HISUI问题合集

属于是代码有问题,编译不出来的报错- $的用法
1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。
比如:$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的<a/>这个标签。如:
$("a").click(function(){...})就是在点击页面上的任何一个链接时的触发事件。确切地说,就是jQuery用<a/>这个标签构建了一个对象$("a"),函数 click()是这个jQuery对象的一个(事件)方法。
2、$()可以是$(element),即一个特定的DOM元素。如常用的DOM对象有document、location、form等。如这样一行代码:
$(document).find("div>p").html());$()中的document是一个DOM元素,即在全文寻找带<p>的<div>元素,并显示<p>中的内容。
3、$()可以是$(function),即一个函数,它是$(document).ready()的一个速记方式。如常见的形式是这样的:
$(document).ready(function(){
alert("Hello world!");
});
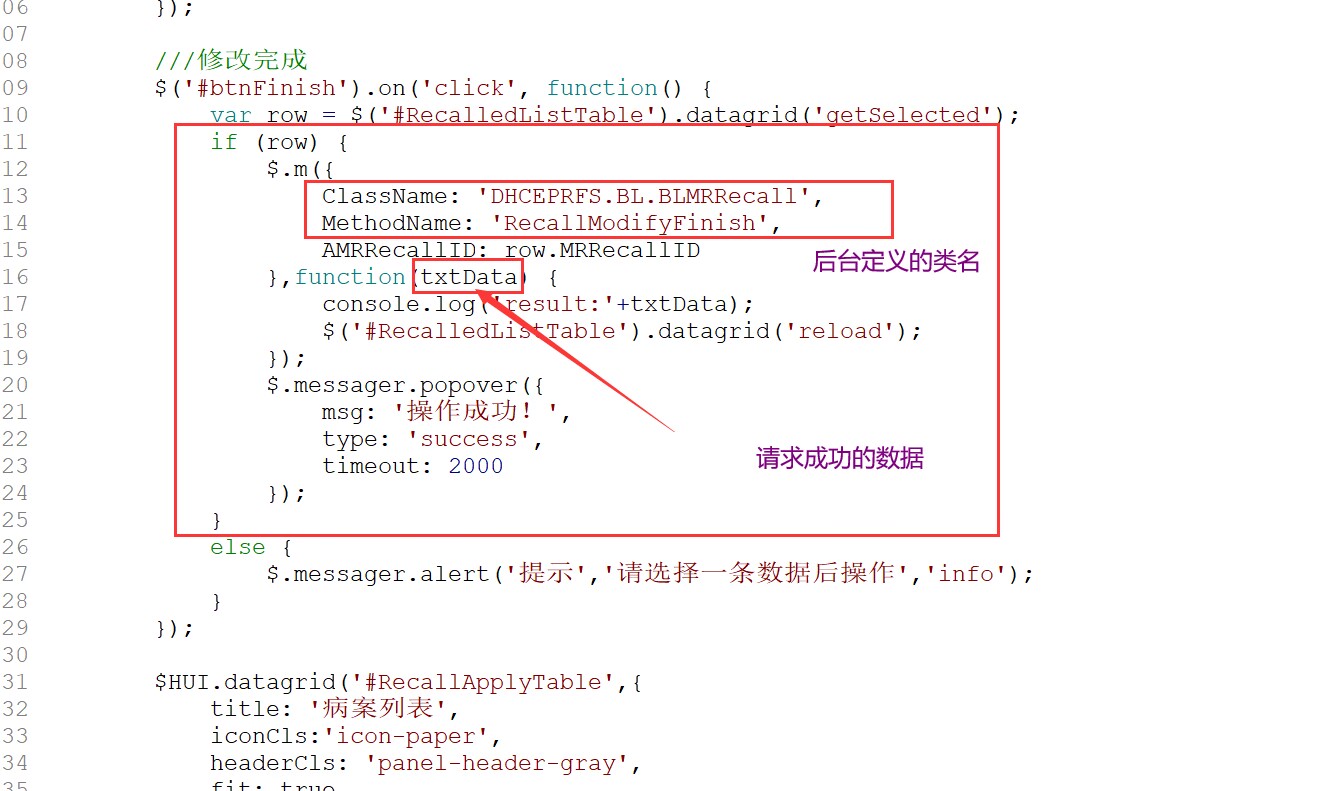
- 调用后台类

-
(function(){}())与(function(){})()
这两种写法,都是一种立即执行函数的写法,即IIFE (Immediately Invoked Function Expression)。这种函数在函数定义的地方就直接执行了。
通常的函数声明和调用分开的写法如下:
function foo() {/*...*/}// 这是定义,Declaration;定义只是让解释器知道其存在,但是不会运行。foo();// 这是语句,Statement;解释器遇到语句是会运行它的。123普通的函数声明
function foo(){}是不会执行的。这里如果直接这样写function foo(){}()解释器会报错的,因为是错误的语法。
IIFE函数的调用方式通常是将函数表达式、它的调用操作符、分组操作符放到一个括号内,来告诉解释器这里有一个需要立即执行的函数。否则通常情况下,解析器遇到一个function关键字,都会把它当做是一个函数声明,而不是函数表达式。 - $ (function():
$ (function(){/*...*/});是$(document).ready(function(){/*...*/})的简写形式,是在DOM加载完成后执行的回调函数,并且只会执行一次。 - javascript中(function(){})($)与$(function)的区别_WencoChen的博客-CSDN博客
- js里===是判断,=是赋值
- 下拉框中的value是返回值
<select id="loaddataCB" style="width:200px;"> <option value="">全部</option> <option value="0">男</option> <option value="1">女</option> <option value="2">未知性别</option> </select>调用返回的是012
- 从文本框中获取值
// 按照姓名查找学生 function searchStudentByName(){ var StName=document.getElementById("sbyno"); var StNameValue = StName.value; console.log("StNameValue!",StNameValue) } -
在html中:name指的是用户名称,ID指的是用户注册是系统自动分配给用户的一个序列号。
name是用来提交数据的,提供给表单用,可以重复;
- 取消选择datagrid中的列
function cancelselect(){ $('#ctsystemTable').datagrid("unselectAll"); } - 定义grid模板
$HUI.datagrid({ }); - 渲染table时,js中有$代表立即执行,把$去掉然后根据需要的方法重新封装函数,后面需要再调用即可
- head中重新添加style
<style> .hisui-panel-h50 { height:500px; } </style> - 继承其它固定样式的标签,只需要添加!improtant,即可提高新设定的样式优先级
- 使用标签时,class是. id是#
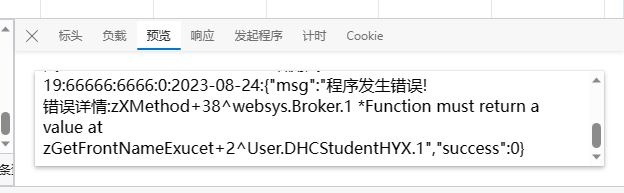
#loaddataCB .hisui-panel{ } - 调用后台方法报错

在方法末尾加上返回值即可
Quit $$$OK - 使用JavaScript的
document.getElementById方法来获取HTML元素的值。
<script type="text/javascript"> window.onload = function() { var selectBox = document.getElementById("loaddataCB"); var selectedValue = selectBox.options[selectBox.selectedIndex].value; alert(selectedValue); }; </script>selectedIndex属性获取的是当前选中的<option>元素的索引值,而不是其文本内容。如果你想获取文本内容,可以使用text属性代替value属性。
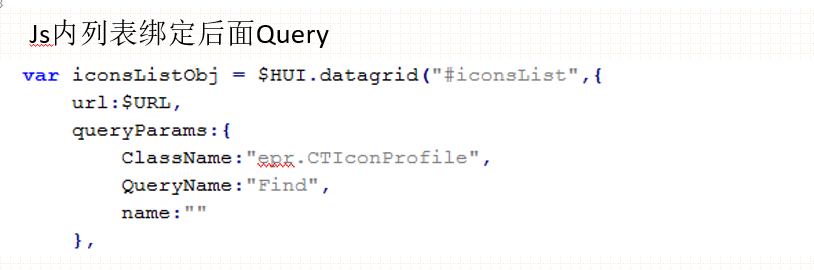
原生样式和hisui撞了后可能会获取不到下拉框中的id - queryname赋值给query,可以把获取到的值传给query了,在ppt里,可以改代码