微信小程序实现首页图片多种排版布局!
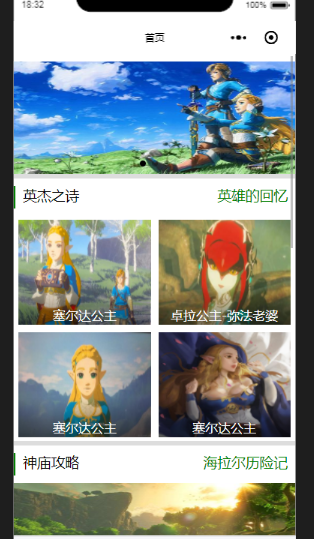
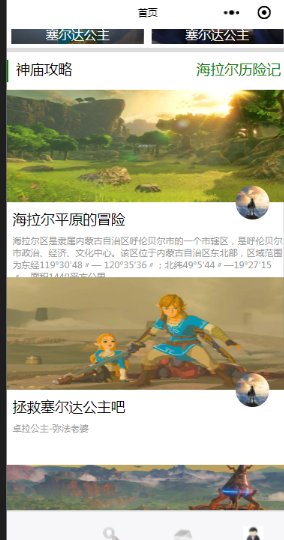
先来个效果图:


使用技术主要是flex布局,绝对定位布局,小程序前端页面开发,以及一些样式!
直接贴代码,都有详细注释,熟悉一下,方便以后小程序开发!
wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <view class='indexcontainer'> <!-- 顶部推荐图片轮播 --> <view class='selection'> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}" wx:key="*this"> <swiper-item> <image src="{{item}}" class="slide-image" mode='scaleToFill' /> </swiper-item> </block> </swiper> </view> <!-- 第二部分--> <view class='selection'> <!-- 头部文字 --> <view class="header"> <text style='margin-left: 5px;'>英杰之诗</text> <text class='all'>英雄的回忆</text> </view> <!-- 内容 --> <view class='content'> <view class='content-item' wx:for="{{contentImgUrls}}" wx:key="url" wx:for-item="item"> <!-- 图片 --> <image src="{{item.url}}" class="slide-image" mode='scaleToFill'/> <!-- 图片上的文字说明 --> <view class='content-item-title'> <text>{{item.title}}</text> </view> </view> </view> </view> <!-- 第三部分 --> <view class='selection'> <!-- 头部文字 --> <view class="header"> <text style='margin-left: 5px;'>神庙攻略</text> <text class='all'>海拉尔历险记</text> </view> <!-- 内容 --> <view class='list-item' wx:for="{{HotImgUrls}}" wx:key="url" wx:for-item="item"> <!-- 文章图片 --> <view class='list-item-image'> <image src='{{item.url}}' class="slide-image" mode='scaleToFill'></image> <!-- 作者头像 --> <image src='{{item.head}}' class="avatar" mode='scaleToFill'></image> </view> <!-- 文章内容 --> <view class='list-item-text'> <view class='list-item-text-title'> <text>{{item.title}}</text> </view> <view class='list-item-text-context' > <text>{{item.content}}</text> </view> </view> </view> </view></view> |
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | Page({ data: { //顶部轮播图 imgUrls: [ 'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=63967211,2305810881&fm=27&gp=0.jpg', 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3265697507,322543478&fm=27&gp=0.jpg', 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=985354164,1752304932&fm=26&gp=0.jpg' ], //第二部分数据数组 contentImgUrls:[ { title:'塞尔达公主', url:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=2716688360,1326705556&fm=27&gp=0.jpg' },{ title:'卓拉公主-弥法老婆', url:'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2527034280,2956682531&fm=27&gp=0.jpg' },{ title:'塞尔达公主', url:'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=689739696,3300191086&fm=27&gp=0.jpg' },{ title:'塞尔达公主', url:'http://img4.imgtn.bdimg.com/it/u=4258802685,2724420509&fm=26&gp=0.jpg' } ], //死三部分数据 HotImgUrls: [ { //头像地址,文字标题,文字内容,图片地址 head:'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1037527703,3129433808&fm=27&gp=0.jpg', title:'海拉尔平原的冒险', content: '海拉尔区是隶属内蒙古自治区呼伦贝尔市的一个市辖区,是呼伦贝尔市政治、经济、文化中心。该区位于内蒙古自治区东北部,区域范围为东经119°30′48〃— 120°35′36〃;北纬49°5′44〃—19°27′15〃,面积1440平方公里。', url: 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1532027772,1266945951&fm=27&gp=0.jpg' }, { head: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1037527703,3129433808&fm=27&gp=0.jpg', title: '拯救塞尔达公主吧', content: '卓拉公主-弥法老婆', url: 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2404695142,3634522143&fm=27&gp=0.jpg' }, { head: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1037527703,3129433808&fm=27&gp=0.jpg', title: '快速开地图塔', content: '塞尔达公主', url: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2225874892,982427892&fm=26&gp=0.jpg' }, { head: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1037527703,3129433808&fm=27&gp=0.jpg', title: '滑翔伞获得攻略', content: '塞尔达公主', url: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=4216945098,3102493232&fm=26&gp=0.jpg' } ], indicatorDots: true, //显示面板显示点 autoplay: false, //自动切换 interval: 5000, //切换时间 duration: 1000 //动画时长 }, |
css样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | page{ height: 100%;}.selection{ border-bottom: 6px solid #ddd;}.indexcontainer{ width: 100%; height: 100%;}.selection{ margin-top: 10px;}.slide-image{ width: 100%; height: 100%;}.header{ border-left-width: 2px; border-left-style: solid; border-left-color: green; display: flex; justify-content: space-between; height: 30px; padding-left: 10rpx; padding-right: 10rpx; margin-top: 10px; margin-bottom: 10px;}.all{ margin-right: 5px; color: green;}.content{ display: flex; flex-wrap: wrap; justify-content: center;}.content-item{ width: 47%; height: 280rpx; background-color: red; margin: 5px; /* 绝对定位的父级必须要定位 */ position: relative;}.content-item-title{ position: absolute; /*绝对定位,文字覆盖图片上*/ color: white; bottom: 0px; /* 位置在父级元素底部 */ font-size: 17px; width: 98%; height: 100rpx; /* 设置容器高度,显示渐变的高度 */ text-align: center; /* 背景渐变:bottom:从下到上,右0.8向0透明渐变 */ background: -webkit-linear-gradient(bottom,rgba(0,0,0,0.5),rgba(0,0,0,0)); display: flex; /* flex布局,控制容器内文字元素在底部 */ flex-direction: column; justify-content: flex-end; padding: 1% 1% 1% 1%;}.list-item{ width: 100%; height: 500rpx;}.list-item-image{ width: 100%; height: 300rpx; position: relative;}.list-item-text{ width: 96%; height: 200rpx;}.avatar{ width: 90rpx; height: 90rpx; border-radius: 50%; position: absolute; bottom: -45rpx; right: 50rpx;}.list-item-text{ margin-top: 10px; padding-left: 2%; padding-right: 2%;}.list-item-text-context{ font-size: 12px; margin-top: 8px; color: #999;} |
分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异