YSlow简介与使用(转)
原文:http://www.huluboke.com/firebug-yslow/
除了Firebug自带的网络监控功能以外,还有很多Firebug监控插件提供更为详细的监控信息报告,在此介绍其中的佼佼者,YSlow。
YSlow的下载地址为:http://developer.yahoo.com/yslow,只有浏览器中安装了Firebug后,YSlow才能成功显示,安装成功后将在firebug的网络菜单选项后增加一个名为YSlow的选项,如本文第一幅图所示。
点击YSlow,出现如下界面,选择“run test”,其默认是页面加载时自动运行YSlow,如下图:
YSlow提供的三种不同的信息统计查看方式,分别为Grade、Components、Statistics,下面分别介绍:
1、Grade
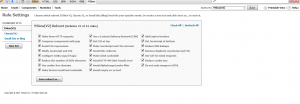
通过YSlow默认的23项性能测试规则(YSlow V2)对网页测试后,给出网页运行等级评定。等级为A-F,其中A等级最高。如果某一测试规则与该页面无关,则在前面出现N/A标识,如下图:
除了对某一规则及网页整体表现等级评定,YSlow还在每项规则评定后面给出了相应的参考建议。
性能测试规则可以在YSlow的Rulesets中选择,共有YSlow V2、Classic V1、Samll Site or Blog三类,其中分别含有若干可选规则,如下图:
2、Components
显示了网页各组件的相关信息,双击组件名称可以展开,查看详细信息,如下图所示:
3、Statistics
该统计以饼状图的形式,显示了在清空缓存和缓存加载两种清空下,页面打开的信息情况,如下图所示:
其中,左边为清空缓存的情况,右边则为缓存加载时的数据。
YSlow除了提供上述三类统计以外,还在Tools选项中提供了几种较为实用的工具,主要包括按照不同要求显示页面的javascript并验证,CSS信息收集和显示,图片优化建议等,具体可尝试进行操作,如下图所示:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述