块元素居中
1 使用 margin 属性来水平对齐
可通过将左和右外边距设置为 "auto",来对齐块元素
.center { margin-left:auto; margin-right:auto; width:70%; background-color:#b0e0e6; }
2 利用定位及负边距
<!DOCTYPE html> <html> <head> <meta charset="uif-8"> <style> .div1{ position: relative; } .div2{ width: 100px; height: 100px; background: gold; position: absolute; left: 50%; margin-left: -50px; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </body> </html>
3 使用 Flexbox 的居中布局
详见http://zh.learnlayout.com/flexbox.html
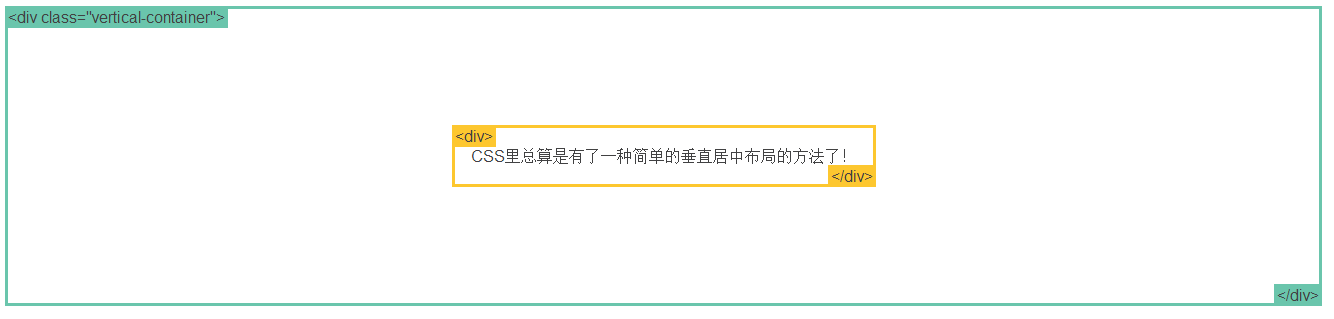
新的 flexbox 布局模式被用来重新定义CSS中的布局方式。很遗憾的是最近规范变动过多,导致各个浏览器对它的实现也有所不同。不过我仍旧想要分享一些例子,来让你知道即将发生的改变。这些例子目前只能在支持 flexbox 的 Chrome 浏览器中运行。
.vertical-container {
height: 300px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center; }