搜索框,按下F12打开调试界面,切换至Console,将相关代码复制入Console即可

由于需要使用jQuery的ajax方法,所以要引入
// 第一段需要复制的代码
var script = document.createElement('script');
script.setAttribute('type','text/javascript');
script.setAttribute('src',"https://code.jquery.com/jquery-3.1.1.min.js");
document.getElementsByTagName('head')[0].appendChild(script);
如果你足够高兴,那么你可以将jQuery的版本可以通过直接更改jQuery的地址为以下几个地址:
script.setAttribute('src',"jQuery的地址");
jQuery官网引用地址:
3.1.1版本:https://code.jquery.com/jquery-3.1.1.min.js
3.0.0版本:https://code.jquery.com/jquery-3.0.0.min.js
2.1.4版本:https://code.jquery.com/jquery-2.1.4.min.js
百度引用地址:http://libs.baidu.com/jquery/2.1.4/jquery.min.js
微软引用地址:http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js
等等……
以下这段代码是用于测试你的浏览器是否正常执行了POST请求的
// 第二段需要复制的代码
var url = "https://oapi.dingtalk.com/robot/send?access_token=此处替换为你的机器人的access_token",
msg = '{"msgtype":"text", "text": {"content": "TEST."}}';
$.ajax({
type: 'POST',
url: url,
data: msg,
dataType: 'json',
headers: {'Content-Type': 'application/json'},
success: function(result){
console.log(result.responseText);
}
});
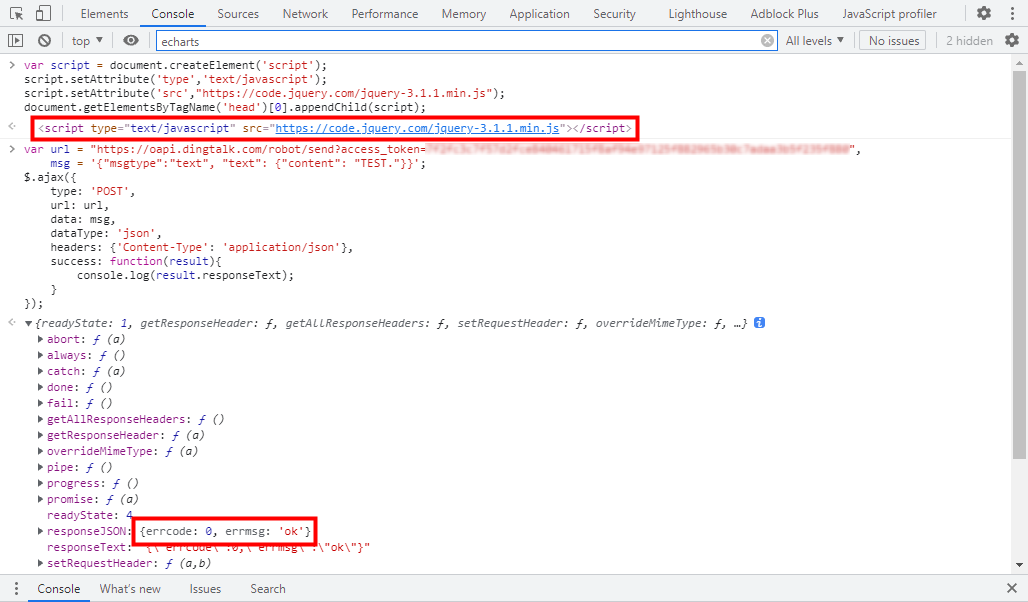
若输入代码后输出如图所示,且之前定义的机器人发送了内容为TEST.的消息则可以正常使用

接下来我们来解释一下第二段代码的具体使用方法(第一段没什么好讲的,直接复制就好):
// 第二段需要复制的代码
var url = "https://oapi.dingtalk.com/robot/send?access_token=此处替换为你的机器人的access_token",
msg = `此处为发送消息的文本
或多行文本`; // 若要发送多行消息,则需使用反单引号("`")括起文本
$.ajax({ // 发送POST
type: 'POST',
url: url,
data: msg,
dataType: 'json',
headers: {'Content-Type': 'application/json'},
success: function(result){
console.log(result.responseText);
}
});
发送消息文本格式请见另一篇文章https://www.cnblogs.com/howardzhangdqs/p/dingtalk_robot_instruction_2.html
使用Python调用机器人
尚在编写中……
使用Postman调用机器人
尚在编写中……



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现