异步GridView(ASPxGridView) 特点介绍(1) - 分组(Grouping)、排序(Sorting)、分页(Paging)、列排序
1,开篇
受《ExtJs2.0学习系列》文章的启发,想把自己近段时间一直使用的“异步GridView”介绍给大家。
ASPxGridView 为控件商 Devexpress .net 平台上的作品,它的使用与微软的 GridView 大体一致(这意味着,我不会介绍诸如绑定数据源等简单操作),支持 IDE 上的拖拽、属性可视编辑等,同时在业务逻辑、界面展示等方面更富表现力。
Devexpress 制造另有一个非常大的特点:强大的帮助文档支持。示例代码全面、翔实并且逻辑简练,很适合初学者描摹学习。这是该公司对 ASPxGridView 的演示帮助,网络情况好的朋友可好好观摩一下。
如果我仅仅把官方既有的文章内容复述给大家,是很不礼貌的;我会尝试把自己对某个功能的理解(比如应用场景等)记录下来,帮助各位朋友更好的运用该控件、少走弯路,同时更希望得到大家的批评,纠正自己的错误。
系列开篇略显臃肿,但请朋友们注意,下文有关 ASPxGridView 的所有运行时操作,我若不加说明,其都是系统自动“异步”的;不需要自己额外添加任何代码。
以下是对 ASPxGridView 运行时的分组、排序等的介绍。
2、分组
不知道朋友们的体验如何,以前用 GridView (指微软官方的 GridView 控件,下同)时,从未有过 Group 的概念。如果有类似的分组需求,总是通过其他辅助控件,如下图:
上图是将页面的元信息按“站点”分组,然后“站点”组内再按“页面”分组,等等,以此类推。如果这些信息都是从一张数据表中获得,那么这样的分组管理有一个很大的弊端:分组被我们人为的固定了!
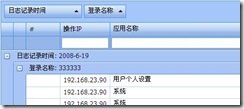
来看看 ASPxGridView 的表现。下图是一张后台系统日志表的运行时截图:
当我们关心某一天的数据时(按天分组),我们可以把“时间”列拖拽到“分组域”,上图的表自动变成了下图的样式:
记住,每个分组行都是可展开的:
组内可以在分子组(以此类推,子组内也可分孙组,等等):
按哪些列分组,以及分组的层数,都是由用户控制的,这极大的简化了一些统计数据展示的开发工作!与分组类似,ASPxGridView 还具有 DetailRow 属性,可设置在单行展开“子表”的数据,这对一些“定型分组”很有用处;这部分内容应该在以后介绍。
3、排序、分页、列排序
这两项功能与 GridView 的对应的功能基本一致(除了异步以外),列排序值得提一下。
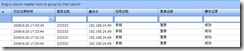
一般情况下,列的顺序是在开发时就固定的;但在 ASPxGridView 中却支持运行时动态调整,如下图:
这点多少会在用户体验上有所提升;然而不乏有人认为这是“花哨”(比如我:))。
4、小结
本文简单介绍了 ASPxGridView 的几个小功能;但行文仓促,该控件的重头戏并不只是这些,诸如强大的“弹出框编辑”、内容筛选(搜索?)等也很让人垂涎。除了这些,今后还会写一些控件使用自认为的难点、注意事项。
紧张工作之余尝试着写随笔不是一件容易的事:编程的时候我是机器,来怎样的指令做怎样的事情;撰文的时候我是“文人”,作文线路、详略拿捏让人“痛苦”(享受?);也许敢于暴露自己的弱点,而不是掩饰,才能换来自己更大的进步。
期待下次“写作”的时间与激情能够早些到来!











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库