<Window
x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Button Grid.Row="0">
<Image Source="img/a.png" />
</Button>
<Button Grid.Row="1">
<Image Source="/WpfApp1;component/img/a.png" />
</Button>
<Button Grid.Row="2">
<StackPanel>
<TextBlock Text="pack Url" />
<Image Source="pack://application:,,,/img/a.png" />
</StackPanel>
</Button>
<Button Grid.Row="3">
<StackPanel>
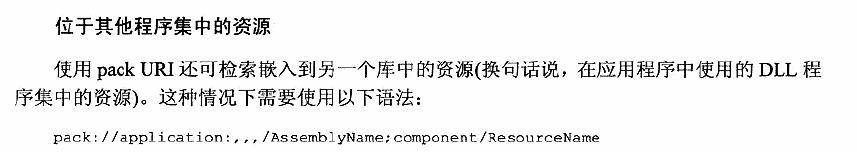
<TextBlock Text="pack Url 引用别的程序集资源" />
<Image Source="pack://application:,,,/WpfApp1;component/img/a.png" />
</StackPanel>
</Button>
</Grid>
</Window>





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步